| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 7월 공모주 청약 일정
- 제이쿼리
- html
- css
- java
- 공모주 청약 일정
- 맥
- 오라클
- 공모주
- Eclipse
- Stock ipo
- 주식
- 자바스크립트
- jquery
- JavaScript
- 공모주 청약
- 자바
- 주식 청약
- 6월 공모주 청약 일정
- linux
- MYSQL
- SQL
- 리눅스
- 코드이그나이터
- Oracle
- codeigniter
- Stock
- php
- 주식 청약 일정
- IPO
- Today
- Total
목록chrome (22)
개발자의 끄적끄적
 [chrome] 크롬 개발자 도구 다루기 [펌]
[chrome] 크롬 개발자 도구 다루기 [펌]
[chrome] 크롬 개발자 도구 다루기 [펌] v8 엔진을 통해 자바스크립트를 세상 밖으로 펼쳐놓은 구글이 아니었다면, 자바스크립트의 발전 속도는 훨씬 더뎠을 거라 생각됩니다. Html 태그와 css, 간단한 자바스크립트 함수나 더 나아가 jQuery 사용 정도로 웹개발을 하던 시대는 이미 지난지 오래입니다. 이제 웹개발자는 원하든 원치않든 자바스크립 프레임웍 혹은 프레임웍에 가까운 라이브러리 등을 필수적으로 사용하게 되었죠. 과거와 다르게 진입장벽이 많이 높아졌습니다. 그에 따라 프론트와 서버 개발자의 영역이 분리되면 좋으련만, 실제로 개발자들은 양쪽을 넘나들며 개발을 해야 하는 경우가 많습니다. 이 글에서는 크롬 개발자 도구를 사용하여 웹개발 및 디버깅을 쉽게 하는 방법 + 알아두면 좋을 꿀팁을 다..
 크롬 DNS_PROBE_FINISHED_NXDOMAIN 오류 해결방법
크롬 DNS_PROBE_FINISHED_NXDOMAIN 오류 해결방법
크롬 DNS_PROBE_FINISHED_NXDOMAIN 오류 해결방법 크롬에서 일부 도메인에 대해서 접속이 안되는 경우가 있다. DNS 서버의 문제가 있을경우 DNS 를 변경하여 해결 할 수도 있지만, DNS 문제가 아니라면, 개인 PC 에서는 다음과 같이 실행 해본다. Windows 실행창(Windows + R)을 띄우고 services.msc 실행 DNS Client 를 찾아서 다시 시작을 실행 출처: https://leechwin.tistory.com/entry/Chrome-DNSPROBEFINISHEDNXDOMAIN-오류 [Library of developer]
 [개발참고] Google Chrome이 localhost를 https로만 접속하는 경우
[개발참고] Google Chrome이 localhost를 https로만 접속하는 경우
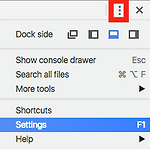
[개발참고] Google Chrome이 localhost를 https로만 접속하는 경우 최근 Google Chrome을 업데이트 한 이후로 http://localhost로 접속을 시도하더라도 강제로 https://localhost로 전달(Redirect)되는 경우가 발생합니다. https://localhost로 연결되어 페이지를 표시하지 못하는 경우 물론 로컬에서 작업을 하더라도 SSL로 연결을 보호하는 것이 최선이겠지만, 모든 개발을 SSL로만 할 수는 없습니다. Google Chrome이 강제로 리다이렉트 하지 않도록 설정하는 방법을 아래에 기록합니다. 1. 설정 페이지로 이동 - Google Chrome의 주소창에 다음 주소를 입력합니다: chrome://net-internals/#hsts 2. 보..
크롬 브라우저 비밀번호 자동완성 방지 (autocomplete 불가 시) 결론부터 크롬에서는 autocomplete 어트리뷰트 대신, 임의의 을 넣어주자. 개요 보통 회원정보에서 내 정보 수정을 할 때는 비밀번호 변경만 따로 있는 경우가 많다. 근데 이번 경우는 같은 폼에 있어서, 비번을 입력하지 않을 경우 수정되지 않는 폼이었다.(비번 재입력 받는 부분도 없음) 어쨌든 별도 입력을 안했는데 비번이 바뀌었다고 해서 확인해보니, 브라우저 자동완성이 문제였다. 사용자 행동 크롬은 사이트에 로그인을 하면 비번을 저장할 것인지 묻는다. 사용자가 여기서 '예'를 선택하여 인증정보를 저장했다. 내 정보 수정 화면에 접속 비밀번호 란에 자동완성 된 비밀번호가 입력되어 있음 '저장'하면 인코딩이 바뀌어 엉뚱한 비번이 ..
 [개발] 크롬 개발자 도구 다루기[펌]
[개발] 크롬 개발자 도구 다루기[펌]
[개발] 크롬 개발자 도구 다루기[펌] v8 엔진을 통해 자바스크립트를 세상 밖으로 펼쳐놓은 구글이 아니었다면, 자바스크립트의 발전 속도는 훨씬 더뎠을 거라 생각됩니다. Html 태그와 css, 간단한 자바스크립트 함수나 더 나아가 jQuery 사용 정도로 웹개발을 하던 시대는 이미 지난지 오래입니다. 이제 웹개발자는 원하든 원치않든 자바스크립 프레임웍 혹은 프레임웍에 가까운 라이브러리 등을 필수적으로 사용하게 되었죠. 과거와 다르게 진입장벽이 많이 높아졌습니다. 그에 따라 프론트와 서버 개발자의 영역이 분리되면 좋으련만, 실제로 개발자들은 양쪽을 넘나들며 개발을 해야 하는 경우가 많습니다. 이 글에서는 크롬 개발자 도구를 사용하여 웹개발 및 디버깅을 쉽게 하는 방법 + 알아두면 좋을 꿀팁을 다루려고 합..
 [브라우저]크롬 ERR_NAME_NOT_RESOLVED dns오류 해결방법 [펌]
[브라우저]크롬 ERR_NAME_NOT_RESOLVED dns오류 해결방법 [펌]
[브라우저]크롬 ERR_NAME_NOT_RESOLVED dns오류 해결방법 [펌] 안녕하세요! 크릉입니다 이번에는 DNS 오류중 크롬 이용자들에게 가끔 나타나는 오류에 대한 해결방법을 알려드리고자 합니다. 바로 크롬 ERR_NAME_NOT_RESOLVED DNS 오류 해결방법 인데요! 해당 오류는 네트워크 105 오류로 구글에서 정의되어 있습니다. 우선 크롬 외에 다른 브라우저로 확인을 해보시고 다른 브라우저에서도 인터넷이 안되고 dns 오류가 난다면 http://dfg5134.blog.me/220216403939 DNS 서버가 응답하지 않습니다 네트워크 DNS오류 해결법! 안녕하세요! 크릉입니다!! 오늘 포스팅할 내용은 DNS 서버가 응답하지 않습니다 라는 네트워크 DNS 오류의 해결 방법입니다. 오늘..

