| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Stock ipo
- Oracle
- 주식
- IPO
- html
- 6월 공모주 청약 일정
- php
- 자바스크립트
- codeigniter
- 리눅스
- linux
- 공모주
- 자바
- 오라클
- 7월 공모주 청약 일정
- JavaScript
- 공모주 청약
- Eclipse
- 코드이그나이터
- MYSQL
- 맥
- css
- 공모주 청약 일정
- SQL
- 제이쿼리
- jquery
- 주식 청약
- java
- Stock
- 주식 청약 일정
- Today
- Total
개발자의 끄적끄적
[chrome] 크롬 개발자 도구 다루기 [펌] 본문
[chrome] 크롬 개발자 도구 다루기 [펌]
v8 엔진을 통해 자바스크립트를 세상 밖으로 펼쳐놓은 구글이 아니었다면, 자바스크립트의 발전 속도는 훨씬 더뎠을 거라 생각됩니다. Html 태그와 css, 간단한 자바스크립트 함수나 더 나아가 jQuery 사용 정도로 웹개발을 하던 시대는 이미 지난지 오래입니다. 이제 웹개발자는 원하든 원치않든 자바스크립 프레임웍 혹은 프레임웍에 가까운 라이브러리 등을 필수적으로 사용하게 되었죠. 과거와 다르게 진입장벽이 많이 높아졌습니다. 그에 따라 프론트와 서버 개발자의 영역이 분리되면 좋으련만, 실제로 개발자들은 양쪽을 넘나들며 개발을 해야 하는 경우가 많습니다.
이 글에서는 크롬 개발자 도구를 사용하여 웹개발 및 디버깅을 쉽게 하는 방법 + 알아두면 좋을 꿀팁을 다루려고 합니다. 물론 전문 프론트엔드 개발자라면 이미 대부분 혹은 그 이상 알고 계실 거라 판단되지만, 웹개발자마다 자신의 디버깅 스타일이 있기 때문에 저의 방법을 공유하고, 더불어 웹개발을 주로 하지 않으셨던 분들에게 조금이나마 도움이 되길 바라며 이 글을 작성합니다.
기본적으로 개발자를 위한 글이며 대상은 다음과 같습니다.
- 새내기 웹개발자
- 웹개발이 주 영역이 아니지만 웹개발을 하는 경우가 있는 개발자
- 웹개발자이지만 개발자 도구 사용에 익숙하지 않은 개발자
* 덧, 제가 설명드리는 부분은 모두 구글 개발자 사이트에 있는 내용이며, 그 중에 제 경험상 실무에서 유용하다고 생각되는 부분을 모아놓았습니다. 그 외에 모든 부분을 알아보고 싶으시거나, 성능측정에 대해 자세히 알아보고 싶은 분들(애니메이션을 자주 다루거나 or 모바일 개발)의 경우 구글 개발자 사이트(https://developers.google.com/web/tools/chrome-devtools/)를 살펴보시기 바랍니다.
크롬 개발자 도구 시작하기
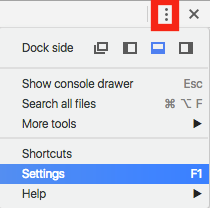
방법1 [Chrome 맞춤 설정 및 제어] - [도구 더보기] - 개발자 도구
방법2 [단축키] Cmd+Alt+I (Mac) Ctrl + Shift + I (윈도우)
방법3 [단축키] F12
1. Settings


1.1 크롬 창 우측의 설정 메뉴 》 Settings
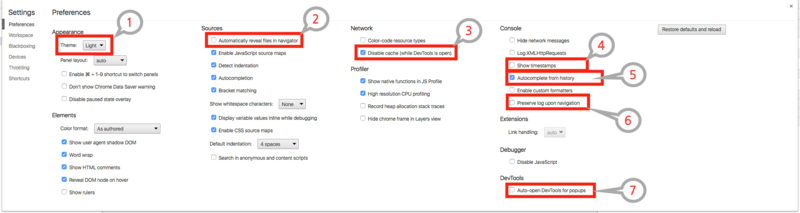
유용한 설정들
① 개발자도구의 테마 색상을 변경합니다. Dark / Light 두 종류입니다.
② 소스를 열었을 때 자동으로 소스의 경로상 위치로 네비게이터를 펼칩니다.
③ 새로고침 시에 캐시를 참조하지 않습니다.
④ 로그 좌측에 발생한 시간을 표시합니다.
⑤ 자동완성을 제공합니다.(불편한 경우 체크 해제)
⑥ 새로고침 시에 기존 로그를 지우지 않습니다.
⑦ 현재페이지에서 팝업이 띄워질 때 자동으로 개발자도구를 엽니다.(팝업 클릭 후 개발자도구 열고 새로고침하는 수고를 덜어줍니다.)
2. Elements 패널

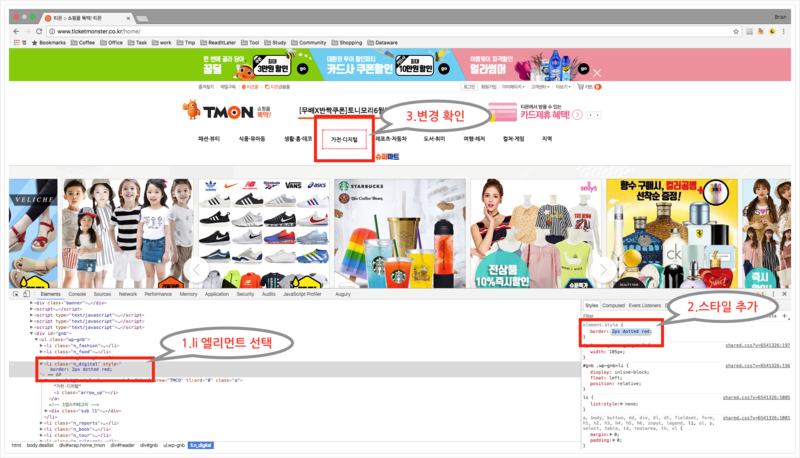
2.1 Elements 선택

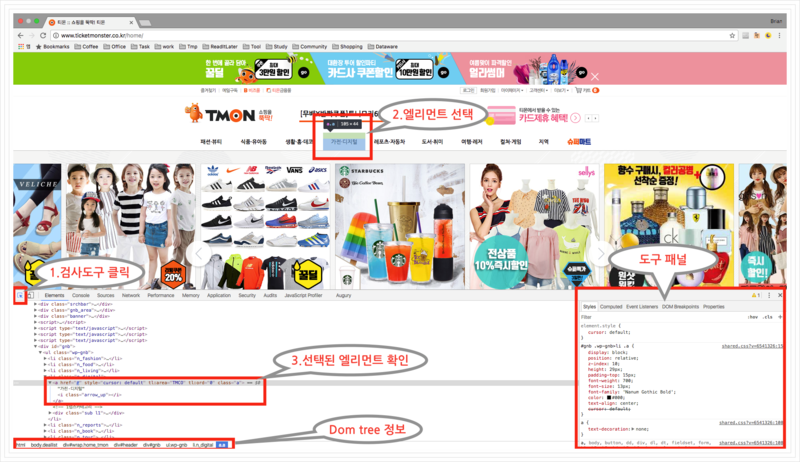
2.2 검사도구 클릭 》 엘리먼트 선택 》 선택된 엘리먼트 확인
도구 패널에서는 [Styles] 탭에서 스타일을 변경할 수 있고 [Computed] 탭에서는 적용된 최종 스타일과 무시된 상위 스타일 그리고 각 스타일이 선언되어있는 파일 및 위치를 확인할 수 있습니다.

2.3 li 엘리먼트 선택 》 스타일 추가 》 변경 확인
엘리먼트를 선택 후 도구 패널에서 스타일을 편집하면 화면에서 바로 변경된 것을 확인할 수 있습니다.새로운 스타일 추가 / 기존 스타일 변경도 가능합니다.


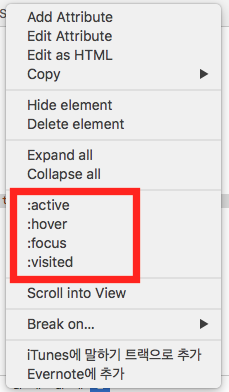
2.4 :hov 클릭 》 엘리먼트 상태 변경 》 변경 확인
hover 상태에서만 보여지는 부분을 기본으로 보이도록 상태 변경해보았습니다. 소스 상에서 엘리먼트 우클릭 메뉴를 통해서도 적용 가능합니다.

2.5 엘리먼트 우클릭 》 Edit as HTML(단축키: F2)
직접 소스를 편집 할 수도 있습니다.
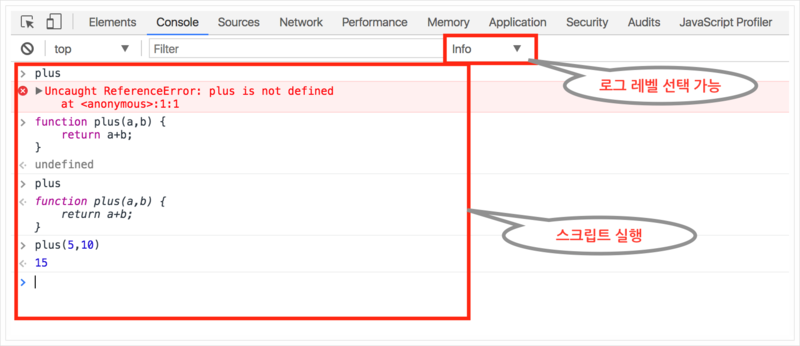
3. Console 패널
해당 페이지의 로그 메시지(페이지에서 발생하는 에러 등)를 확인할 수 있는 패널입니다.
또한, Javascript 를 실시간으로 실행 / 확인 할 수 있습니다.

3.1 plus 함수 만들어서 실행
여러줄에 걸쳐 코드를 작성할 경우 shift+enter 로 다음 줄 이동이 가능합니다.
하지만 그보다는 Sources 패널의 Snippet 을 이용하는 것이 편리합니다.
4. Sources 패널
소스를 편집하거나 Break point 를 걸어 디버깅할 수 있는 패널입니다.

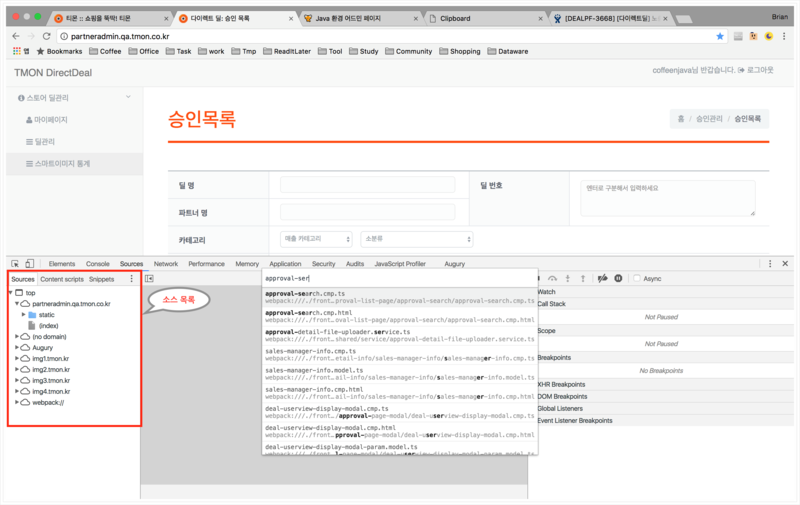
4.1 소스 찾기
좌측 소스 목록에서 소스를 찾거나 cmd+p(mac) / ctrl+p(윈도우) 를 눌러 바로 찾을 수 있습니다.

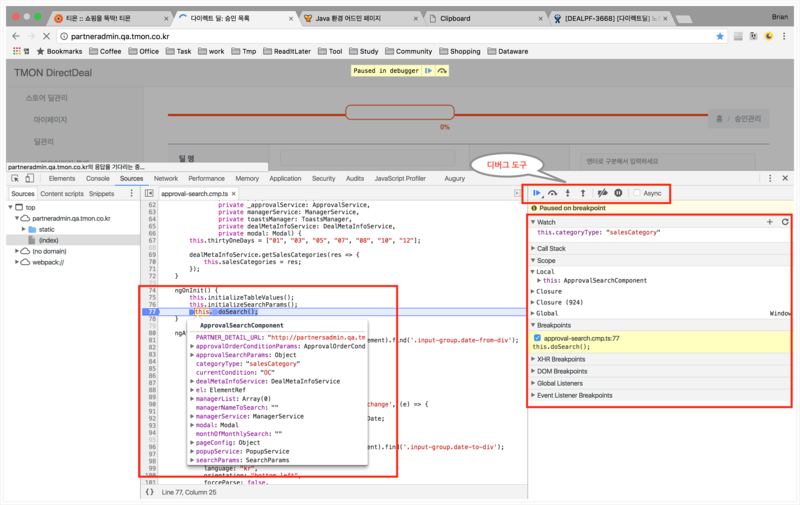
4.2 디버그 도구를 이용한 디버깅
원하는 줄에 break point를 걸고 디버그 도구를 이용하여 디버깅 합니다. 디버그 도구의 각 아이콘을 마우스오버하면 설명과 단축키가 표시됩니다. 소스상의 변수에 마우스오버하여 내부 데이터를 볼 수 있습니다.
우측 패널에서
1. 지속적으로 관찰하고 싶은 변수는 Watch탭에 추가하여 값의 변화를 살펴보거나,
2. CallStack 을 추적하거나
3. 디버깅 시점의 Scope 내의 모든 값을 찾아볼 수 있습니다.

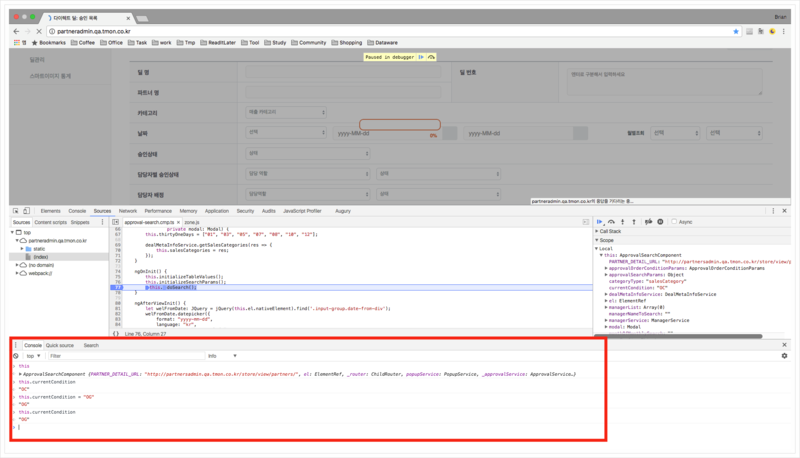
4.3 스코프와 변수 확인
Console 패널로 이동하거나 esc 클릭하여 console 을 열고 멈춘 시점의 스코프와 변수들을 확인하고, 값을 변경하여 실행하도록 할 수 있습니다.

4.4 Reveal in Navigator
소스에서 우클릭 메뉴의 Reveal in Navigator 를 클릭하면 소스목록 상의 위치가 표시됩니다.
열린 소스의 위치를 항상 표시하려면 Settings의 그림 1.1 2번 Automatacially reveal files in navigator 를 체크합니다.

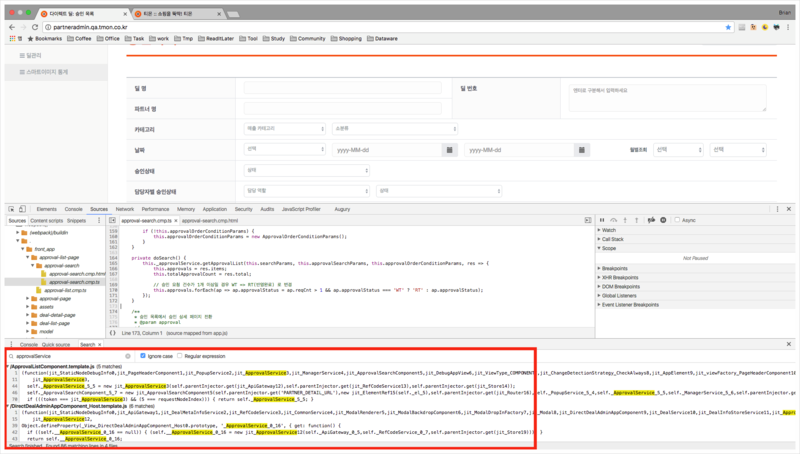
4.5 특정 문자열을 포함한 파일과 해당위치 찾기
cmd+opt+F(mac) / ctrl+shift+F(윈도우) 를 눌러 특정 문자열을 포함한 파일과 해당위치를 찾을 수 있습니다. (번들링 된 소스의 경우 그다지 유용하지 않습니다..)

압축된 소스의 경우 소스 하단 { } 표시를 클릭하면 좀 더 보기 좋습니다.

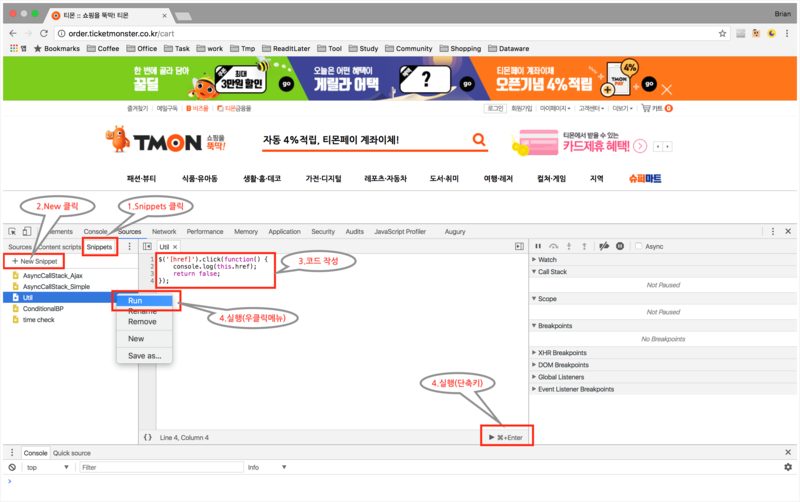
4.6 Snippets 클릭 》 New 클릭 》 코드 작성 》 실행(우클릭메뉴/단축키)
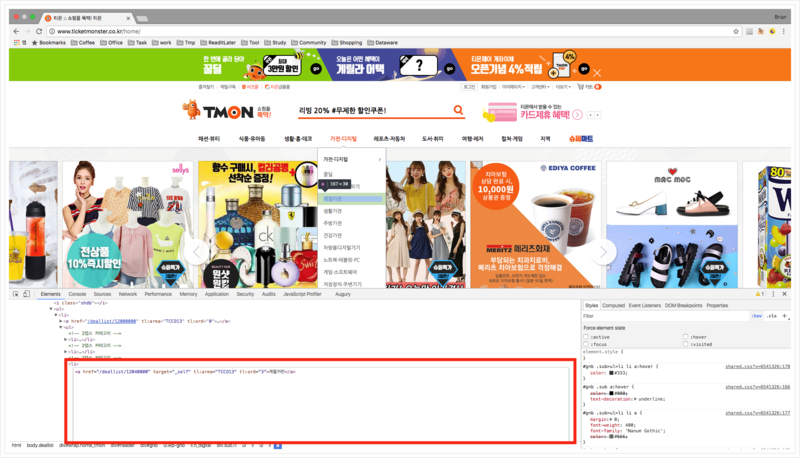
Snippet 을 이용하여 긴 코드를 작성하고 실행할 수 있습니다. 링크가 걸린 엘리먼트를 클릭할 경우 해당 링크를 Console 창에 남기는 간단한 코드를 작성했습니다.

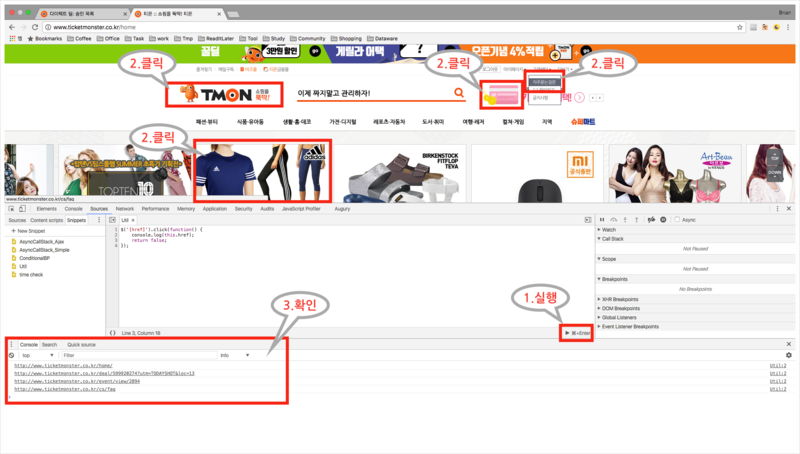
4.7 코드 실행 후 엘리먼트를 클릭할 때마다 하단 Console 에 링크가 찍힘
평소에 자주 사용하는 자신만의 유용한 함수나 코드를 Snippet 으로 만들어두면 편리합니다.
※ 현재 컴퓨터의 크롬에서만 공유되며, 계정을 통해 관리되지는 않습니다
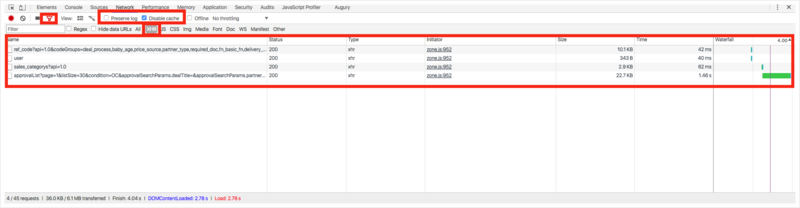
5. Network 패널

5.1 서버와 주고 받는 리소스와 걸린 시간 등을 확인
깔때기 버튼 : 선택적으로 리소스를 확인할 수 있습니다.
보통 디버깅 시에는 XHR 호출 목록만을 확인합니다.
V Preserve log : 새로고침 시에도 호출 결과를 지우지 않습니다.
V Disable cache : cache 를 사용하지 않도록 할 수 있습니다.

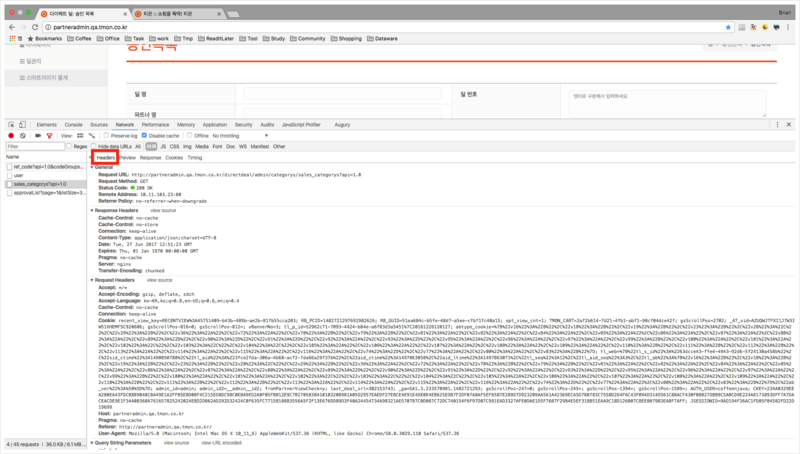
5.2 호출 목록을 클릭하면 자세한 정보 표시

[Headers] 호출경로 / 결과값 / Request,Response 헤더 / 파라미터 등의 정보를 확인 할 수 있습니다.
[Preview] 해당 호출의 응답 데이터를 쉽게 확인할 수 있습니다.
[Cookies] 쿠키를 확인할 수 있습니다.
'개발' 카테고리의 다른 글
| [보안] 웹(Web) 보안 취약점 5가지 [펌] (0) | 2020.06.19 |
|---|---|
| 인스타그램 API – Instagram Graph API (Instagram API V2) 연동일지 [펌] (0) | 2020.06.19 |
| [개발참고] 암호화 해야 하는 정보와 저장하면 안 되는 정보 [펌] (0) | 2020.06.09 |
| [iOS Swift] FCM(Firebase Cloud Messaging), Push 메시지 설정해보기 [펌] (0) | 2020.06.07 |
| [개발] ERD 표기법 설명 (0) | 2020.05.28 |





