| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Stock
- 공모주 청약 일정
- SQL
- MYSQL
- jquery
- IPO
- 공모주 청약
- 오라클
- html
- 7월 공모주 청약 일정
- 공모주
- 자바
- codeigniter
- 맥
- Oracle
- 리눅스
- css
- php
- 주식 청약
- Stock ipo
- 코드이그나이터
- 주식 청약 일정
- 6월 공모주 청약 일정
- Eclipse
- 자바스크립트
- JavaScript
- 주식
- linux
- 제이쿼리
- java
- Today
- Total
목록Google Chrome (3)
개발자의 끄적끄적
[컴퓨터/브라우저] 크롬 브라우저 파일 선택창 안열림 해결방법 구글 크롬 브라우저를 사용하다가 갑자기 모든사이트에서 파일업로드에 사용되는 버튼을 클릭했는데, 탐색기 창이 열리지 않고 아무반응이 없는 경우가 있습니다. 저도 딱 한번 있던 경우였는데요! 단순히 크롬 버그인듯 합니다! 열려있는 모든 크롬 브라우저를 닫고 다시 열어서 확인해보면 정상적으로 파일탐색기 창이 열립니다! 참고들 하세요!
 [chrome] 크롬 개발자 도구 다루기 [펌]
[chrome] 크롬 개발자 도구 다루기 [펌]
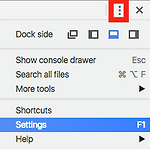
[chrome] 크롬 개발자 도구 다루기 [펌] v8 엔진을 통해 자바스크립트를 세상 밖으로 펼쳐놓은 구글이 아니었다면, 자바스크립트의 발전 속도는 훨씬 더뎠을 거라 생각됩니다. Html 태그와 css, 간단한 자바스크립트 함수나 더 나아가 jQuery 사용 정도로 웹개발을 하던 시대는 이미 지난지 오래입니다. 이제 웹개발자는 원하든 원치않든 자바스크립 프레임웍 혹은 프레임웍에 가까운 라이브러리 등을 필수적으로 사용하게 되었죠. 과거와 다르게 진입장벽이 많이 높아졌습니다. 그에 따라 프론트와 서버 개발자의 영역이 분리되면 좋으련만, 실제로 개발자들은 양쪽을 넘나들며 개발을 해야 하는 경우가 많습니다. 이 글에서는 크롬 개발자 도구를 사용하여 웹개발 및 디버깅을 쉽게 하는 방법 + 알아두면 좋을 꿀팁을 다..
 [개발참고] Google Chrome이 localhost를 https로만 접속하는 경우
[개발참고] Google Chrome이 localhost를 https로만 접속하는 경우
[개발참고] Google Chrome이 localhost를 https로만 접속하는 경우 최근 Google Chrome을 업데이트 한 이후로 http://localhost로 접속을 시도하더라도 강제로 https://localhost로 전달(Redirect)되는 경우가 발생합니다. https://localhost로 연결되어 페이지를 표시하지 못하는 경우 물론 로컬에서 작업을 하더라도 SSL로 연결을 보호하는 것이 최선이겠지만, 모든 개발을 SSL로만 할 수는 없습니다. Google Chrome이 강제로 리다이렉트 하지 않도록 설정하는 방법을 아래에 기록합니다. 1. 설정 페이지로 이동 - Google Chrome의 주소창에 다음 주소를 입력합니다: chrome://net-internals/#hsts 2. 보..

