| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- css
- html
- java
- Oracle
- linux
- 7월 공모주 청약 일정
- 오라클
- MYSQL
- IPO
- 주식
- JavaScript
- 주식 청약 일정
- jquery
- 맥
- 리눅스
- Eclipse
- SQL
- 공모주 청약 일정
- 주식 청약
- 공모주 청약
- 자바
- 제이쿼리
- 6월 공모주 청약 일정
- php
- 공모주
- Stock ipo
- Stock
- 코드이그나이터
- codeigniter
- 자바스크립트
- Today
- Total
목록크롬 단축키 (3)
개발자의 끄적끄적
[컴퓨터/브라우저] 크롬 화면 크기 복원 단축키 크롬 브라우저를 사용하다보면 컨트롤 키가 눌린상태로 마우스 휠을 조작해서 화면이 확대되거나 축소되는 경우가 있습니다. 그럴때 다시 원래대로 복구하고 싶어서 다시 컨트롤을 누르고 휠을 조작하고는 합니다! 하지만, 아래 단축키로 휠조작없이 기본설정으로 복구할 수 있습니다. Ctrl + 0 화면을 확대 혹은 축소 후 위에 나온 Ctrl + 0 (숫자 0) 을 누르면 바로 원래상태로 돌아옵니다! 참고들 하세요!
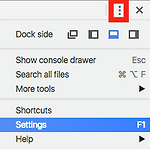
 [chrome] 크롬 개발자 도구 다루기 [펌]
[chrome] 크롬 개발자 도구 다루기 [펌]
[chrome] 크롬 개발자 도구 다루기 [펌] v8 엔진을 통해 자바스크립트를 세상 밖으로 펼쳐놓은 구글이 아니었다면, 자바스크립트의 발전 속도는 훨씬 더뎠을 거라 생각됩니다. Html 태그와 css, 간단한 자바스크립트 함수나 더 나아가 jQuery 사용 정도로 웹개발을 하던 시대는 이미 지난지 오래입니다. 이제 웹개발자는 원하든 원치않든 자바스크립 프레임웍 혹은 프레임웍에 가까운 라이브러리 등을 필수적으로 사용하게 되었죠. 과거와 다르게 진입장벽이 많이 높아졌습니다. 그에 따라 프론트와 서버 개발자의 영역이 분리되면 좋으련만, 실제로 개발자들은 양쪽을 넘나들며 개발을 해야 하는 경우가 많습니다. 이 글에서는 크롬 개발자 도구를 사용하여 웹개발 및 디버깅을 쉽게 하는 방법 + 알아두면 좋을 꿀팁을 다..
[컴퓨터] Windows Chrome Browser 단축키 모음 [ 펌 ] 크롬을 사용하는 개발자로써!! 이정도 단축키는 서로 알고 공유해야 된다는 생각에 퍼왔습니다! 크롬 고객센터에 실제 등록되어 있는 단축키 입니다!. 참고하시고 출처는 아래 명시했습니다~ Chrome 단축키 단축키에 대해 알아보고 Chrome을 능숙하게 사용해 보세요. Windows 및 Linux 탭 및 창 단축키 작업 단축키 새 창 열기 Ctrl + n 시크릿 모드로 새 창 열기 Ctrl + Shift + n 새 탭을 열어 이동 Ctrl + t 이전에 닫은 탭을 닫은 순서대로 다시 열기 Ctrl + Shift + t 다음에 연 탭으로 이동 Ctrl + Tab 또는 Ctrl + PgDn 이전에 연 탭으로 이동 Ctrl + Shift ..

