| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 주식
- codeigniter
- jquery
- linux
- 오라클
- Oracle
- java
- MYSQL
- 7월 공모주 청약 일정
- 맥
- 공모주 청약
- 제이쿼리
- 리눅스
- SQL
- IPO
- html
- 자바스크립트
- 공모주 청약 일정
- php
- Eclipse
- Stock ipo
- 주식 청약
- 자바
- 코드이그나이터
- 6월 공모주 청약 일정
- Stock
- JavaScript
- 공모주
- 주식 청약 일정
- css
- Today
- Total
개발자의 끄적끄적
React Native, Redux 란? Reactive 부터.. [펌] 본문
React Native, Redux 란? Reactive 부터.. [펌]
Redux는 React Native 를 개발하는 데, 좋은 아키텍쳐 패턴으로 알려져 있죠.
Redux를 알아보기에 앞서서, 이 아키텍쳐 패턴이 생겨난 과정을 알아보고 싶었습니다.
Reactive
리엑티브 (Reactive eXtension) 가 그 근원이 아닌가 싶습니다.
리엑티브는 같은 말로 알엑스(Rx) 라고 부릅니다.
리엑티브 페러다임은 마이크로소프트가 창안한 개념으로 데이터의 흐름에 따른 변화를 만드는 비동기적인 프로그래밍 패러다임입니다.
같은 의미로 다시 표현하면 스트림과 비동기 처리등을 LINQ(Language-Intergrated Query)에 영향을 받은 방법으로 깔끔하게 처리할 있게 한 패러다임입니다.
즉, 기본 실행 모델이 데이터의 흐름을 통해 자동으로 전파하는 것입니다.
여기서
RX 패러다임은 다양한 개발언어로 확장되었습니다.
RX패러다임 → RxAndroid, RxJava, ReactiveCocoa, React Native …
* RxAndroid : 사운드클라우드(SoundCloud)의 마티아스 캐플러스와 안드로이드 씬의 영웅 스퀘어의 제이크 와튼(Jake Wharton) 중심으로 만들어진.. * RxJava : 넷플릭스가 주축이 되어 자바에 포팅한..* ReactiveCocoa : 깃헙(GitHub)과 페이스북(Facebook) 엔지니어들이 중심이 되어 이끌어 나가고 있다고 하나요..* React : 사용자 인터페이스를 만들기 위한 자바스크립트 라이브러리 이죠~. 페이스북과 인스타그램 소속 개발자들이 만들고 있으며, 2013년 처음 공개됬죠...* React Native (리엑트 네이티브)는 리액트의 접근 방법을 모바일로 확장하는 페이스북의 오픈소스 프로젝트 입니다...그 외.....
이렇게 확장되어가는 중에…..
Reactive → (facebook) → React, Flux design petten
React → React native
Flux design petten → Redux design petten
Flux 디자인 패턴이 발표되었고,
이후 Flux 패턴에서 Redux 패턴으로 확장 되었죠.
Flux
우선 가볍게 Flux에 대해 알아보겠습니다.
Flux | 사용자 인터페이스를 만들기 위한 어플리케이션 아키텍쳐
사용자 인터페이스를 만들기 위한 어플리케이션 아키텍쳐 (한국어 번역)
haruair.github.io
위에 링크에서 한글로 자세한 설명이 되어있습니다.
Redux는 Flux에서 파생되었기 때문에, Flux를 알아보면 Redux를 이해하는 데 도움이 될 것 같습니다. Redux와 비슷한 내용이지만, 간단히 적어보면..
앱의 상태값들이 store에 유지가 되고, 이벤트가 발생하면 dispatcher를 통해 action이 상태를 변화시킵니다.
상태 변경을 listening 하고 있다가 변경되면 View는 다시 랜더링 합니다.
단방향으로 이벤트 흐름이 잘 흘러가는 것 같습니다. 후훗..
이제 Flux의 아키텍쳐 구현체 중에 Redux를 알아보겠습니다.
Redux
Redux를 간단히 설명해 보자면 아래와 같습니다.
Redux는 앱의 상태 모두를 하나의 store안에 트리 구조로 저장합니다. 그 스토어를 변경시키는 것은 action (들) 뿐입니다.action이 어떻게 (How) 변경시켜야 하는 지는 reducer(들)가 정의합니다.화면(View)들은 실제 화면을 표현하고, 내부 구성의 명칭은 중요하진 않겠지만 component들을 담는 것을 Container(들) 이라 지칭하겠습니다.Container(들)은 Store의 상태값이 변화되는 지 구독하고(subscribe, subscript) 있는 데, redux에서는 props에 담아 넘겨줍니다. Props에 selector(들) 하고 있습니다.props에 담아 넘겨준다는 것을 조금 더 상세하게 설명드리면,
Container 의 화면에서는 사용하기 위해 props에 state를 map 하는 과정이 진행됩니다.그리고 화면의 메인스레드 런루프에서 클릭등 이벤트가 발생해서 변경요청을 하면,
Container에서 action을 보내는 데, 그것을 dispatch action이라 합니다.
action을 dispatch하는 거죠....추가적으로 state를 변경하기 위해 비동기 처리를 하는 경우가 있는 데 보통 대표적인 것이 네트워크 처리 이죠? 물론 그게 아니더라도 보통 비동기 처리를 하는 것이 대부분 일 것 같기도 합니다. 이렇게 비동기 처리를 위해 action과 reducer 사이에 middleware를 둡니다.그 때 미들웨어에 thunk(들)과 saga (들).. 등 이(가) 있습니다.
한번에 후루룩 적었네요.
내용을 한줄이나 순서대로 ….
그림으로 설명해 보겠습니닷!!
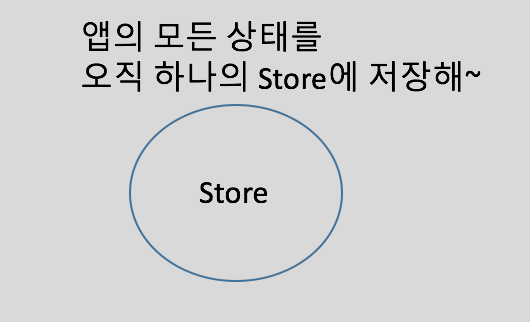
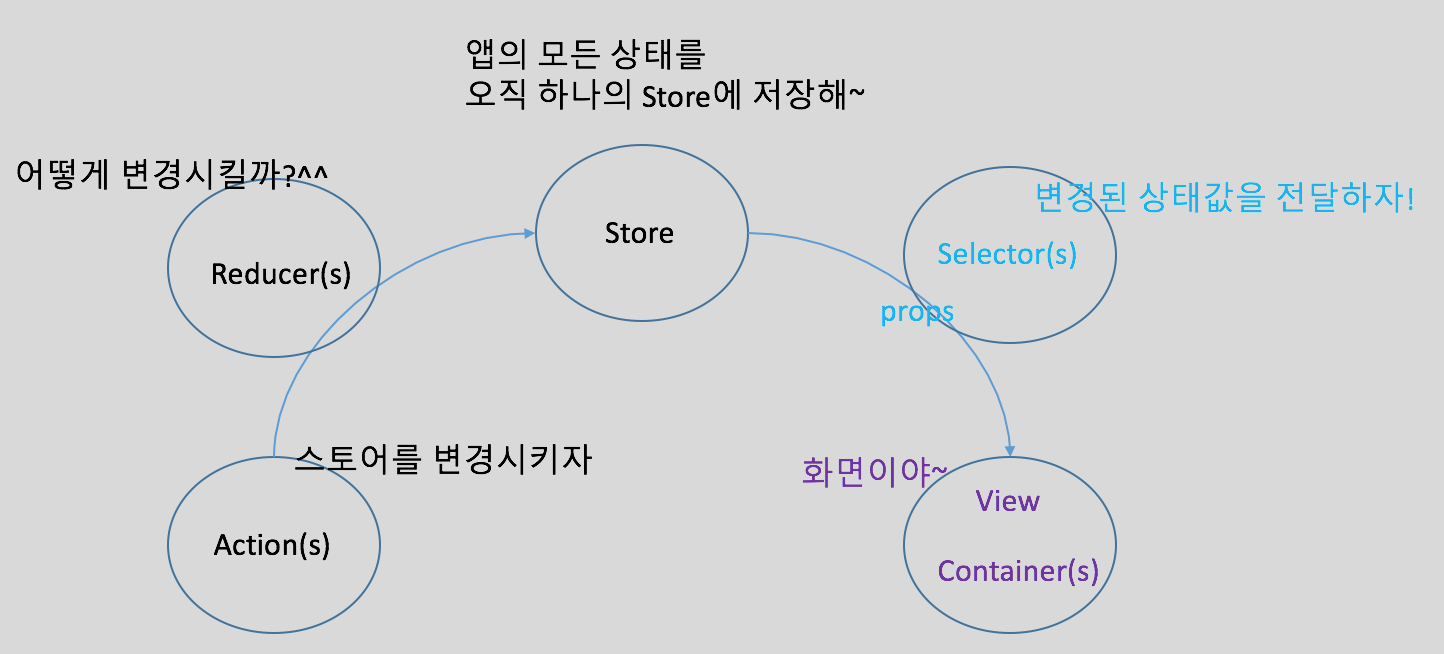
Redux는 앱의 상태 모두를 하나의 store안에 트리 구조로 저장합니다.


이겠죠..
스토어(Store)에는 전체 상태의 구조를 유지하기 위해..
변화시키며, 변화 시킬 데이터 구조를 가지고 있는 reducer(들)과 추가로 필요한 상태 트리구조 정보 또는 기타 변화시키는 역활을 담당하는 미들웨어 정보를 가지고 생성합니다.
const store = createStore(
reducers,
applyMiddleware(
..
),
);.. 셈플소스 링크는 제일 아래에 있습니다. :)
다음 Step으로
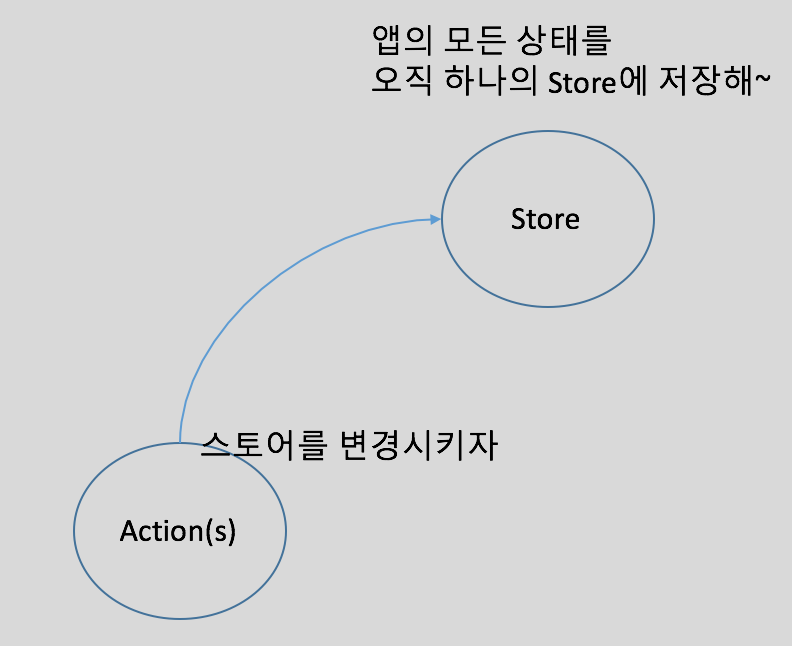
그 스토어를 변경시키는 것은 action (들) 뿐입니다.


이겠죠.
Action은 state의 변화를 이끌어 내기위해 정의 되어있는 종류(타입)들로 생각하시면 됩니다.
다음 Step으로
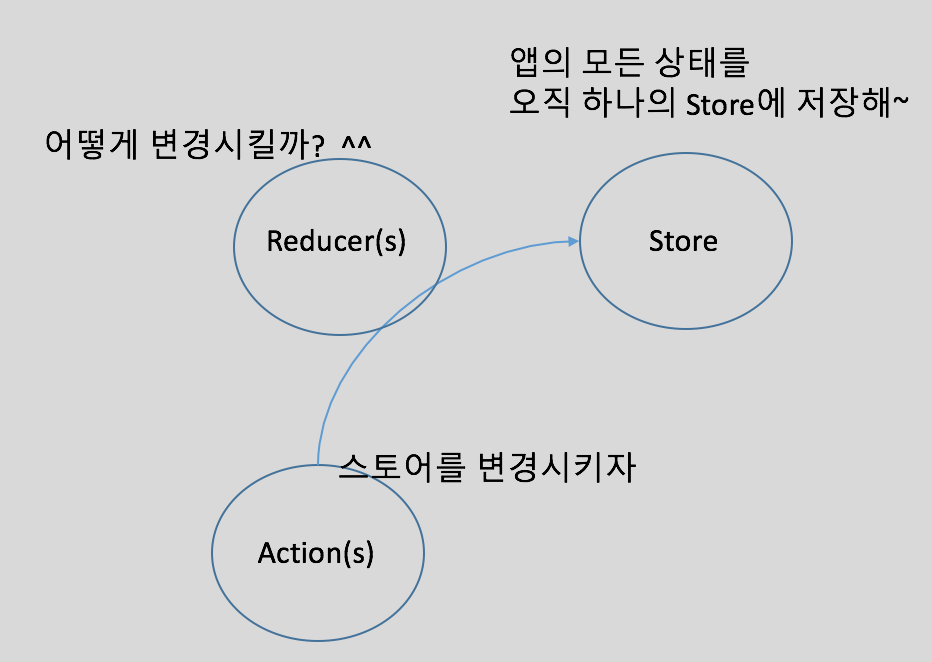
action이 어떻게 (How) 변경시켜야 하는 지는 reducer(들)가 정의합니다.


이겠죠.
reducer는 변화시킬 입력에 따라 결과라 결정되는 순수 함수로 처리되는 부분입니다.
다음 Step으로
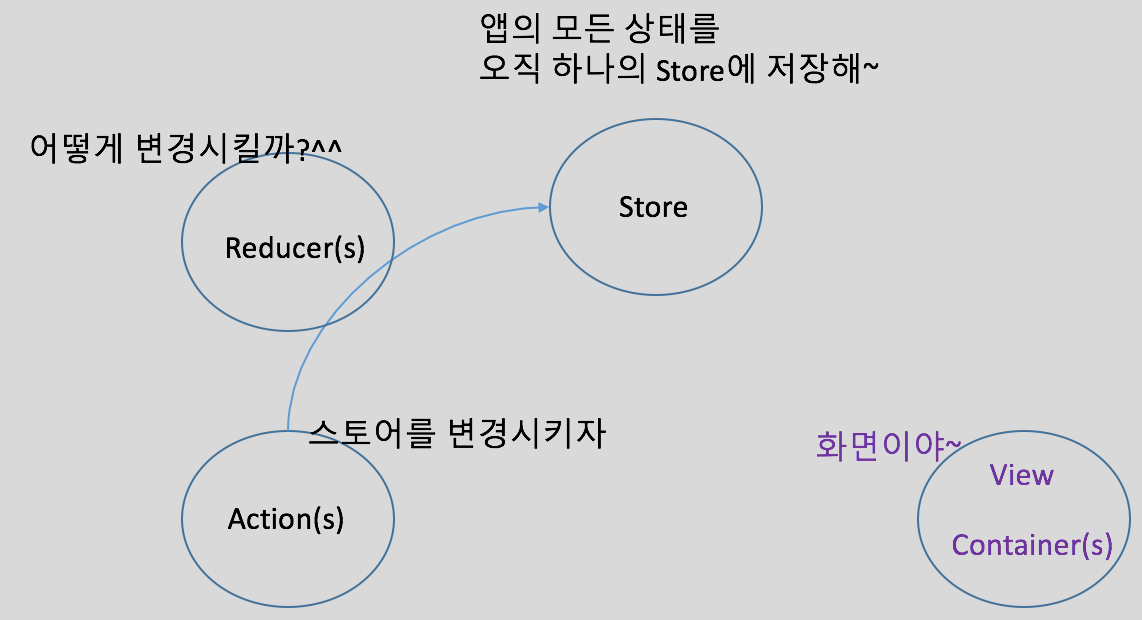
화면(View)들은 중요하진 않겠지만 component들을 담는 것을 Container(들) 이라 지칭하겠습니다.


이겠죠.
아래에 좀 더 흐름이 상세하게 그려지겠지만,
실제 화면이 보여지는 부분은 View (들) 입니다.
변화될 데이터를 구독하고, 변화시킬 Action을 dispatch 하는 것을 바인딩 하고 있어야 하는 데..
View들은 그런 역활을 하고 있습니다.
다음 Step으로
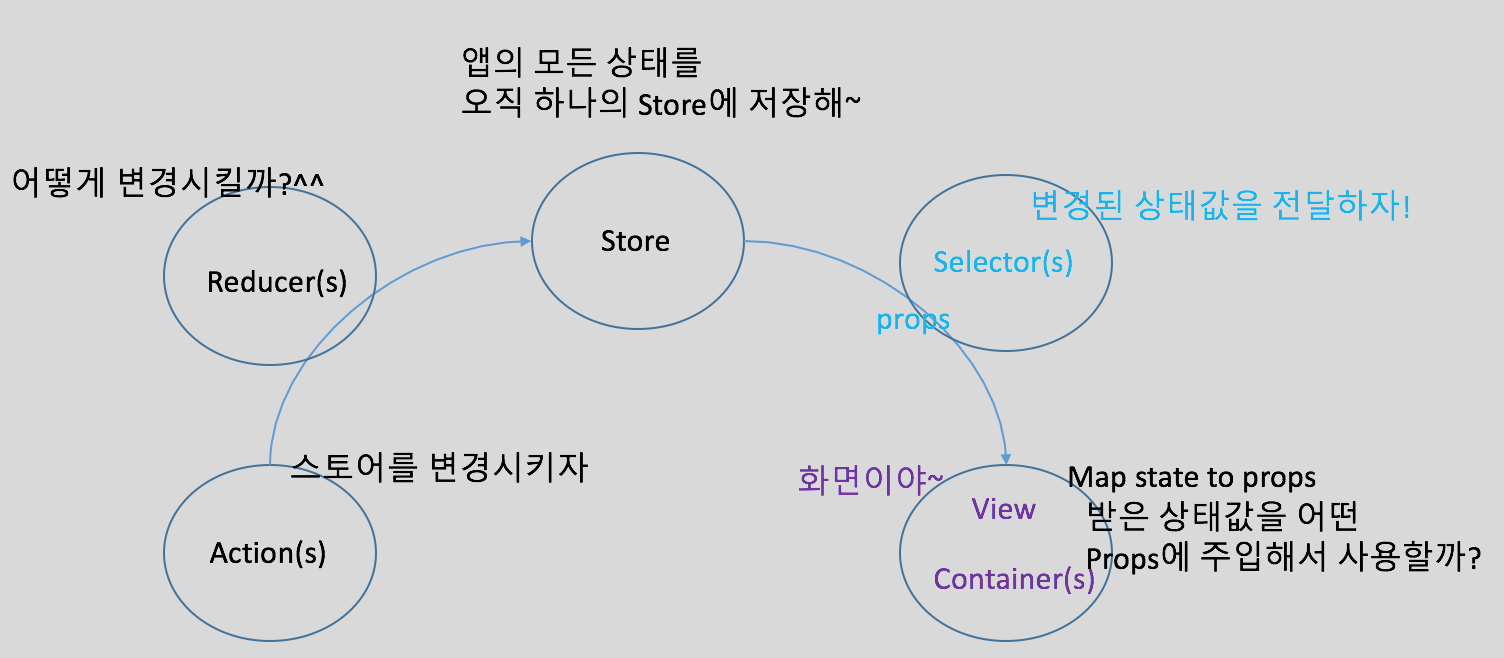
Container(들)은 Store의 상태값이 변화되는 지 구독하고(subscribe, subscript) 있는 데, redux에서는 props에 담아 넘겨줍니다. Props에 selector(들) 하고 있습니다.


이겠죠.
다음 Step으로
Container 의 화면에서는 사용하기 위해 props를 state에 map 하는 과정이 진행됩니다.


이겠죠.
다음 Step으로
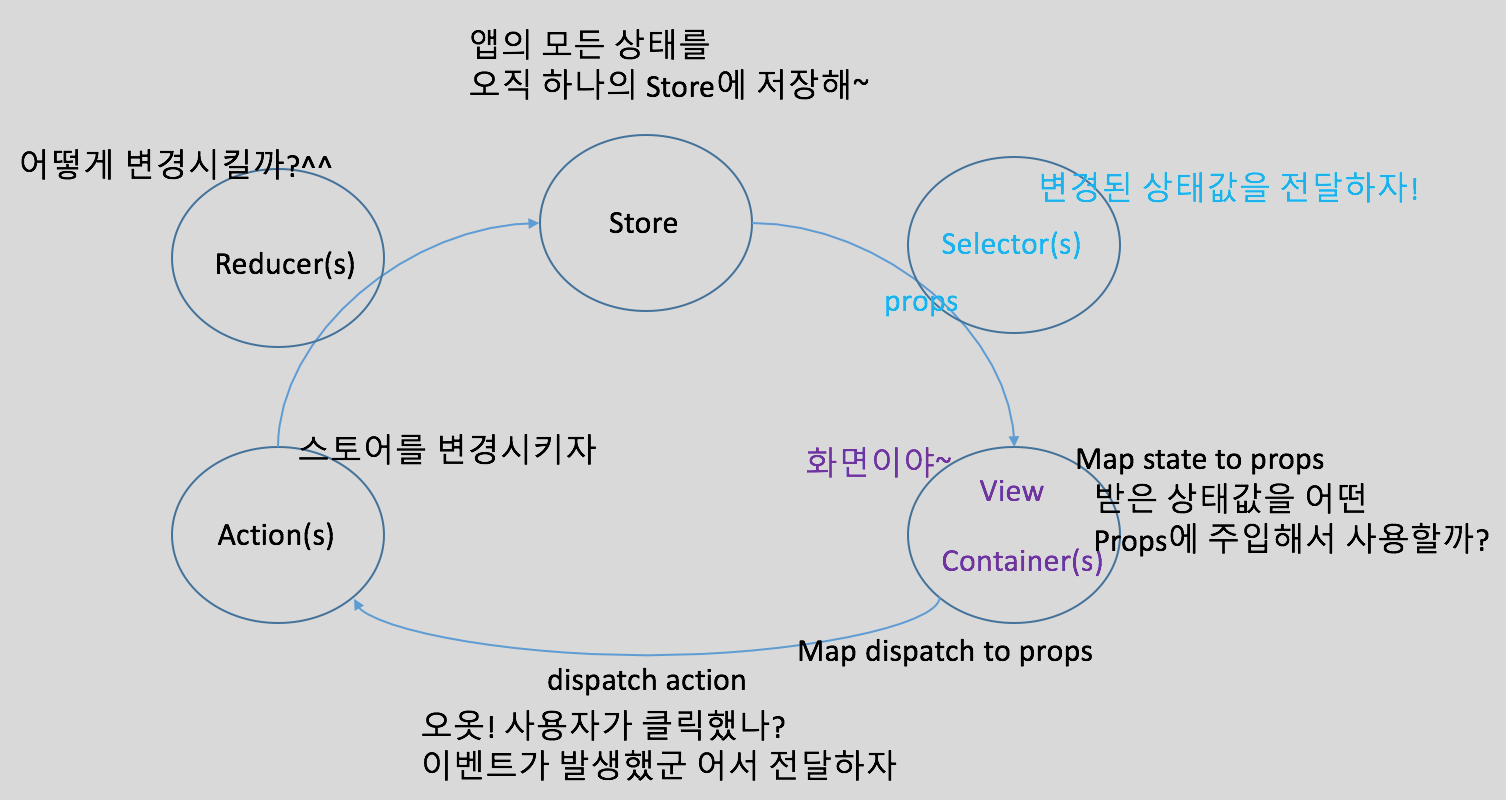
그리고 화면의 메인스레드 런루프에서 클릭등 이벤트가 발생해서 변경요청을 하면,
Container에서 action을 보내는 데, 그것을 dispatch action이라 합니다.
action을 dispatch하는 거죠….


이겠죠.
위의 과정을 보면
View(들)은 MapStateToProps 와 MapDispatchToProps를 Connect(바인딩) 하고 있습니다. 그래서 언제든 이벤트가 발생하면 엑션에 따라 변화를 일으키고 상태가 변경되면, 구독된 View(들)은 state를 받아서 props의 값을 변경 시켜 화면을 생신시킵니다. 이 과정의 순환이죠.
다음 Step으로
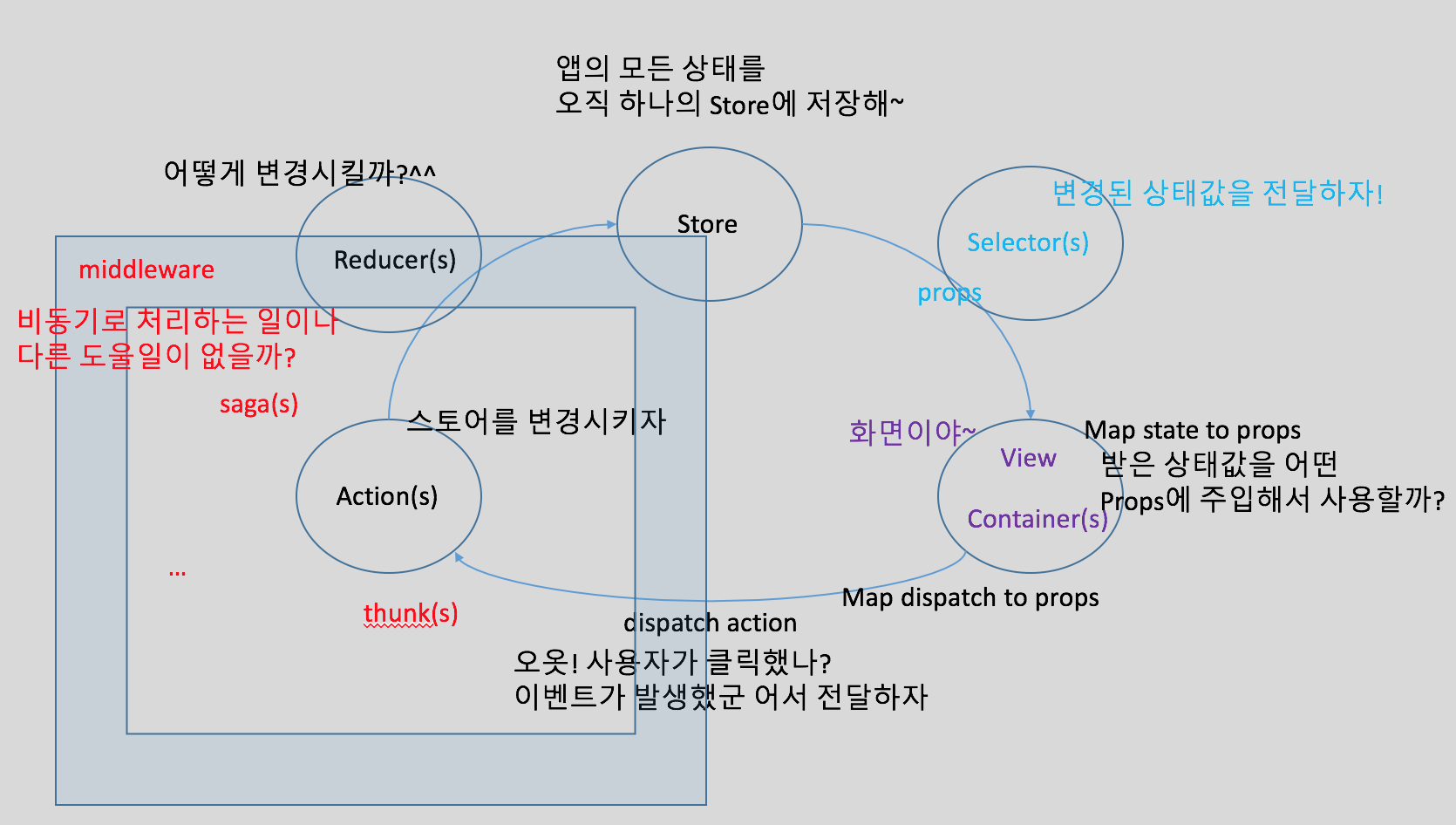
추가적으로 state를 변경하기 위해 비동기 처리를 하는 경우가 있는 데
보통 대표적인 것이 네트워크 처리 이죠? 물론 그게 아니더라도 보통 비동기 처리를 하는 것이 대부분 일 것 같기도 합니다.
이렇게 비동기 처리를 위해 action과 reducer 사이에 middleware를 둡니다.
그 때 미들웨어에 thunk(들)과 saga (들) .. 등 이(가) 있습니다.


이겠죠..
'개발' 카테고리의 다른 글
| 블로그 댓글 기능 Disqus 등록하기[펌] (0) | 2020.07.13 |
|---|---|
| React-Native의 장단점은? [펌] (0) | 2020.07.11 |
| [Vue.js] 뷰 라우터(router-view, router-link)[펌] (0) | 2020.07.10 |
| [vue.js] 처음 시작하는 Vue.js(2) 뷰 라우터 중첩 라우터부터 네임드 뷰까지 (0) | 2020.07.10 |
| [개발/기타] SSL 암호 확인 방법 [펌] (0) | 2020.06.27 |




