| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- linux
- 제이쿼리
- html
- 오라클
- codeigniter
- Oracle
- 코드이그나이터
- Stock ipo
- MYSQL
- 자바
- 주식
- jquery
- php
- 리눅스
- JavaScript
- 주식 청약 일정
- java
- 공모주
- 자바스크립트
- Stock
- SQL
- Eclipse
- 공모주 청약
- IPO
- css
- 맥
- 6월 공모주 청약 일정
- 주식 청약
- 7월 공모주 청약 일정
- 공모주 청약 일정
- Today
- Total
개발자의 끄적끄적
[html/css] svg에서 text(글자) 가운데 정렬하기(수직, 수평 중앙정렬) [펌] 본문
[html/css] svg에서 text(글자) 가운데 정렬하기(수직, 수평 중앙정렬) [펌]
svg에서 글자를 가운데로 정렬하는 방법을 검색해 봤는데 한국에서는 잘 안나오는거 같다.
아직 svg를 쓰는데 익숙하지는 않은것 같다. 그래서 대부분 svg예제에서보면 x,y로 위치를 줘서 배치를 하는 것을 볼 수 있다.
그런데 위치를 상대적으로 배치하는것 역시 중요하다. 그래서 수직 수평 중앙정렬을 한번 해보도록 하자.

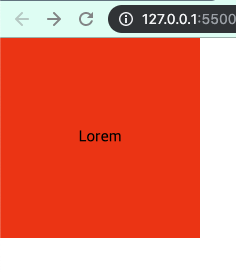
위의 예제는 수직 중앙 정렬을 html의 svg의 text를 중앙 정렬한 예제이다.
이를 코드로 구현한 것은 아래와 같다.
<!DOCTYPE html>
<html lang="kr">
<head>
<title>Document</title>
</head>
<body>
<div>
<svg width="200" height="200">
<text text-anchor="middle" alignment-baseline="middle" transform="translate(100, 100)">
Lorem
</text>
</svg>
</div>
<style>
html,
body {
margin: 0px;
padding: 0px;
width: 100%;
height: 100%;
}
svg {
background-color: red;
}
</style>
</body>
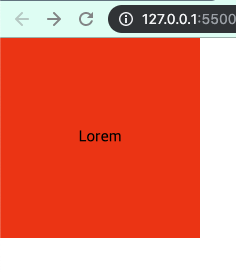
</html>위와 같은 코드를 사용하면 수직 수평 중앙 정렬을 구현할 수 있다.
왜 그런지 한번 알아보도록 하자.
<svg width="200" height="200">일단 svg의 크기가 중요하다.
이 크기의 절반을 사용할 것이기 때문이다.
<text text-anchor="middle" alignment-baseline="middle" transform="translate(100, 100)">그 다음 trasnform의 translate로 svg크기의 절반크기 만큼 움직여준다.
하지만 문제는 여기서 끝나지는 않는데 그 이유는 svg의 text 글꼴의 정책 때문이다.
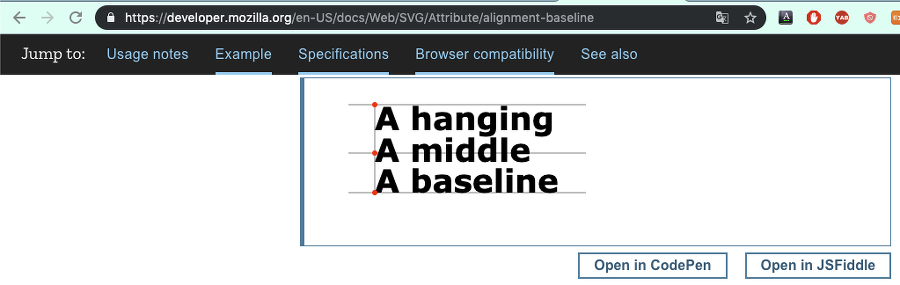
아래의 두가지를 보자.

하나는 text-anchor인데 이는 text의 가로 기준점을 정한다. 위의 순서대로 start, middle, end이며 기본값은 end이다.
가운대로 해야하니까 middle로 해주자.

그 다음은 alignment-baseline이다. 이는 세로 기준점을 정하는데 위의 순서대로 start, middle, end이며 기본값은 end이다.
사실 svg를 사용할 때 짜증나는 이유는 이 기본 값이 end이기 때문이다. 그것 때문에 html을 일반 글자들과는 돌아가는 방식이 살짝 다르다.
어쨋든 이 두 속성을 middle로 해줘야 잘 정렬된다.

'개발 > html & css' 카테고리의 다른 글
| [html/css] 특정영역안에 div 띄우기 (0) | 2020.10.28 |
|---|---|
| [html/css] CSS로 이미지 세로 중앙 정렬(Vertical align)하기 [펌] (0) | 2020.10.08 |
| [html/css] svg path text 사용법 (0) | 2020.09.30 |
| [html/css] SVG 텍스트 [펌] (0) | 2020.09.29 |
| [html/css] 파일첨부시 특정 파일확장자만 선택하게 하기 [펌] (0) | 2020.08.07 |



