| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- JavaScript
- 자바스크립트
- 공모주 청약 일정
- IPO
- 6월 공모주 청약 일정
- MYSQL
- codeigniter
- jquery
- 주식
- 공모주
- SQL
- 주식 청약 일정
- 오라클
- 맥
- Eclipse
- php
- 자바
- java
- 7월 공모주 청약 일정
- 코드이그나이터
- css
- 주식 청약
- Oracle
- 제이쿼리
- Stock
- linux
- Stock ipo
- 공모주 청약
- 리눅스
- html
- Today
- Total
개발자의 끄적끄적
[html/css] SVG 텍스트 [펌] 본문
[html/css] SVG 텍스트 [펌]
<text>요소는 SVG 그래픽 내에 텍스트를 마크업 할 때 사용합니다. 많은 속성 옵션을 제공하며, 그레디언트, 패턴, 클리핑 패스, 마스크 또는 필터에도 적용 할 수 있습니다. SVG 그래픽은 일반 그래픽 이미지와 달리 SVG 코드 내에서 쉽게 변경하고 편집 할 수 있어 그래픽에 확장 가능한 텍스트를 포함하는 매우 강력한 기능을 제공합니다.
SVG 텍스트
웹폰트 Leckerli One
<svg width="620" height="140" viewBox="0 0 620 140">
<text
x="30" y="90"
fill="#ED6E46" font-size="100" font-family="'Leckerli One', cursive">
evening
</text>
</svg>

드래그 복사가 가능한 SVG 텍스트
텍스트가 SVG 뷰포트에 잘려 보인다면? 뷰포트 크기를 조정하세요.
기본 속성
SVG 뷰포트에 <text> 요소를 배치하는 속성입니다. x, y 속성은 절대좌표입니다. 추가적으로 dx, dy 속성을 사용하면 설정된 좌표에 상대적으로 위치 이동시킬 수 있습니다.
-
x
-
y
-
dx
-
dy
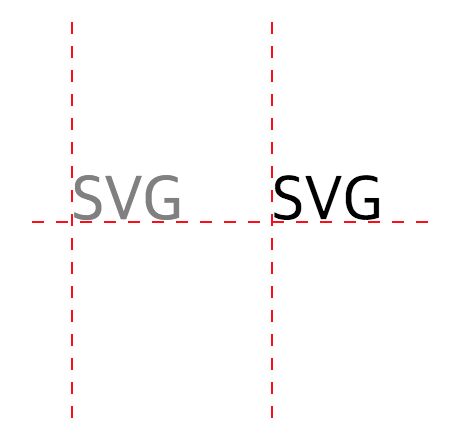
아래 코드는 x, y 축으로 위치를 잡은 후, dx 속성 값만큼 x축으로 상대적 위치 이동 시킵니다.
<svg>
<text dx="50%" x="10%" y="50%">SVG</text>
</svg>

dx 속성을 추가하여 상대적으로 이동한 예시
회전 속성
rotate 속성을 사용하면 글자 마다 회전을 시킬 수 있습니다. 설정한 회전 값 개수와 글자 수가 일치하지 않으면, 별도의 값이 설정되지 않은 글자는 마지막 설정 값을 따르게 됩니다.
<svg width="400" height="140" viewBox="0 0 400 140">
<text
x="100" y="90" fill="#ED6E46"
font-size="100" font-family="'Leckerli One', cursive"
rotate="4, 8, -8, -4, -20, -24, 48">
evening
</text>
</svg>

rotate 속성이 글자마다 설정된 SVG 텍스트
텍스트 길이 속성
textLength속성은 텍스트의 길이를 지정합니다. 텍스트 길이에 설정된 길이에 맞게 문자 사이의 공백을 조정합니다.
<svg width="600" height="140" viewBox="0 0 600 140">
<text
x="100" y="90" fill="#ED6E46"
font-size="70" font-family="'Leckerli One', cursive"
textLength="400">
evening
</text>
</svg>

textLength 속성 값에 따라 글자 사이 간격이 조정된 SVG 텍스트
길이 조정 속성
lengthAdjust 속성은 글자 간격, 글리프 크기가 텍스트 길이에 맞게 조정되도록 설정할 수 있습니다.
|
속성 값 |
설명 |
|
spacing |
글자 간격을 공간을 채우기 위해 조정합니다. |
|
spacingAndGlyphs |
글자 간격 뿐만 아니라 글리프 크기까지 조정합니다. |
기본 값인 spacing 이 아닌, spacingAndGlyphs 값을 설정한 코드는 다음과 같습니다.
<svg width="600" height="140" viewBox="0 0 600 140">
<text
x="100" y="90" fill="#ED6E46"
font-size="70" font-family="'Leckerli One', cursive"
textLength="400"
lengthAdjust="spacingAndGlyphs">
evening
</text>
</svg>

lengthAdjust="spacingAndGlyphs" 속성 값에 따라 글자 간격, 글리프 크기가 조정된 SVG 텍스트
<tspan> 요소
<tspan>요소는 SVG에서 자동 줄 바꿈 또는 줄 바꿈을 지원하지 않기 때문에 중요합니다. 특정 단어나 글자를 개별적으로 조작하여 별도의 디자인을 수행할 수 있습니다. 개별 제어 할 때 새로운 좌표 설정 대신 이전 텍스트에 상대적으로 위치 설정이 가능합니다.
<svg width="775" height="600">
<text
x="15" y="150" fill="#e13137"
font-size="60" font-family="'Leckerli One', cursive">
Coca-Cola
<tspan dy="-30" fill="#dfdfdf" font-size="60">is</tspan>
<tspan dy="46" dx="-14" font-size="100">Cool!</tspan>
</text>
</svg>

<tspan> 요소를 사용해 개별 디자인이 적용된 SVG 텍스트
<tspan> 요소의 dy 속성 값으로 나열된 값을 설정 했을 때 각 글자 글리프의 행 높이를 조정할 수 있습니다. 이전 값에 이은 다음 값은 이전 값에 상대적으로 위치 이동됩니다.
<svg width="775" height="600">
<text
x="15" y="150" fill="#e13137"
font-size="60" font-family="'Leckerli One', cursive">
We
<tspan dy="-30 30 30" dx="-10" fill="#dfdfdf" font-size="60">are</tspan>
<tspan dy="45" dx="-14" font-size="100">Champion</tspan>
</text>
</svg>

dy="-30 30 30" 값이 설정된 <tspan> 요소
커닝
커닝은 특정 글자 간격을 조정합니다. kerning속성을 사용하여 사용중인 글꼴에 포함된 커닝 테이블을 기반으로 공간을 조정하거나 고유한 길이를 설정할 수 있습니다. 하지만 안타깝게도 현재 브라우저에서 지원되지 않습니다.
글자 간격 조정
letter-spacing 속성은 CSS 속성과 동일합니다. 글자 간격을 일괄적으로 적용합니다.
<svg>
<text
x="20" y="60%" fill="#e13137"
font-size="60" font-family="'Leckerli One', cursive"
letter-spacing="10">
yamoo9
</text>
</svg>

letter-spacing 속성이 설정된 SVG 텍스트
단어 간격 조정
word-spacing 속성 또한 CSS 속성과 동일합니다. 단어 간격을 일괄적으로 적용합니다.
<svg width="900" height="300">
<text
x="20" y="60%" fill="#448aff"
font-size="40" font-family="'Leckerli One', cursive"
letter-spacing="1"
word-spacing="15">
yamoo9 is nickname.
</text>
</svg>

word-spacing 속성이 설정된 SVG 텍스트
텍스트 꾸밈
text-decoration 속성 또한 CSS 속성과 동일합니다. 텍스트 밑줄, 윗줄, 가운데줄 처리가 가능합니다.
<svg width="900" height="300">
<text
x="20" y="60%" fill="#448aff"
font-size="40" font-family="'Leckerli One', cursive"
text-decoration="overline underline line-through">
Text Decoration
</text>
</svg>

text-decoration 속성이 설정된 SVG 텍스트
패스를 따라 흐르는 텍스트
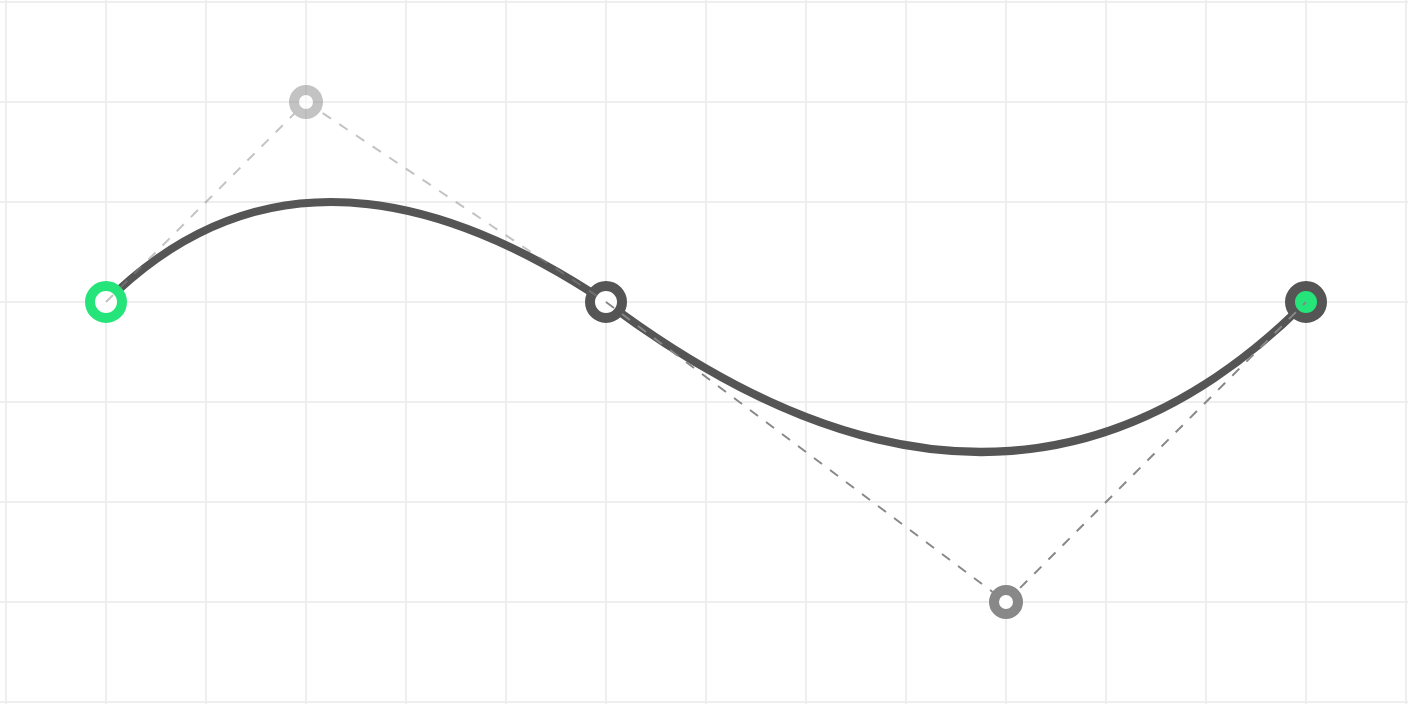
Adobe Illustrator에서 그려 봤던 것처럼 패스를 따라 흐르는 SVG 텍스트를 그릴 수도 있습니다. 결과를 구현하기 위해 먼저 SVG Path Builder를 이용해 패스 데이터 값을 도출합니다.
<path d="M100,300 Q200,200 350,300 Q550,450 700,300" />

SVG Path Builder
다음 단계로 <defs> 요소를 사용해 재 사용할 <path> 데이터를 등록하고 식별 가능한 ID 값을 설합니다.
<defs>
<path id="text-line" d="M100,300 Q200,200 350,300 Q550,450 700,300" />
</defs>
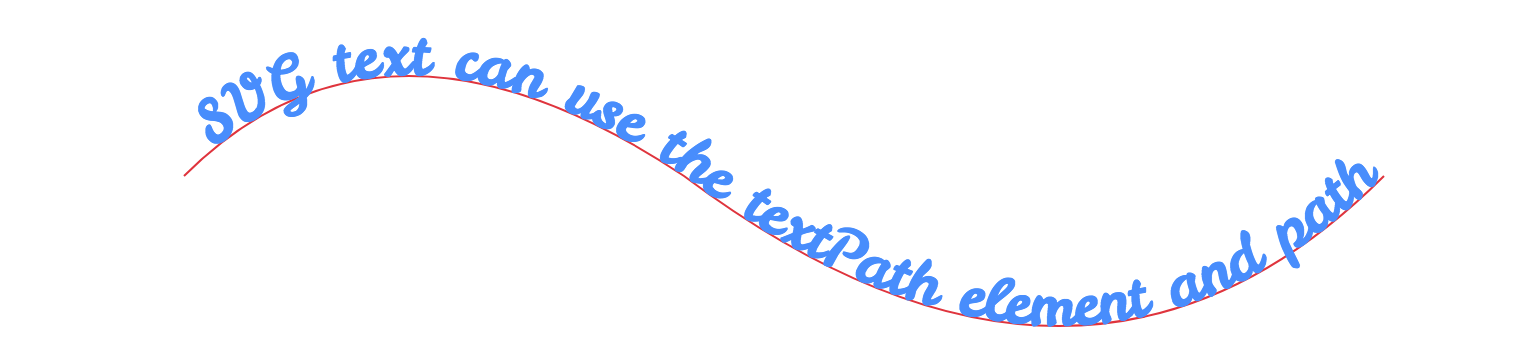
마지막 단계로 <textPath> 요소를 사용해 콘텐츠를 감싼 후, xlink:href 속성 값으로 <path> 요소의 ID 식별자를 대입하여 참조 시킵니다. 전체 코드는 아래와 같습니다.
<svg width="800" height="600">
<defs>
<path id="text-line" d="M100,300 Q200,200 350,300 Q550,450 700,300" />
</defs>
<text
x="20" y="60%" fill="#448aff"
font-size="30" font-family="'Leckerli One', cursive">
<textPath xlink:href="#text-line">
SVG text can use the textPath element and
path data to draw text that flows along the path.
</textPath>
</text>
</svg>

패스 데이터를 따라 흐르는 SVG 텍스트
'개발 > html & css' 카테고리의 다른 글
| [html/css] svg에서 text(글자) 가운데 정렬하기(수직, 수평 중앙정렬) [펌] (0) | 2020.09.30 |
|---|---|
| [html/css] svg path text 사용법 (0) | 2020.09.30 |
| [html/css] 파일첨부시 특정 파일확장자만 선택하게 하기 [펌] (0) | 2020.08.07 |
| [html] 캐시 방지 설정 (0) | 2020.07.24 |
| [html/css] CSS / CSS를 HTML에 적용시키는 방법 (0) | 2020.06.16 |


