| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 자바
- 맥
- 코드이그나이터
- 공모주 청약 일정
- 6월 공모주 청약 일정
- Oracle
- 오라클
- SQL
- MYSQL
- 주식 청약 일정
- jquery
- html
- 공모주
- JavaScript
- 리눅스
- IPO
- java
- css
- Stock
- 주식
- codeigniter
- php
- 제이쿼리
- 공모주 청약
- 주식 청약
- 7월 공모주 청약 일정
- 자바스크립트
- Eclipse
- linux
- Stock ipo
- Today
- Total
개발자의 끄적끄적
[svn] VISUAL SVN 저장소생성 [펌] 본문
[svn] VISUAL SVN 저장소생성 [펌]
이번글에서는 (참고)글에서 설치한 Visual SVN Server를 이용하여 저장소를 설치 후 활용을 해보겠습니다. 차근차근 따라해보시면 전혀 어렵지 않아요^^ 헷갈릴뿐!!

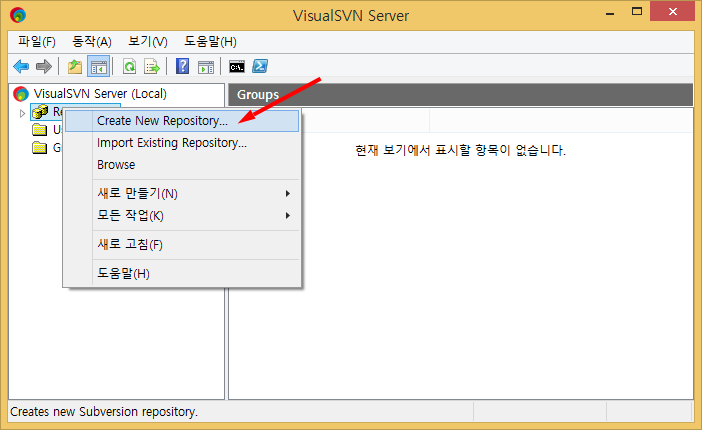
먼저 Repositories 우클릭하여
새로운 저장소를 만들어 줍니다.

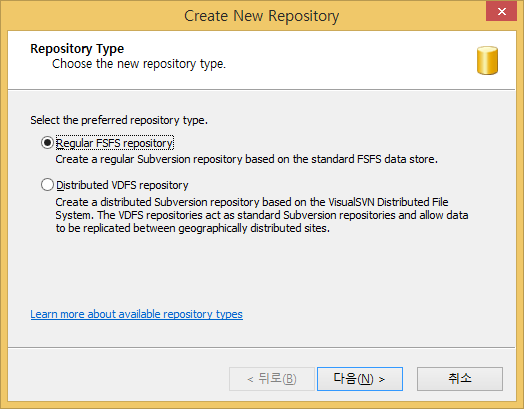
저는 기본적으로 셋팅된 옵션으로
넘어가겠습니다.

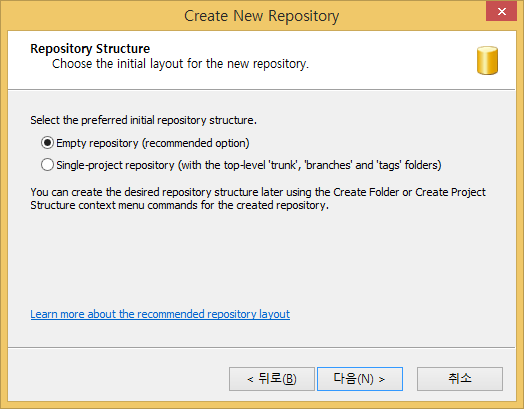
저장소 이름을 설정해 주시고~~

권장사항에 설정된 것들은
안건드리고 다음~!!

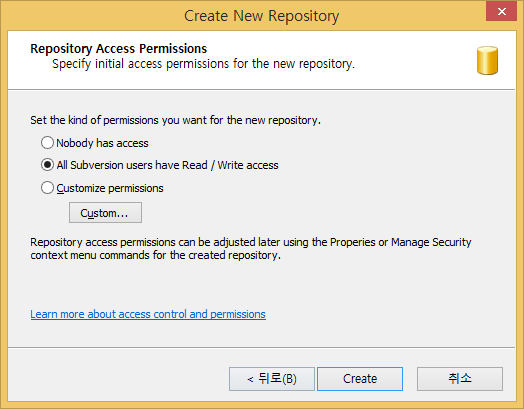
전체 사용자에게
읽기 / 쓰기 권한을 일단 모두 줬습니다.

이렇게 하나하나씩 셋팅하다보면
저장소가 하나 만들어지는데요.
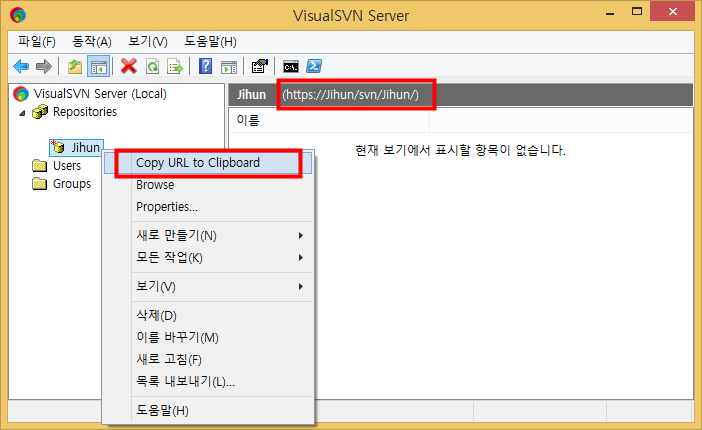
만들어진 저장소이름에 [우클릭] 한다음 Copy URL to Clipboard를 클릭하시면
오른쪽에 보이는 url주소가 복사가 됩니다.

크롬이나 익스플로러에 주소를 붙여넣으면
위와같이 웹에서 저장소를 볼수있게 되구요~~!!
이제는 프로젝트에 SVN 셋팅을 하여
실시간으로 소스형상관리를 해볼까요???

1)
먼저 잠시....
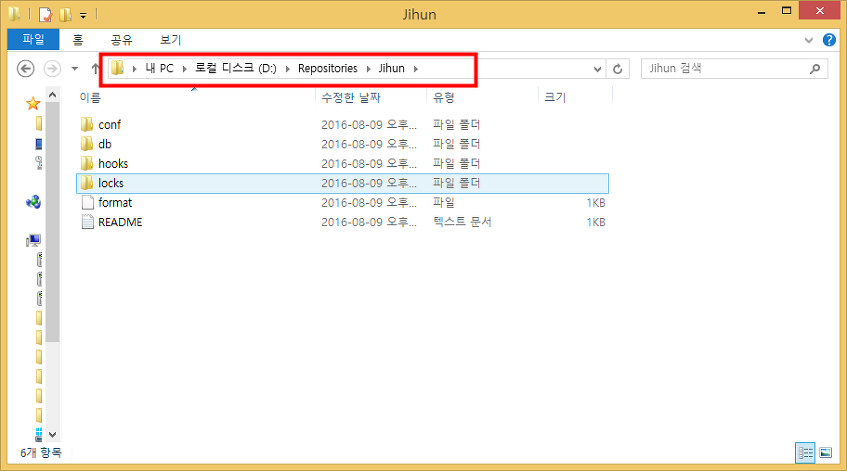
저장소가 만들어진 경로를 따라가 보시면
conf, db, hooks, locks 등
여러 폴더가 생성되있을텐데요.
SVN에 소스를 저장하는 trunk파일은 숨겨져 있습니다.
일단 위에 경로를 기억하시고!!!

2)
이제 시작하겠습니다.
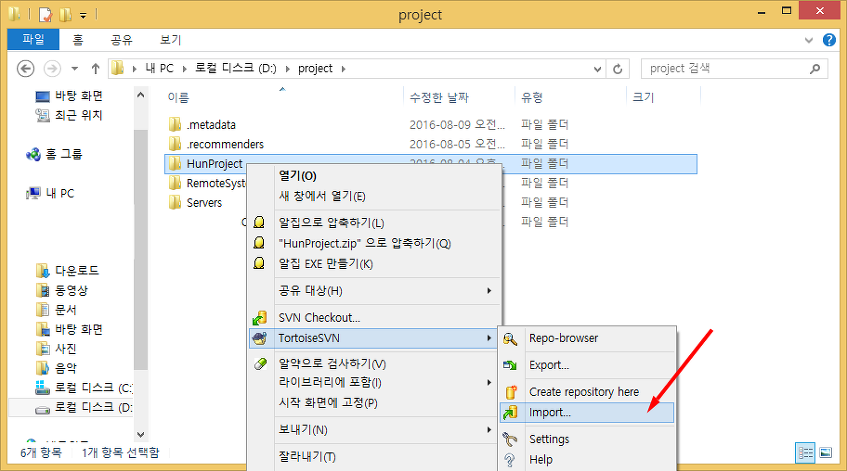
소스관리를 할 프로젝트 경로로 가서
프로젝트 우클릭후
TortoiseSVN → Import 를 클릭해줍니다.

3)
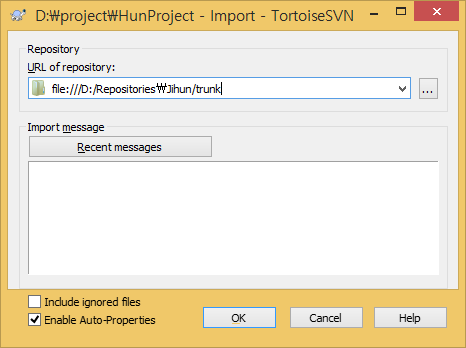
여기에 입력해야될 URL of repository는요.
아까 경로를 기억하라는 1)번내용의 경로를 입력하는데요.
앞에 file:/// 로 시작하고
마지막 프로젝트이름 다음에 /trunk를 적어줍니다.
즉 D드라이브 - Repositories - Jihun 이라는 프로젝트가 있다면
file:/// 다음에 경로를 붙여넣기 해주고
마지막에 /trunk 붙여넣기!!

4)
import가 정상적으로 수행되면 OK를 눌러
다음 체크아웃을 하러가보죠.
체크아웃은 최초로 컴퓨터에 없는 파일을
새로 만드는 것 이라고 생각하시면 되는데,
여기서는 기존 프로젝트를 SVN이 사용 가능하도록
새로 복사하는 개념이라고 생각하시면 될 것 같아요.

5)
그럼 다시
체크아웃 하고자 할 프로젝트 우클릭 후
SVN Checkout을 클릭해줍니다.

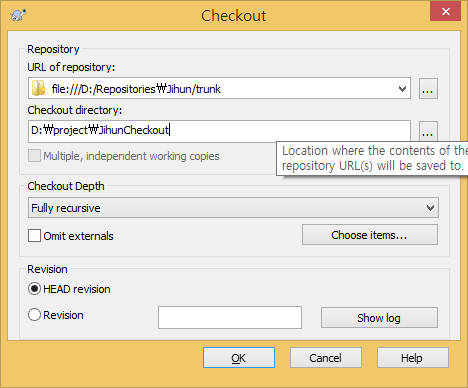
6)
첫번째 칸은 저장소 경로를 선택해주시고
두번째 칸은 체크아웃하여 새로 만들 폴더를 지정해주시면 되겠습니다.
이제는 Checkout된 폴더내용을 바꾸게 되면
저장소에 import된 기존내용과 비교하여
소스관리를 할 수 있게됬습니다.

7)
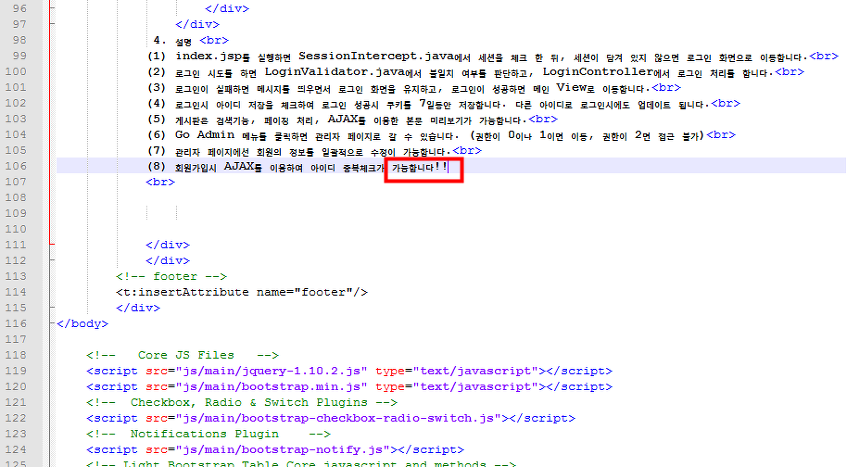
그럼 테스트를 한번 해볼게요.
체크아웃 받았던 폴더 JihunCheckOut의 파일 중
하나를 열어 임의적으로 하나를 변경하여
저장했습니다.

8)
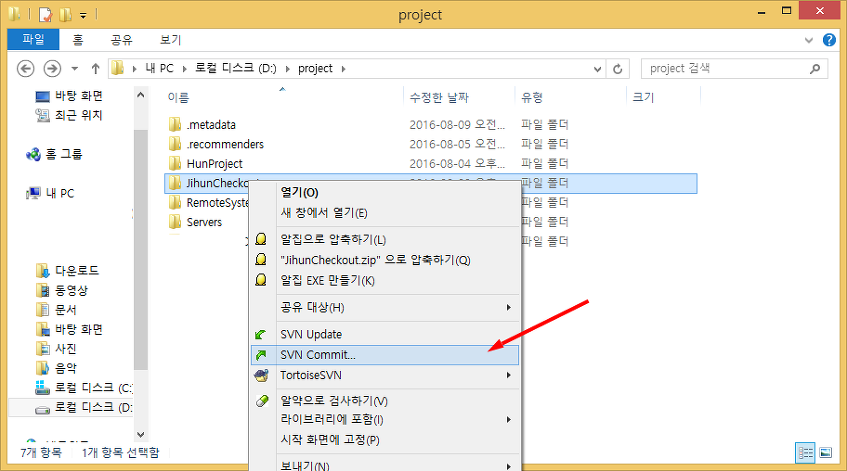
그리고 변경된 폴더 우클릭 후
SVN Commit을 클릭했습니다.

9)
메모를 하나 남겨주고~~
Commit!!!!

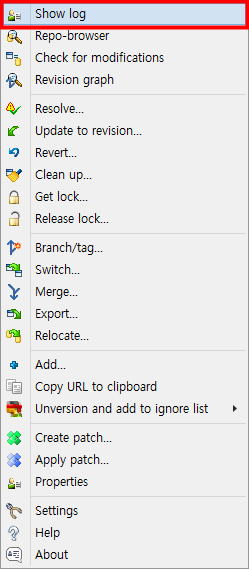
10)
바뀐내용을 한번 확인해볼까요?
이젠 프로젝트 우클릭이 기본이 되었네요^^
Show log를 클릭해봅니다.

11)
아까 변경했던 파일 이름과 메모들이
표시되어 보입니다.
앞으로 SVN을 셋팅해 놓았으니
로그관리만 잘하게 되면 편리하게 소스관리가 가능하겠네요~
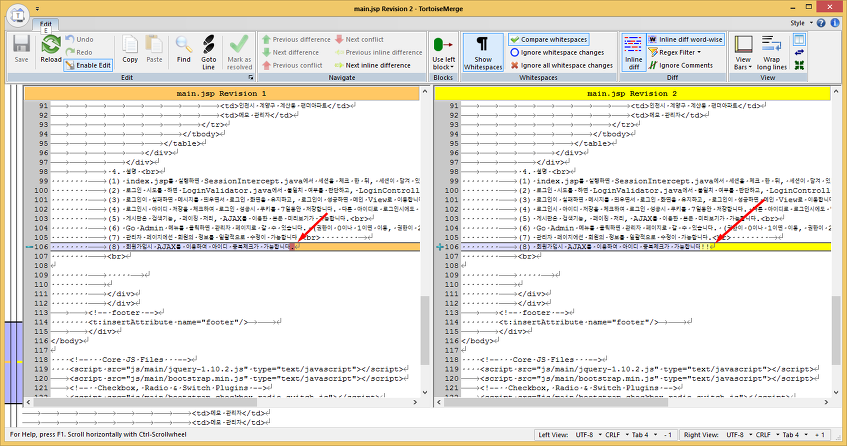
무엇이 바꼇는지 확인하려면 사진에 보이는 화살표방향이
가르키는걸 더블클릭하시면 됩니다.

12)
이렇게 한눈에 보기좋게
변경된 사항을 보여주니 눈이 하나도 안아파요~~!
전 Git을 사용해보다가
SVN을 이제 막 사용해봤는데
나름 괜찮은 것 같아요.
출처: https://hunit.tistory.com/292 [Ara Blog]
'개발' 카테고리의 다른 글
| [api] 인스타그램 API 연동하기 [펌] (0) | 2020.04.18 |
|---|---|
| [개발참고] Google Chrome이 localhost를 https로만 접속하는 경우 (0) | 2020.04.17 |
| [svn] 윈도우 svn 설치 및 설정 (0) | 2020.04.04 |
| 크롬 브라우저 비밀번호 자동완성 방지 (autocomplete 불가 시) (0) | 2020.04.02 |
| [API] 페이스북 그래프 API로 내 페이스북 글 가져오기 (Graph api) [펌] (0) | 2020.04.01 |




