Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 공모주
- 맥
- 제이쿼리
- 공모주 청약 일정
- SQL
- Oracle
- 6월 공모주 청약 일정
- JavaScript
- 주식 청약 일정
- 주식
- 리눅스
- 오라클
- 7월 공모주 청약 일정
- java
- codeigniter
- css
- 주식 청약
- Stock
- html
- MYSQL
- 자바스크립트
- IPO
- jquery
- 코드이그나이터
- php
- Stock ipo
- linux
- 자바
- 공모주 청약
- Eclipse
Archives
- Today
- Total
개발자의 끄적끄적
[API] 구글 캘린더 API 사용법 [펌] 본문
728x90
반응형
[API] 구글 캘린더 API 사용법 [펌]
1.Google Console에서 API키 얻기
1) 캘린더 라이브러리

라이브러리를 누릅니다.

calendar를 검색하고

사용설정을 합니다.

사용자 인증 정보로 갑니다.

사용자 인증 정보 만들기에서API 키를 만듭니다.

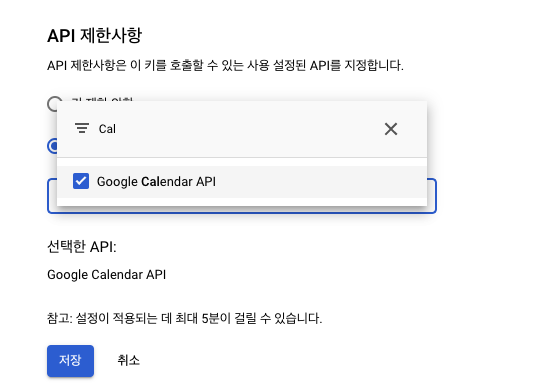
키 제한을 할 수 있습니다.

calendar만 사용할수 있게 제한을 할 수 있습니다.
2.캘린더에서 ID 얻기
1) 캘린더

원하는 캘린더에설정 및 공유를 들어갑니다.

캘린더 엑세스 권한을 설정합니다.

캘린더 ID를 얻었습니다 🎉🎉🎉
https://www.googleapis.com/calendar/v3/calendars/${calendarID}/events?orderBy=startTime&singleEvents=true&timeMax=${maxTime}&timeMin=${minTime}&key=${googleKey}
${calendarID}는 찾은 calendarID 를 입력해 줍니다.
${googleKey}는 googleKey를 입력해 줍니다.
${minTime}검색할 최소 날짜를 입력해 줍니다.
${maxTime}검색할 최대 날짜를 입력해 줍니다.
시간은 RFC3339 룰을 사용합니다.
minTime를 2019-05-23T00:00:00Z
maxTime 2019-05-25T00:00:00Z
를 해보겠습니다.

calendarID 입력
googleKey 입력
최소 ~ 최대 일정 입력
~(결과값 간단히 보기)
캘린더 조회
3.Lambda 코드
1) Code
const https = require('https');
const util = require('util');
exports.handler = (event, context, callback) => {
var todayDate = new Date();
// var yesterdayDate = new Date(todayDate.getTime() - 1000*60*60*24);
// var tomorrowDate = new Date(todayDate.getTime() + 1000*60*60*24);
// var twoDayAgoDate = new Date(todayDate.getTime() + 1000*60*60*24*2);
var calendarID = "";
var googleKey = "";
requestAPI({
"method": "GET",
"port": 443,
"hostname": "www.googleapis.com",
"path": `/calendar/v3/calendars/${calendarID}/events?orderBy=startTime&singleEvents=true&timeMax=${maxRFC3339(todayDate)}&timeMin=${minRFC3339(todayDate)}&key=${googleKey}`,
"content": "",
}, function(data) {
var data = JSON.parse(data);
console.log(data);
}, function(e) {
console.log(e);
});
const response = {
statusCode: 200,
headers: {"Access-Control-Allow-Origin": "*"},
body: "Success"
};
callback(null, response);
};
// 통신 API
function requestAPI(request, callback, errorCallback) {
const options = {
method: (request["method"] || "GET"),
hostname: (request["hostname"] || ""),
port: (request["port"] || 443),
headers: (request["headers"] || {"Content-Type": "application/json"}),
path: (request["path"] || "")
};
const req = https.request(options, (res) => {
res.setEncoding('utf8');
var body = '';
res.on('data', (chunk) => {
body = body + chunk;
});
res.on('end',function() {
if (res.statusCode == 200 || res.statusCode == '200') {
callback(body);
} else {
errorCallback(`statusCode Error: ${res.statusCode}`);
}
});
});
req.on('error', function (e) {
errorCallback(e.responseText)
});
req.write(util.format("%j", (request["content"] || "")));
req.end();
}
// 시간
function minRFC3339(date) {
var year = date.getFullYear();
var month = (date.getMonth() + 1 < 10) ? `0${date.getMonth() + 1}` : `${date.getMonth() + 1}`;
var day = (date.getDate() < 10) ? `0${date.getDate()}` : `${date.getDate()}`;
return `${year}-${month}-${day}T00:00:00Z`;
}
// 시간
function maxRFC3339(date) {
var year = date.getFullYear();
var month = (date.getMonth() + 1 < 10) ? `0${date.getMonth() + 1}` : `${date.getMonth() + 1}`;
var day = (date.getDate() < 10) ? `0${date.getDate()}` : `${date.getDate()}`;
return `${year}-${month}-${day}T23:59:59Z`;
}
출처 : https://docfriends.github.io/DevStrory/2019-05-24/google-calendar/
반응형
'개발' 카테고리의 다른 글
| [개발참고] 캐노니컬 태그 (Canonical tag), 검색엔진 최적화 [펌] (0) | 2020.03.25 |
|---|---|
| [보안] 웹사이트 보안 강화를 위한 10가지 팁 [펌] (0) | 2020.03.22 |
| [자격증] OCJP : Oracle Certified Java Programmer (0) | 2020.03.15 |
| [공유] 네이버 밴드 공유(https://developers.band.us/developers/docs/share) [펌] (0) | 2020.03.13 |
| [카카오] 카카오톡 공유 하기 API 3.0 [펌] (0) | 2020.03.13 |
Comments



