| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- codeigniter
- html
- Oracle
- java
- 맥
- 자바스크립트
- 공모주 청약 일정
- Eclipse
- 공모주
- 자바
- php
- JavaScript
- 주식 청약
- Stock ipo
- 주식
- linux
- Stock
- jquery
- 코드이그나이터
- 6월 공모주 청약 일정
- MYSQL
- css
- IPO
- 오라클
- 주식 청약 일정
- SQL
- 공모주 청약
- 제이쿼리
- 7월 공모주 청약 일정
- 리눅스
- Today
- Total
개발자의 끄적끄적
[카카오] 카카오톡 공유 하기 API 3.0 [펌] 본문
[카카오] 카카오톡 공유 하기 API 3.0 [펌]
카카오톡 API 3.0에서 카카오톡 공유하기
해당기능이 사용되고 있는 웹사이트 주소를 카카오톡 개발자페이지 등록하고 발급받은 앱키를 사용하셔야 정상적으로 기능이 작동합니다.
카카오톡 글보내기 기능을 사용하고 계신분은 최신버전으로 패치하신 후 사용해야 합니다.
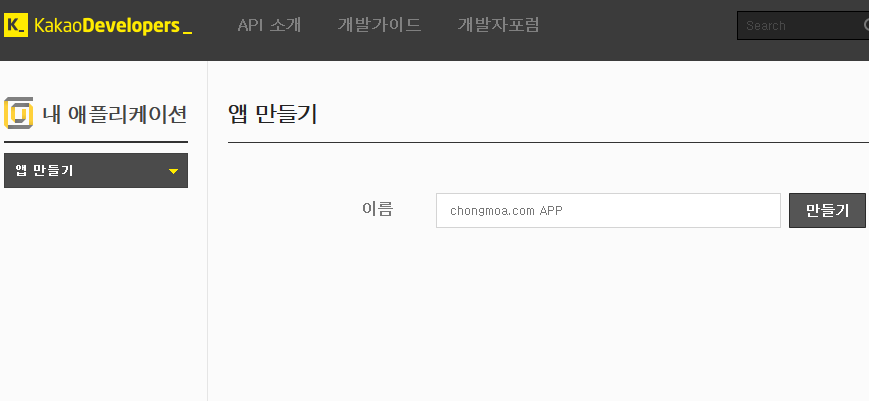
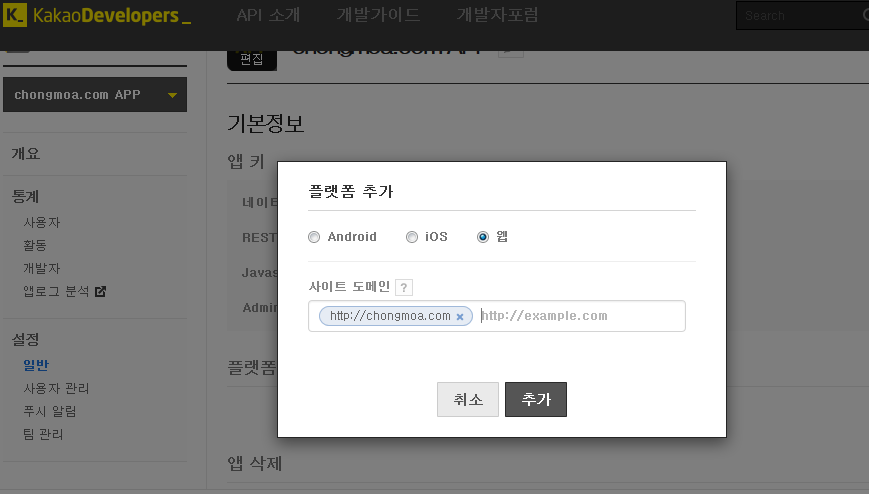
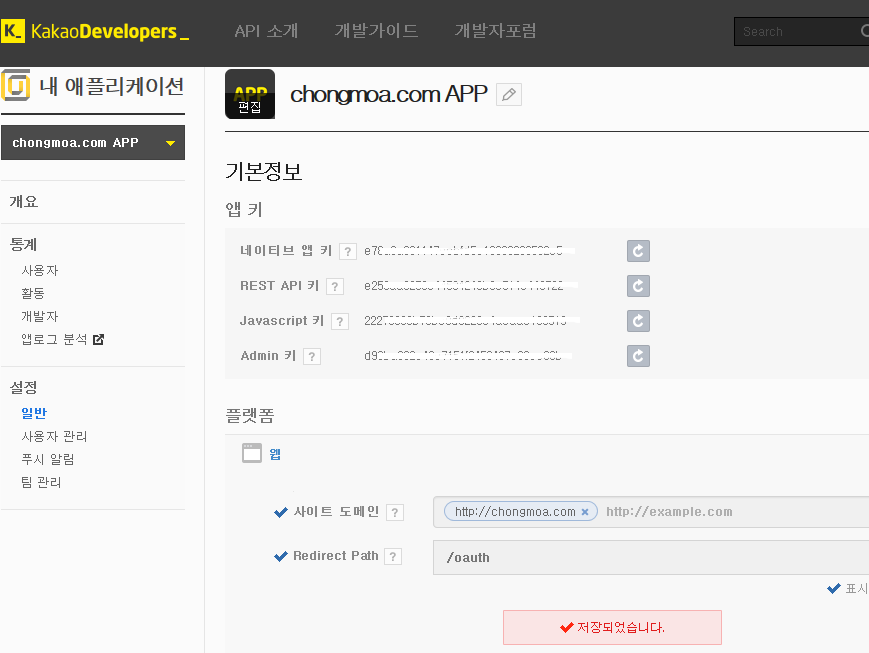
1. 먼저 카카오톡 개발자 페이지에 접속해서 로그인합니다. (로그인 아이디와 비밀번호는 카톡에 등록하신 이메일과 비밀번호를 사용하시면 됩니다. )
주소: https://developers.kakao.com/appsViewer
개발자 등록하는것은 어렵지 않으니 그림만 보시면 알거에요!





다 등록이 되면 아래와 같은 형식으로 스크립트 삽입
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<script src="https://developers.kakao.com/sdk/js/kakao.min.js"></script> <a href="javascript:sendLink()">카카오톡 공유</a> <script> Kakao.init('이곳에 카카오톡 앱키를 넣으세요');
function sendLink() { Kakao.Link.sendTalkLink({ label: '[사이트 이름] ........... 어쩌구 저쩌구 사이트 내용 ..............', webLink: { text: '공유할 페이지 설명', url: '공유할 페이지 url' }, image: { // 80 * 80 이상 src: '대표이미지 url', width: '대표이미지 width', height: '대표이미지 height' } }); } </script> |
실제 사용 예제
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<script src="https://developers.kakao.com/sdk/js/kakao.min.js"></script> <script> Kakao.init('이곳에 카카오톡 앱키를 넣으세요'); function sendLink() { Kakao.Link.sendTalkLink({ label: '[C.m.A API 이야기 QR코드 만들기(QR Code Generator)] QR코드 만들기(QR Code Generator \n C.m.A API 이야기(http://chongmoa.com) \n어쩌구 저쩌구 사이트 내용 ..............', webLink: { text: 'C.m.A API 이야기 QR코드 만들기(QR Code Generator)', url: 'http://chongmoa.com/qrcode' }, image: { // 80 * 80 이상 src: 'http://chongmoa.com/img/qrcode.png', width: '145', height: '151' } }); } </script> |
'개발' 카테고리의 다른 글
| [자격증] OCJP : Oracle Certified Java Programmer (0) | 2020.03.15 |
|---|---|
| [공유] 네이버 밴드 공유(https://developers.band.us/developers/docs/share) [펌] (0) | 2020.03.13 |
| [툴] editplus 자주 사용하는 기능 (0) | 2020.03.13 |
| [개발] 이클립스에 exERD 설치하기 [펌] (0) | 2020.03.08 |
| [개발참고] CKEditor 자동공백 추가 끄기 (0) | 2020.03.06 |


