| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 공모주 청약 일정
- 주식
- codeigniter
- SQL
- 자바
- JavaScript
- 주식 청약
- IPO
- Stock
- 공모주 청약
- 자바스크립트
- css
- 공모주
- 7월 공모주 청약 일정
- php
- 오라클
- Oracle
- 주식 청약 일정
- 제이쿼리
- jquery
- Eclipse
- MYSQL
- Stock ipo
- html
- 맥
- linux
- java
- 코드이그나이터
- 리눅스
- 6월 공모주 청약 일정
- Today
- Total
개발자의 끄적끄적
[개발] CDN(Contents Delivery Network) 이란?[펌] 본문
[개발] CDN(Contents Delivery Network) 이란?[펌]
[HTTP 기초] CDN 이란?

CDN
- 지리,물리적으로 떨어져 있는 사용자에게 컨텐츠를 더 빠르게 제공할 수 있는 기술
- 느린 응답속도 / 다운로딩 타임 을 극복하기 위한 기술
- 사용 예)
ex1) 온라인 게임은 OBT(Open Beta Test)나 정식 서비스 시작시점에 클라이언트(Client) 다운로드(Download) 수요가 급격하게 증가한다.
많은 분들이 이때문에 PC방에서 대기했던 경험이 있지 않을까 싶다. 이때 콘텐츠 병목 현상이 일어나거나, 심한 경우 서버다운도 발생하기 때문에 CDN이 필수적으로 사용된다.
이뿐만 아니라 대규모 업데이트(Update)를 위한 패치(Patch)가 있을 경우에도 콘텐츠 병목 현상이 발생하는 경우가 있어 CDN을 사용하게 된다.
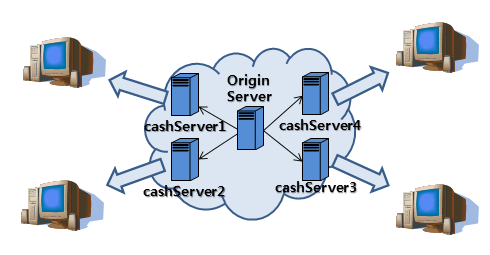
ex2) 예를들어 내 홈페이지가 한국에 있고 내가 사용하던 카페24의 서버에 호스팅되어 있다고 하자.
그 호스팅된 공간에 내 홈페이지 이미지가 있고 미국에 거주하는 이용자가 사이트를 접속했을 때 서버는 미국 이용자의 요청을 받아서 이미지를 한국에 있는 서버에서 호출하고 보여주게 된다.
하지만 물리적 거리가 멀기 때문에 어느정도의 시간 지연이 발생한다.
이를 보완하기 위해 CDN 서비스는 서버 자체를 여러곳에 두고 이용자가 요청했을때 제일 근접한 서버에서 처리함으로써 지연되는 시간을 줄여 준다.
이 과정에서 여러곳에 캐시서버를 분산해서 한개의 서버가 뻗더라도 다른 서버에서 이미지를 제공할 수 있다.
즉 ex2)을 요약 하자면 이렇다.
사용자가 원격지에 있는 서버(Origin Server)로 부터 Content(ex Web Object, Video, Music, Image, Document 등)를 다운로드 받을때 가까이 있는 서버에서 받는 것보다 시간이 오래 걸린다.
그러므로 사용자와 가까운 곳에 위치한 Cache Server에 해당 Content를 저장(캐싱)하고 Content 요청시에 Cache Server가 응답을 주는 기술이다.
ex3) e러닝 시장은 빠르게 성장하였고, 이에 따라 동영상과 음성이 적절한 트래픽 관리가 필수적이다.
이 때문에 많은 e러닝 업체들도 CDN 서비스를 도입하여 사용하고 있다.
ex4) 쇼핑몰과 같은 경우에도 많은 이미지를 보여줄 때 이 이미지들을 CDN으로 보내려 할때 아마 퍼징 한다는 말을 많이 들어 볼 수 있을 것이다.
등등
CDN 장점
1. 웹사이트 로딩 속도 개선
2. 인터넷 회선 비용 절감
3. 컨텐츠 제공의 안정성
4. 웹사이트 보안 개선
▶ CDN을 사용하지 않는 경우

- 콘텐츠를 담고있는 서버(Origin Server)들은 모든 사용자의 요청에 일일이 응답해야 한다.
이는 막대한 트래픽을 유발하고, 트래픽이 과도하게 증가하거나 부하가 끊임없이 들어오는 경우 장애가 발생할 확률도 크다.
▶ 위의 예와 같은 경우에 CDN을 사용한다면

- CDN을 사용함으로써 서버의 트래픽 부하 및 비용을 줄이고 사용자에게 빠른 서비스 제공도 가능하다. 장애 확률도 낮춰 줄 수 있다.
CDN의 작동원리
1. 최초 요청은 서버로 부터 컨텐츠를 가져와 고객에게 전송하며 동시에 CDN캐싱장비에 저장한다.
2. 두번째 이후 모든 요청은 CDN 업체에서 지정하는 해당 컨텐츠 만료 시점까지 CDN캐싱장비에 저장된 컨텐츠를 전송한다.
3. 자주사용하는 페이지에 한해서 CDN장비에서 캐싱이 되며, 해당 컨텐츠 호출이 없을 경우 주기적으로 삭제된다.
4. 서버가 파일을 찾는 데 실패하는 경우 CDN 플랫폼의 다른 서버에서 콘텐츠를 찾아 엔드유저에게 응답을 전송한다.
5. 콘텐츠를 사용할 수 없거나 콘텐츠가 오래된 경우, CDN은 서버에 대한 요청을 프록시로 작동하여 향후 요청에 대해 응답할 수 있도록 새로운 콘텐츠를 저장한다.
CDN의 필요기술
▶ 1. Load Balance
- 사용자에게 콘텐츠 전송 요청(Delivery Request)을 받았을 때, 최적의 네트워크 환경을 찾아 연결하는 기술, GSLB(Global Server Load Balancing)이라고도 한다.
- 물리적으로 가장 가깝거나 여유 트래픽이 남아 있는 곳으로 접속을 유도하는 기술이다.
※ GSLB(Global server Load Balancing)
DNS(도메인 이름을 IP주소로 변환하는 서비스) 서비스의 발전된 형태라고 할 수 있다.
※ DNS와 GSLB 차이점
- health check
DNS : 서버의 상태를 알 수 없어서 서비스를 실패하는 유저도 생길 수 있다.
GSLB : 서버의 상태를 모니터링(주기적으로 health check를 수행) 하고 실패한 서버의 IP는 응답에서 제외 하므로, DNS보다 훨씬 강력한 기능을 제공한다.
- 로드밸런싱
DNS : Round Robin 방식을 사용, 정교한 로드 밸런싱이 힘들다.
GSLB : 서버의 로드를 모니터링 하기 때문에 로드가 적은 서버의 IP를 반환하는 식으로 정교한 로드밸런싱을 할 수 있다.
- 레이턴시 기반 서비스
DNS : Round Robin 방식을 사용하여 유저는 네트워크상에서 멀리 떨어진 위치의 서버로 연결 할 수도 있다.
GSLB : 각 지역별로 서버에 대한 레이턴시(latency) 정보를 가지고 있기 때문에 유저가 접근을 하면, 유저의 지역으로 부터 가까운(더 작은 레이턴시를 가지는) 서버로 연결을 한다.
- 위치기반 서비스
DNS : 유저는 Round Robin하게 서버로 연결된다.
GSLB : 유저의 지역정보를 기반으로, 해당 지역을 서비스하는 서버로 연결 할 수 있다.
▶ 2. 컨텐츠를 배포하는 기술
- 컨텐츠의 삭제나 수정이 일어났을 때 이를 관리할 수 있는 기술이 필요하다.
▶ 3. CDN의 트래픽을 감지하는 기술
- 통계자료를 고객에게 제공하기 위해 필요하다.
- 트래픽을 분산하기 위해서 필요하다
CDN 캐싱 방식
▶ 1. Static Caching
– Origin Server에 있는 Content를 운영자가 미리 Cache Server에 복사
미리 복사해 두기 때문에 사용자가 Cache Server에 Content를 요청시 무조건 Cache Server에 있다.
– 대부분의 국내 CDN에서 이 방식을 사용( ex. NCSOFT 게임파일 다운로드 등)
▶ 2. Dynamic Caching
– Origin Server에 있는 Content를 운영자가 미리 Cache Server에 복사하지 않음
– 사용자가 Content를 요청시 해당 Content가 없는 경우 Origin Server로 부터 다운로드 받아 전달한다.
(Content가 있는 경우는 캐싱된 Content 사용자에게 전달.)
– 각각의 Content는 일정 시간이후 Cache Server에서 삭제될 수도 있다. (계속 가지고 있을 수도 있음)
CDN으로 전송가능한 컨텐츠
▶ 디지털화될 수 있는 모든 데이터
- 동영상
- 오디오 스트림
- 앱/게임/OS 업데이트와 같은 소프트웨어 다운로드
- 의료 정보와 금융 정보가 포함된 데이터 레코드
등등
CDN 서비스 이용방법
1. CDN이용시 소스코드상에서 이미지 링크나 리다이렉트등 CDN을 서비스를 이용할 도메인을 호출 하는 경우 도메인의 주소를 CDN 업체장비의 주소로 이미지를 호출하는 경로로 변경 한다.
ex) 기존의
=>
2. 서비스 신청 대상 도메인이 서버(Origin Server)를 바라보게끔 CDN장비주소로 연결 해주는 작업을 해야한다.
(CDN 서비스 신청시 CDN 서비스를 이용할 도메인의 네임서버레코드를 CDN서비스 업체에서 제공하는 도메인주소 또는 IP주소로 연결을 해야 한다.)
ex)) http://www.goddaehee.com 이 CDN 서비스를 신청하고 싶은 도메인이라면 네임서버 A레코드를 CDN업체도메인.co.kr 으로 변경작업을 한다.
브라우저 주소창에 http://www.goddaehee.com를 입력했을때 발생되는 요청을 CDN업체 서버로 가게 해주는 작업이다.
기존 http://www.goddaehee.com 에 연결된 A레코드 IP값과 도메인 정보를 보내주면 CDN업체측에서 변경에 필요한 CNAME을 준다.
이에 따라 DNS상에서 CNAME을 각각의 도메인에 적용하여 수정해줘야 한다.
출처: https://goddaehee.tistory.com/173?category=281064 [갓대희의 작은공간]
'개발' 카테고리의 다른 글
| 워드프레스(WordPress)란? 세계 1위의 CMS! [펌] (0) | 2020.08.01 |
|---|---|
| [참고] SEO (검색엔진 최적화)란 무엇인가? [펌] (0) | 2020.07.30 |
| [개발] 부업 / 프리 사이트 모음 (0) | 2020.07.25 |
| 웹을 위한 Flutter: 웹사이트를 밑바닥부터 만들고 배포하기 [펌] (0) | 2020.07.20 |
| [iOS Swift] FCM(Firebase Cloud Messaging), Push 메시지 설정해보기 (0) | 2020.07.19 |


