| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- php
- linux
- SQL
- 리눅스
- Stock
- 주식 청약
- 6월 공모주 청약 일정
- Stock ipo
- css
- MYSQL
- 공모주 청약 일정
- 7월 공모주 청약 일정
- 오라클
- 주식
- codeigniter
- jquery
- Eclipse
- JavaScript
- 맥
- 자바스크립트
- IPO
- Oracle
- 자바
- 공모주
- 주식 청약 일정
- 공모주 청약
- 코드이그나이터
- 제이쿼리
- html
- java
- Today
- Total
개발자의 끄적끄적
[javascript/api] 네이버 지도 api 연동 시작하기 [펌] 본문
[javascript/api] 네이버 지도 api 연동 시작하기 [펌]
회사 프로젝트에서 네이버 맵을 연동하게 되었습니다. 아직은 기획단계인지라 갑 회사님께서 네이버 맵 말고도 다른 맵을 사용하게 될 것 같은 기분도 듭니다. 이번 글에서는 네이버 맵 api의 가격 정책, 연동 과정 등을 정리해보고자 합니다. 네이버 개발자 센터에 맵 api를 사용하려 접속해보니 API 서버도 변경되었고, 가격 정책도 2020년 부터는 어찌될지 모르는 상태인듯 합니다. 그리고, 기존 V2 API를 쓰던 분들은 기존에 쓰던 서비스를 변경하셔야 할듯 해보입니다.
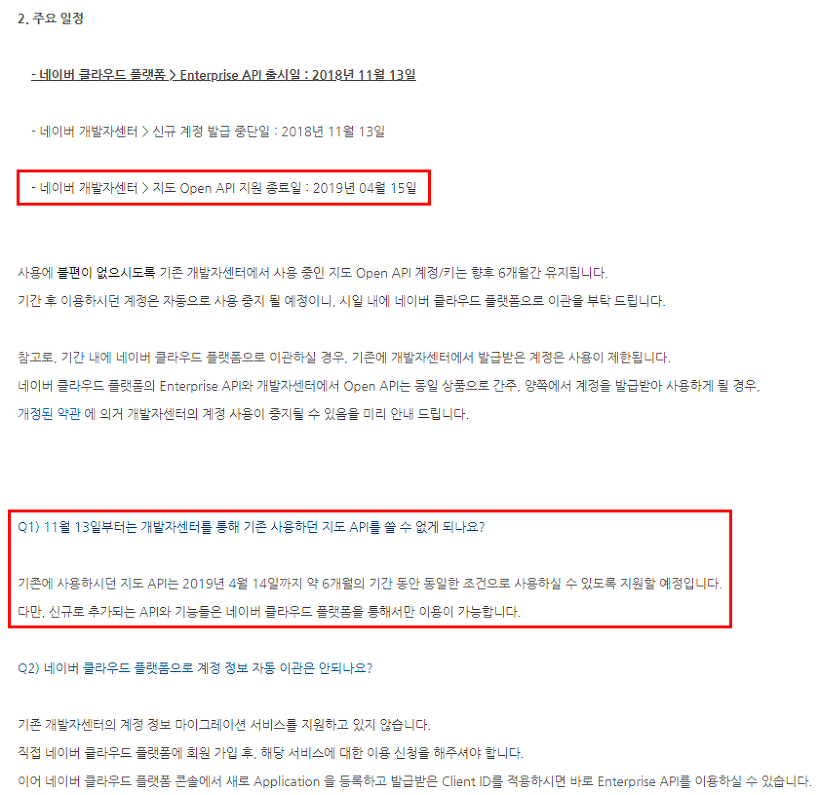
https://developers.naver.com/notice/article/10000000000030663434
위 url 을 접속해서 확인해보시면 많은 내용들 중 아래의 문구를 확인 가능합니다.

자세한 내용은 고객센터에 문의해보셔야 하겠지만, 기존 웹 서비스에 네이버 맵 API를 연동하신 많은 분들은 기존 API를 수정해서 적용하거나 마음에 들지 않는 다면, 다른 방법을 찾으셔야 할듯합니다.
이번 글에서는 새롭게 신규 개편한 네이버 맵 API를 연동하고 간단한 샘플을 만들어보는 것 까지 해보려 합니다. 추후 다른 글에서는
- 다음 맵 api
- T 맵 api
- 구글 맵 api
- 오픈소스 라이브러리 맵 api
를 연동하는 절차를 각각 정리해볼 생각입니다. 위에서 몇가지는 정리하지 않을 수도 있겠지요. 오픈소스 라이브러리 맵 API 중에 디자인이 예쁜게 많더군요. 대신 5만 건까지만 API를 무료로 쓸수 있는 경우가 대부분이긴 하더군요. 대표적인 것으로는
- leaflet.js
- polymaps
- mapbox
등이 있는 것 같았습니다.
이 부분에 대해서는 정말 엄청 나중에 정리해보게 될지도 모르겠습니다. 관제성격의 플로젝트를 진행하고 계시다면, 그리고 지도에서 주소를 표시하는 것이 그리 중요한 요소가 아니라면 통계나 현황 데이터를 시각화해서 표시하고 싶을 경우는 아래의 오픈소스 맵 api관련 글들을 읽어보시고 사용하는 것도 고려해볼만 할 것 같습니다.
오픈소스 맵 api 관련 추천글들
1) top 11 maps
http://geoawesomeness.com/top-11-maps-ultimately-explain-climate-change-impact/
2) leaflet의 example 들 중 마음에 들었던 부분
https://leafletjs.com/examples/choropleth/example.html
https://leafletjs.com/examples/choropleth/
3) d3 관련 예제중 마음에 들었던 부분 - D3 Choropleth
https://beta.observablehq.com/@mbostock/d3-choropleth
4) 미국의 정치적성향의 지역별 이동을 표시한 듯한 예제
3) top 10 map apis
4) 3 open source alternatives to Google Maps API
https://opensource.com/life/15/11/getting-started-web-mapping
5) polymaps examples
6) leaflet map pane example
https://leafletjs.com/examples/map-panes/
https://leafletjs.com/examples/choropleth/
7) google maps api alternatives best cheap affordable
http://geoawesomeness.com/google-maps-api-alternatives-best-cheap-affordable/
8) Loading Data from OpenStreetMap with Python and the Overpass API
네이버 맵 API 개발자 센터
네이버 맵 API 사이트
https://www.ncloud.com/product/applicationService/maps
사용가이드
http://docs.ncloud.com/ko/naveropenapi_v3/application.html#register
클라이언트 id 발급
https://navermaps.github.io/maps.js.ncp/tutorial-1-Getting-Client-ID.html
네이버 맵 API의 경우 개발자 센터를 ncloud.com으로 이전했습니다. ncloud.com에서는 맵 API 외에도 클라우드 호스팅도 1년간 무료로 제공하고 있더군요. 지금 당장에 무료서버를 쓸 생각이 없어서 잠시 보류해뒀지만 클라우드 서버는 추후 사용해봐야겠네요. 주의해야 할 점으로 먼저 하나를 짚고 넘어가면 ncloud.com 은 네이버 페이를 연동해서 카드를 무조건 등록하게 합니다. 회사 프로젝트를 할때는 계정을 하나 만드셔야 한다는 점 유의하시기 바랍니다.. 개인적인 용도의 샘플을 만드실 거라면 네이버 맵 api의 경우는 월600만건 까지는 무료입니다. 안심하고 사용하셔도 됩니다.
가격정책을 자세히 살펴보셔야 하는데요.
제가 쓰고 싶은것은 Tile Map, Web Dynamic Map 이었는데,

Tile Map의 경우는 2019년 1월 5일 현재, 그림과 같이 유료 입니다. 100만건 이하로 사용하더라도 50만원이 과금되네요. 저의 경우는 여러가지 맵 API 테스트 코드를 만들고 가성비 오지는 방향으로 선택할 예정이라 Tile Map은 접었습니다. 다른 분들도 가격정책 자세히 보시고 조심하시길 바랍니다.

주의해야 할 점이 한가지 더 있습니다. 월 600만건까지 무료라는 것은 2019년 1년 동안에 한해서만 입니다. 이 부분도 유념해두셔야 할 듯 합니다.

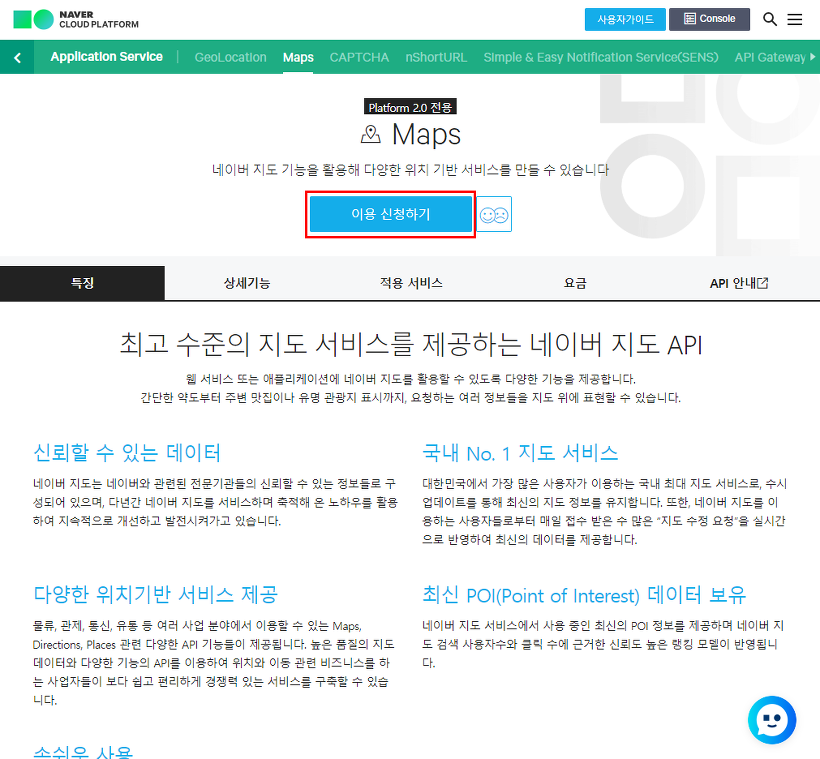
이용 신청하기 버튼을 클릭합니다.

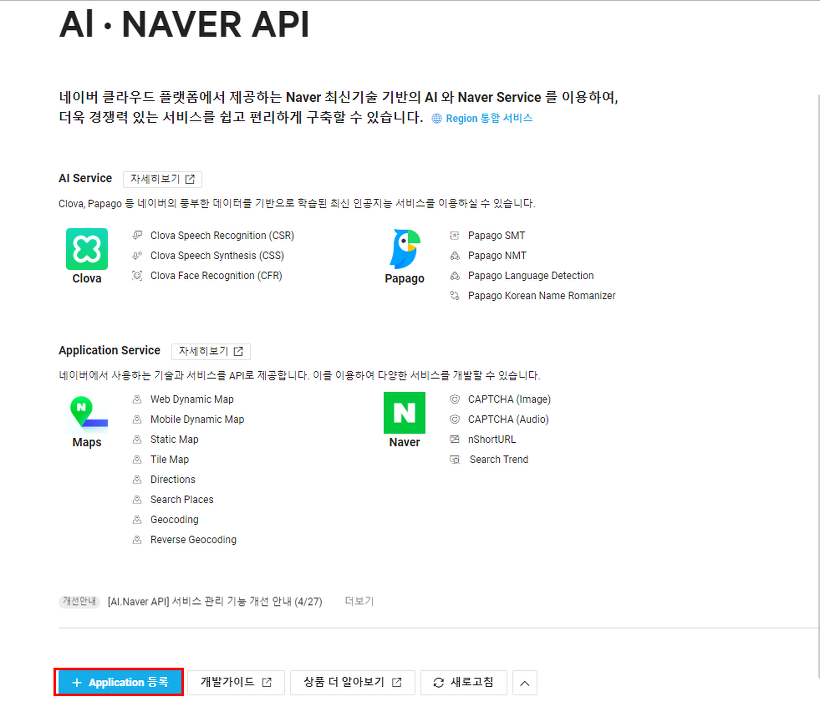
Application 등록 버튼 클릭

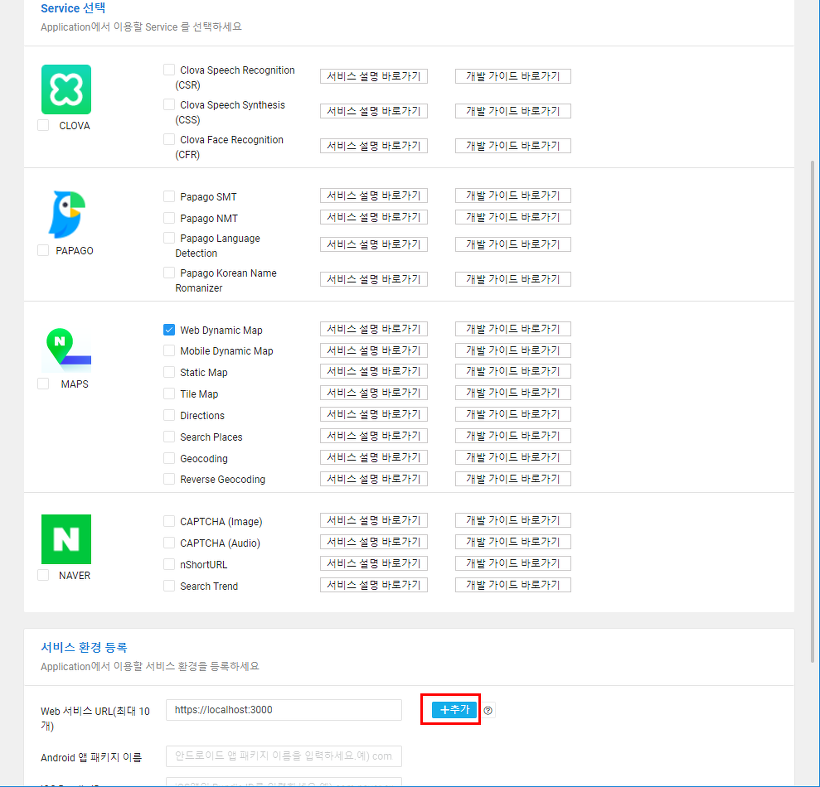
Web Dynamic Map 선택 후 URL 추가, 등록 버튼을 클릭해 어플리케이션 등록을 마무리합니다.

등록을 마치고 나면 API Console 화면이 뜨는데, 인증정보 버튼을 클릭하면 API Key가 나올겁니다. 이 api key를 이용해서 서비스를 사용하시면 됩니다.
샘플 코드 작성 - (1) Hello, World
참고 1)
소스에 등록해야 하는 client key 가 어떤 항목인지 혼동되시는 분들을 위해 찾아본 자료를 남겨놓겠습니다.
https://developers.naver.com/forum/posts/27195
위 URL을 찾아가보시면 어떤것이 ncpClientId인지 묻는 게시글이 있는데요. Client ID에 있는 10자리 값을 복사해서 소스에서 사용하시면 됩니다.
참고 2)
혹시나 저처럼 멍청한(?) 실수를 하실분들은 없겠지만, 저는 html 요소의 id값을 이상하게 적어놓고 에러로그를 검색해봤습니다..
https://stackoverflow.com/questions/19235345/javascript-typeerror-cannot-read-property-style-of-null
네이버 맵에서 가로채는 div id의 이름을 소스상에 오타 없이 제대로 입력하시기 바랍니다.
예제의 URL은
입니다.
너무 자세히 설명되어 있어서 제가 설명하기에 부끄러울 정도입니다. 흠흠... 그래서 설명을 생략할까 합니다. ㅋㅋ
대신 gitlab에 예제를 남겨놓는 것으로 대신하겠습니다.
gitlab URL
https://gitlab.com/sgjung/maps
네이버 맵 API에서 사용해볼 만한 예제들
- 네이버 맵 API의 괜찮은 예제들을 모아놓은 사이트의 링크입니다.
https://navermaps.github.io/maps.js.ncp/tutorial-digest.example.html - GeoCode : 행정구역 GeoJSON 데이터 레이어 표시하기
https://navermaps.github.io/maps.js.ncp/tutorial-2-datalayer-region.example.html
저의 경우 지역마다 존재하는 사업장들을 표시해야 하고 도 별로 포커스를 맞추면 유용할 것 같아 눈에 띄었습니다. - 마커 클러스터화하기
https://navermaps.github.io/maps.js.ncp/tutorial-marker-cluster.example.html
지도상에 겹치는 노드가 많을 경우 숫자로 표시하는 방식입니다. 역시 제가 하게 될 내용에 유용할 것 같아 남겨봅니다.
GeoCode의 경우 300만건까지 무료이긴 한데, DB에 주요 행정구역등을 API콜로 조회해온 데이터를 저장해놓는 프로그램을 만들어서 사내 DB서버에 저장하고난 후
사내 DB서버에서 해당 데이터를 파싱해오는 것도 하나의 우회적인 방법일 듯합니다
출처: https://silentcargo.tistory.com/126 [To me, From the past]
'개발 > javascript & jquery' 카테고리의 다른 글
| [kakao] 지도 web api 가이드 [펌] (0) | 2020.06.10 |
|---|---|
| [jQuery] Ajax 기초 [펌] (0) | 2020.06.08 |
| [javascript/api] 구글 지도 API로 구현하기 [펌] (0) | 2020.05.22 |
| [javascript/api] 다음 카카오 지도 API 연동 [펌] (0) | 2020.05.22 |
| [javascript] 다음 주소 api https [펌] (0) | 2020.05.21 |


