| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- MYSQL
- 공모주 청약 일정
- SQL
- JavaScript
- Stock ipo
- Stock
- java
- 제이쿼리
- jquery
- css
- IPO
- 주식
- 리눅스
- 주식 청약 일정
- 6월 공모주 청약 일정
- codeigniter
- 7월 공모주 청약 일정
- linux
- 맥
- 코드이그나이터
- 주식 청약
- 공모주 청약
- Eclipse
- 자바
- html
- Oracle
- php
- 자바스크립트
- 공모주
- 오라클
- Today
- Total
개발자의 끄적끄적
[javascript/api] 구글 지도 API로 구현하기 [펌] 본문
[javascript/api] 구글 지도 API로 구현하기 [펌]

안녕하세요. S Writer입니다. 홈페이지를 만들다보면 회사소개중 약도안내 및 오시는 길이나 메인페이지에서 위치안내 등 다양한 분야에서 지도를 활용할 일이 생깁니다. 이럴 때 사용하기 간편한 구글지도 API를 소개하겠습니다.

https://www.google.co.kr/maps/
Google 지도
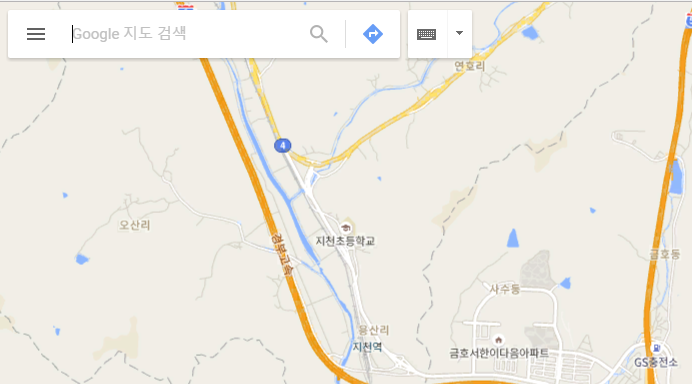
구길지도에 접속 후 좌측상단에 지명, 주소를 입력하여 원하는 지역을 찾으세요.


찾으셨다면 해당위치에 마우스 우클릭한후 '이곳이 궁금한가요?'를 클릭하면 아래에 좌표가 나옵니다.
구글 지도를 사용하기위해 API를 등록시킬 차례입니다. 원래는 별도의 인증절차 없이 지도모듈 구글지도이용이 가능했는데 2016년 6월 22일 이후 구글정책변경으로 API키를 발급받아야 사용이 가능해졌습니다.
구글지도 API 등록하기
https://console.developers.google.com/

Google API 콘솔
console.developers.google.com
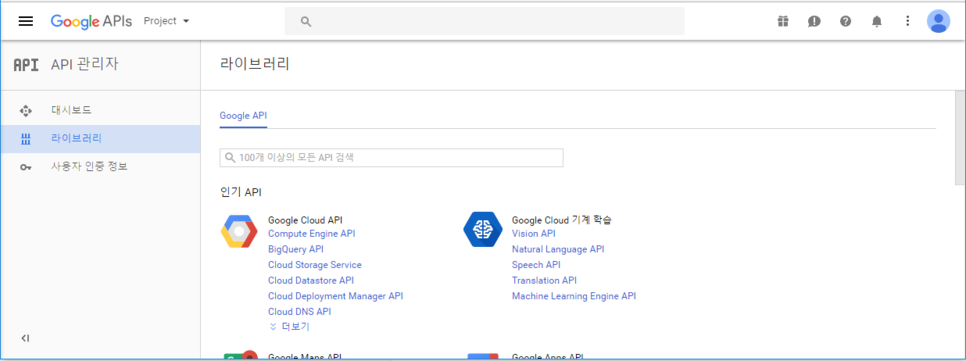
위 페이지에 접속하여 API키를 발급받을 구글 계정으로 로그인합니다. 로그인하면 아래와같은 화면을 확인 할 수 있습니다

우측상단의 'Project'에서 '프로젝트 만들기'를 클릭합니다.


프로젝트이름입력후 이메일수신여부, 서비스 약관에 동의후 만들기를 클릭합니다.

맨 처음화면에서 검색창에 'Google Maps Javascript'라고 입력합니다.

첫번째 항목인 'Google Maps JavaScript API'를 선택한 뒤 사용설정 버튼을 클릭합니다.


사용자 인증 정보 만들기를 클릭합니다.

어떤 API를 사용중이신가요?는 방금 만든 구글맵스로 설정합니다.

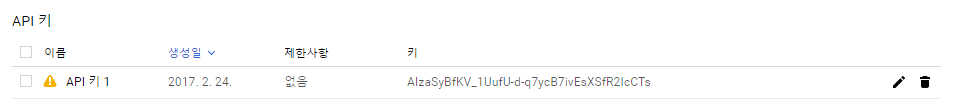
API키가 발급이되고, API키를 복사합니다.
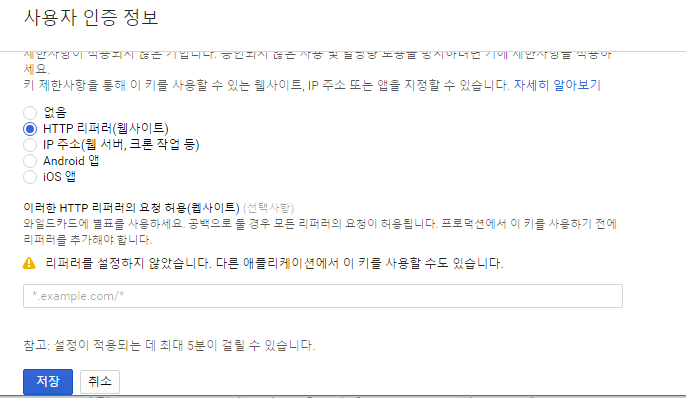
특정사이트나 주소에만 동작하게 하려면 '키 제한하기'를 눌러 아래와같이 진행하시면 됩니다.

HTTP를 클릭하고 사이트 주소를 입력합니다. 일반적으로 사용하는 도메인의 앞뒤로 *.주소.com/*를 입력합니다.

발급된 API키를 복사합니다.
이제 구글지도를 HTML로 보여주기위해 소스코드를 입력합니다.

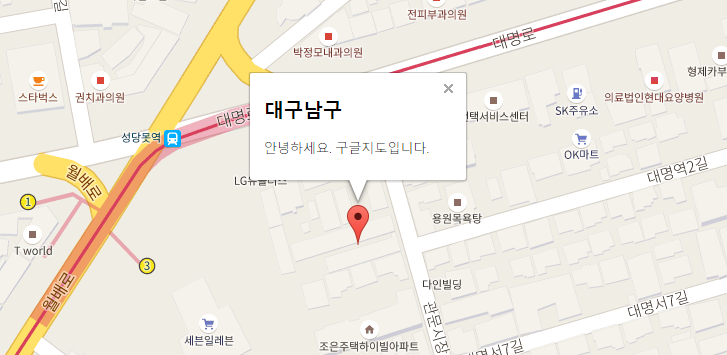
완성본
<!DOCTYPE html>
<html lang="ko">
<head>
<title>구글지도사용하기</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?key=복사한 api키" ></script>
<style>
#map_ma {width:100%; height:400px; clear:both; border:solid 1px red;}
</style>
</head>
<body>
<div id="map_ma"></div>
<script type="text/javascript">
$(document).ready(function() {
var myLatlng = new google.maps.LatLng(35.837143,128.558612); // 위치값 위도 경도
var Y_point = 35.837143; // Y 좌표
var X_point = 128.558612; // X 좌표
var zoomLevel = 18; // 지도의 확대 레벨 : 숫자가 클수록 확대정도가 큼
var markerTitle = "대구광역시"; // 현재 위치 마커에 마우스를 오버을때 나타나는 정보
var markerMaxWidth = 300; // 마커를 클릭했을때 나타나는 말풍선의 최대 크기
// 말풍선 내용
var contentString = '<div>' +
'<h2>대구남구</h2>'+
'<p>안녕하세요. 구글지도입니다.</p>' +
'</div>';
var myLatlng = new google.maps.LatLng(Y_point, X_point);
var mapOptions = {
zoom: zoomLevel,
center: myLatlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(document.getElementById('map_ma'), mapOptions);
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: markerTitle
});
var infowindow = new google.maps.InfoWindow(
{
content: contentString,
maxWizzzdth: markerMaxWidth
}
);
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map, marker);
});
});
</script>
</body>
</html>
스크립트부분에 key는 위에 복사한 API키를 붙여넣으시면 됩니다. 추가기능으로 senser="true"를 하게되면 GPS센서를 사용한 위치를 보여줄 수 있습니다
구글 api 연동에 참고하고자 퍼왔습니다!
출처는 아래 명시되어 있구요!
현재 구글이나 네이버 같은 경우는 cloud 형식으로 바뀌어서
연동방법이나 순서에 차이가 좀 있을 수 있습니다!
참고하세요!!
'개발 > javascript & jquery' 카테고리의 다른 글
| [jQuery] Ajax 기초 [펌] (0) | 2020.06.08 |
|---|---|
| [javascript/api] 네이버 지도 api 연동 시작하기 [펌] (0) | 2020.05.22 |
| [javascript/api] 다음 카카오 지도 API 연동 [펌] (0) | 2020.05.22 |
| [javascript] 다음 주소 api https [펌] (0) | 2020.05.21 |
| [JavaScript] 부모창과 자식창의 값 전달 [펌] (0) | 2020.05.14 |


