| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- php
- JavaScript
- 주식 청약 일정
- 제이쿼리
- codeigniter
- Stock
- html
- Oracle
- Stock ipo
- linux
- 6월 공모주 청약 일정
- css
- 자바
- 맥
- java
- 주식 청약
- 코드이그나이터
- 주식
- 오라클
- SQL
- IPO
- MYSQL
- 리눅스
- 7월 공모주 청약 일정
- 자바스크립트
- 공모주
- 공모주 청약
- jquery
- Eclipse
- 공모주 청약 일정
- Today
- Total
개발자의 끄적끄적
[개발참고] SNS 내보내기(공유하기) 기능 구현하기 본문
[개발참고] SNS 내보내기(공유하기) 기능 구현하기[펌]
웹페이지에 있는 글이나 블로그 포스팅, 덧글 등의 콘텐츠를 다양한 소셜 네트워킹 서비스로 내보내는 기능(export)을 구현해야할 때가 있습니다. 최근의 게시판이나 블로그 서비스에서 대부분 기본적으로 제공하고 있는 기능이기도 하지요. 이번 포스팅에서는 각 서비스별로 웹 페이지에 있는 글을 내보낼 수 있는 방법을 정리하고, 이를 자바스크립트 코드로 정리하였습니다.
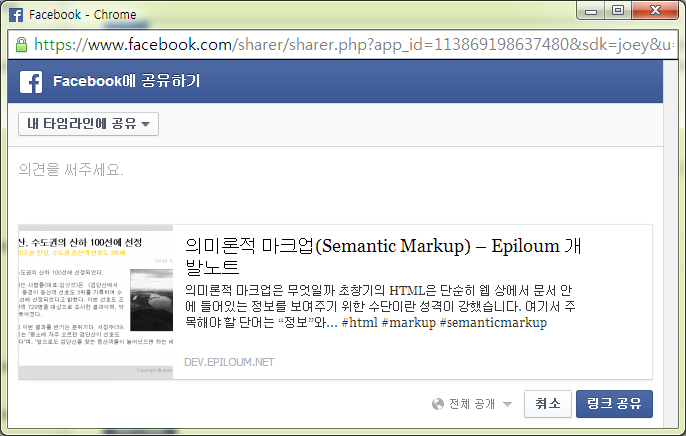
페이스북(Facebook)
페이스북에는 웹 상의 콘텐츠를 자신의 타임라인에 올릴 수 있는 공유(Sharer)라는 기능이 있습니다. 한 때 지원이 중지된다는 이야기도 있었지만, 2014년에 들어와 다시 공식적으로 API가 제공되기 시작하였습니다.
페이스북의 공유 API는 URL 기반으로 되어 있어 사용법도 간단합니다. 웹 브라우저를 아래의 URL로 Redirect 하되, GET 파라메터 u에 공유할 웹 페이지의 URL만 입력하면 됩니다. 사용자의 웹 브라우저가 아래 URL로 Redirect되면, 상단에는 간략한 의견을 입력할 수 있고, 하단에는 공유하고자 하는 웹 페이지의 요약정보가 표시된 화면을 만나게 됩니다.

이 API를 사용할 때는 3가지 유의할 것이 있습니다.
첫 번째는, “사용자 의견” 부분에 내가 원하는 문구를 기본값으로 넣을 수 있는 방법은 없다는 점입니다. 과거에는 이를 제어하는 GET 파라메터 t가 있었습니다. 그러나 현재는 이것을 더이상 지원하지 않고 있습니다.
두 번째는, 공유 기능을 사용할 때 표시할 웹 페이지 요약정보는 Open Graph Tag로 커스터마이징할 수 있다는 점입니다. (만약 Open Graph Tag가 지정되지 않았다면, 페이스북은 HTML 맥락에 따라 임의로 요약정보를 가져오게 됩니다.)
Open Graph Tag는 몇 가지의 메타태그로 이루어져 있는데, <head> 태그 안에 아래의 메타태그들을 적절하게 설정하시면 됩니다. 페이스북 App ID는 페이스북 개발자 페이지에서 발급받을 수 있는데, 없더라도 일단 작동하는 데에는 무방합니다.
|
1 2 3 4 5 6 |
<meta property="fb:app_id" content="APP_ID" /> <meta property="og:type" content="website" /> <meta property="og:title" content="웹 페이지 제목" /> <meta property="og:url" content="웹 페이지 URL" /> <meta property="og:description" content="웹 페이지 내용" /> <meta property="og:image" content="웹 페이지 대표 이미지" /> |
개발자가 Open Graph Tag를 정확하게 작성하였는지를 확인할 수 있도록, 페이스북은 Debugger라는 도구를 제공합니다. URL을 입력하면 페이스북 Debugger는 해당 웹 페이지에 접속해서 이 Open Graph Tag를 읽어내 잘못된 부분이 있다면 어떻게 수정해야 하는지 안내해줄 것입니다.
마지막으로, 전세계의 수많은 웹 페이지를 실시간으로 접속해 정보를 가져오기는 어렵기 때문에, 페이스북은 한 번 공유된 웹 페이지 요약정보를 캐싱(Caching)하여 일정 기간 동안 가지고 있습니다. 때문에 여러분이 Open Graph Tag가 잘못된 것을 알고 수정하여도, 한동안은 이 수정된 내용이 페이스북 공유 기능에서 적용되지 않을 수도 있습니다.
이 때는 위에서 소개한 Debugger를 이용하여 해당 페이지를 다시 한 번 디버깅하시면 됩니다. 페이스북 Debugger는 디버깅을 하는 과정에서 해당 URL의 웹 페이지를 다시 캐싱할 것입니다.
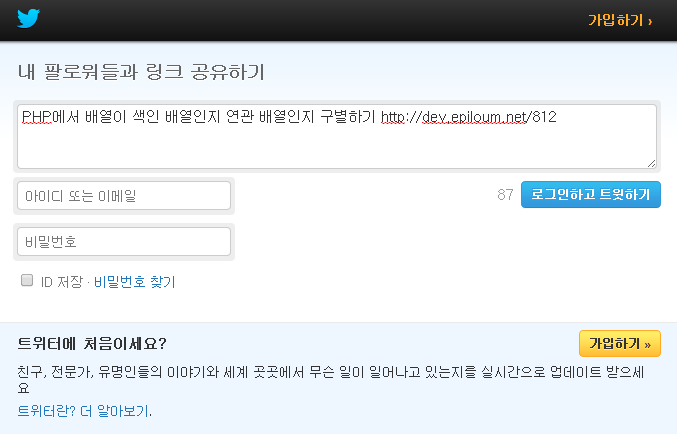
트위터(Twitter)
페이스북과 마찬가지로, 트위터 역시 URL로 Redirect하는 것 만으로도 글 내보내기 기능을 구현할 수 있습니다. URL은 아래와 같습니다. url 파라메터에 내보낼 웹 페이지의 URL을 넣고, text 파라메터에는 기본값으로 표시할 트윗 내용을 넣으면 됩니다.

트위터 API는 url 파라메터에 들어간 URL이 20글자가 넘을 경우, 자동으로 URL을 축약합니다. 트위터에는 140글자만 작성할 수 있는 제한이 있기 때문입니다. URL 자동축약 덕분에 우리는 GET 파라메터가 여러 개 붙는 URL이라도 안심하고 API를 이용할 수 있습니다.
카카오톡(Kakao Talk)
카카오는 사실 Kakao Link라는 이름의 오픈 API를 이미 제공하고 있으며, 예제코드 역시 GitHub에서 받아볼 수 있습니다. 그대로 사용해도 무방한 간결한 코드입니다만, 충분히 뜯어볼 가치가 있습니다. 이 예제코드가 바로 모바일 웹이 모바일 앱을 호출하는 부분을 가지고 있기 때문입니다. 카카오 API 예제코드를 간추려보면 아래와 같습니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
var param = 'sendurl?msg=' + encodeURIComponent('보낼 메시지'); param += '&url=' + 'http://dev.epiloum.net'; param += '&type=link'; param += '&apiver=2.0.1'; param += '&appver=2.0'; param += '&appid=dev.epiloum.net'; param += '&appname=' + encodeURIComponent('Epiloum 개발노트');
if(navigator.userAgent.match(/android/i)) { setTimeout(function(){ location.href = 'intent://' + param + '#Intent;package=com.kakao.talk;end'; }, 100); } else if(navigator.userAgent.match(/(iphone)|(ipod)|(ipad)/i)) { setTimeout(function(){ location.href = 'itms-apps://itunes.apple.com/app/id362057947?mt=8'; }, 200); setTimeout(function(){ location.href = 'kakaolink://' + param; }, 100); } |
모바일 웹에서 앱을 호출하기 위해서는, 웹 브라우저의 주소(location.href)에 URL과 비슷하지만 조금 특이한 주소를 넣게 됩니다. 방법은 같지만 그 주소는 안드로이드일 때와 애플 계열 기기(아이폰, 아이팟, 아이패드)일 때 차이가 있습니다.
안드로이드에서 사용하는 주소는 먼저 살펴보면 아래와 같습니다.
intent://명령어?파라메터#Intent;package=패키지명;end
- 안드로이드의 앱 호출 주소는 http 대신 intent라는 이름의 프로토콜로 시작합니다. 이것은 어떠한 앱을 호출하더라도 같습니다.
- 프로토콜 다음에는 URL과 비슷한 명령어가 들어가는데, 위 코드에서는 URL을 포함한 메시지를 작성하는 명령어인 sendurl이라는 명령어가 들어가 있습니다
- 파라메터는 GET 파라메터와 동일한 형태로 들어갑니다. 카카오톡 API에서는 msg, url 등 몇 가지 파라메터를 필수로 입력하도록 되어 있습니다.
- 마지막으로 # 뒤에는 Intent로 시작하여 end로 끝나는 형태를 가지고 있습니다. 그 사이에 카카오톡의 패키지명인 com.kakao.talk이 파라메터로 들어가 있습니다. 앱에 따라서는 추가적인 파라메터가 들어갈 수도 있습니다.
애플 계열 기기에서 앱을 호출하는 주소는 좀더 단순한 형태를 가지고 있습니다.
프로토콜://명령어?파라메터
- 애플 계열 기기는 앱마다 프로토콜 이름이 정해져 있습니다. 카카오톡의 경우에는 프로토콜이 kakaolink://가 됩니다.
- 프로토콜 다음에는 명령어가 들어갑니다. 카카오톡에서는 애플 계열 기기에서도 안드로이드와 동일하게 sendurl라는 명령어를 사용했네요.
- 파라메터는 역시 GET 파라메터와 동일한 형태를 가집니다. 카카오톡의 경우, 이 파라메터의 종류와 형태도 안드로이드와 동일합니다.
또 하나의 차이점은, 이 앱이 설치되어 있지 않을 때의 처리입니다. 안드로이드의 경우 intent로 시작하는 주소를 location.href에 넣었을 때 앱이 없으면, 별도로 처리하지 않아도 구글 플레이 스토어의 해당 앱 다운로드 화면으로 이동하게 됩니다.
하지만 애플 계열 기기의 경우에는 “페이지를 표시할 수 없습니다”라는 오류 메시지만 보게 됩니다. 때문에 애플 계열 기기의 경우에는 setTimeout()으로 앱 호출 조금 뒤에 앱 스토어로 이동하는 코드를 실행하도록 타이머를 설정하는 방법을 이용합니다. location.href 값이 주어진 앱 호출 주소로 잘 대체가 된 경우에는, 이미 주소가 이동한 상태이므로 이 타이머가 실행될 기회가 없습니다. 그러나 제대로 이동하지 못한 경우에는 타이머 안의 코드가 실행되면서 화면이 앱 스토어로 이동하게 될 것입니다.
네이버 밴드(Band)
밴드 역시 앱이기 때문에, 앞서 살펴본 모바일 웹에서 앱을 호출하는 방법을 동일하게 사용하게 됩니다. 달라진 점은 앱을 호출할 때 사용하는 주소와 앱 스토어의 주소 뿐입니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
var param = 'create/post?text=' + encodeURIComponent('보낼 메시지');
if(navigator.userAgent.match(/android/i)) { setTimeout(function(){ location.href = 'intent://' + param + '#Intent;package=com.nhn.android.band;end'; }, 100); } else if(navigator.userAgent.match(/(iphone)|(ipod)|(ipad)/i)) { setTimeout(function(){ location.href = 'itms-apps://itunes.apple.com/app/id542613198?mt=8'; }, 200); setTimeout(function(){ location.href = 'bandapp://' + param; }, 100); } |
사용례: 웹페이지를 SNS로 내보내는 자바스크립트 함수
이상의 내용을 종합하여, 파라메터로 입력받은 내용과 URL을 각각의 SNS로 내보내는 1개의 자바스크립트 함수를 아래와 같이 작성하였습니다.
함수에는 이 포스팅에서 소개한 페이스북, 트위터, 카카오톡, 밴드의 4개 SNS는 물론, 미투데이와 카카오스토리도 포함되어 있습니다. 또한 PC에서 모바일 앱을 호출할 경우에는 경고 메시지를 띄우도록 예외처리도 되어 있습니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
function sendSns(sns, url, txt) { var o; var _url = encodeURIComponent(url); var _txt = encodeURIComponent(txt); var _br = encodeURIComponent('\r\n');
switch(sns) { case 'facebook': o = { method:'popup', url:'http://www.facebook.com/sharer/sharer.php?u=' + _url }; break;
case 'twitter': o = { method:'popup', url:'http://twitter.com/intent/tweet?text=' + _txt + '&url=' + _url }; break;
case 'me2day': o = { method:'popup', url:'http://me2day.net/posts/new?new_post[body]=' + _txt + _br + _url + '&new_post[tags]=epiloum' }; break;
case 'kakaotalk': o = { method:'web2app', param:'sendurl?msg=' + _txt + '&url=' + _url + '&type=link&apiver=2.0.1&appver=2.0&appid=dev.epiloum.net&appname=' + encodeURIComponent('Epiloum 개발노트'), a_store:'itms-apps://itunes.apple.com/app/id362057947?mt=8', g_store:'market://details?id=com.kakao.talk', a_proto:'kakaolink://', g_proto:'scheme=kakaolink;package=com.kakao.talk' }; break;
case 'kakaostory': o = { method:'web2app', param:'posting?post=' + _txt + _br + _url + '&apiver=1.0&appver=2.0&appid=dev.epiloum.net&appname=' + encodeURIComponent('Epiloum 개발노트'), a_store:'itms-apps://itunes.apple.com/app/id486244601?mt=8', g_store:'market://details?id=com.kakao.story', a_proto:'storylink://', g_proto:'scheme=kakaolink;package=com.kakao.story' }; break;
case 'band': o = { method:'web2app', param:'create/post?text=' + _txt + _br + _url, a_store:'itms-apps://itunes.apple.com/app/id542613198?mt=8', g_store:'market://details?id=com.nhn.android.band', a_proto:'bandapp://', g_proto:'scheme=bandapp;package=com.nhn.android.band' }; break;
default: alert('지원하지 않는 SNS입니다.'); return false; }
switch(o.method) { case 'popup': window.open(o.url); break;
case 'web2app': if(navigator.userAgent.match(/android/i)) { // Android setTimeout(function(){ location.href = 'intent://' + o.param + '#Intent;' + o.g_proto + ';end'}, 100); } else if(navigator.userAgent.match(/(iphone)|(ipod)|(ipad)/i)) { // Apple setTimeout(function(){ location.href = o.a_store; }, 200); setTimeout(function(){ location.href = o.a_proto + o.param }, 100); } else { alert('이 기능은 모바일에서만 사용할 수 있습니다.'); } break; } } |
이번 포스팅에서는 자바스크립트로 작성된 코드를 소개했지만, 목적에 따라서 다른 언어로도 충분히 작성이 가능합니다. 제가 재직 중인 회사에서는 SNS로 콘텐츠가 공유될 때마다 DB에 로그를 남겨야만 했는데, 매번 Ajax 통신을 하는 것이 번거로워 위의 기능을 PHP로 작성하여 사용하고 있습니다. 상황에 따라 적절한 언어를 선택해 이용하시기 바랍니다.
'개발' 카테고리의 다른 글
| [크롬]크롬에서 다운로드 에러 (ERR_RESPONSE_HEADERS_MULTIPLE_CONTENT_DISPOSITION) [펌] (0) | 2020.01.06 |
|---|---|
| [참고] 아이피 주소 확인 / 반응형 테스트 사이트 [링크] (0) | 2019.12.30 |
| [개발] 여러가지 소스 형상관리 툴 종류와 사용목적 [펌] (0) | 2019.11.22 |
| [개발] JEUS 제우스 설치 참고 사이트 [ 링크 ] (0) | 2019.11.12 |
| [이클립스] eclipse ERMaster 설치 (0) | 2019.11.05 |

