| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 공모주 청약 일정
- 주식 청약 일정
- 주식 청약
- 리눅스
- codeigniter
- html
- jquery
- java
- 자바
- 코드이그나이터
- css
- Stock ipo
- linux
- Stock
- MYSQL
- Eclipse
- JavaScript
- 공모주
- 오라클
- 주식
- Oracle
- 공모주 청약
- IPO
- 자바스크립트
- 6월 공모주 청약 일정
- 제이쿼리
- 맥
- 7월 공모주 청약 일정
- php
- SQL
- Today
- Total
개발자의 끄적끄적
[google] 구글 애널리틱스 시작하기 본문
[google] 구글 애널리틱스 시작하기
구글 애널리틱스를 적용하기 위해서
검색하던중 정리가 너무 잘되어 있고
이 방법대로 한번해 해결해서 참고하고자 퍼왔습니다!
참고들 하세요!
출처는! 아래 명시했습니다!!
블로그, 워드프레스 또는 웹사이트 등 웹에 존재하는 곳에 돌아다니는 사용자 또는 소비자들의 행동 하나하나를 분석해서 인사이트를 넣고 좀 더 많은 사람들과 새로운 방문자들을 끌어들이는 것이 개인이나 기업에서 필수적인 시대가 되었다. 여러가지 툴이 있지만 구글에서 제공하는 구글 애널리틱스의 기능과 효과에 대해 이야기를 할 것이다.
우선 구글 애널리틱스를 사용하기 전에 꼭 필요한 것들이 있다.
- 구글 계정의 지메일
- 블로그 또는 웹사이트
나는 내 개인의 웹사이트를 구글 애널리틱스에 적용해서 현재 쓰고 있다. 내가 사용했던 방법을 기본으로 해서 내용을 정리할 것이다.
웹사이트를 구글 애널리틱스에 등록하기
우선 구글 계정으로 로그인 한다.
그 다음 구글 애널리틱스 메인 페이지로 이동한다.(www.google.com/analytics)

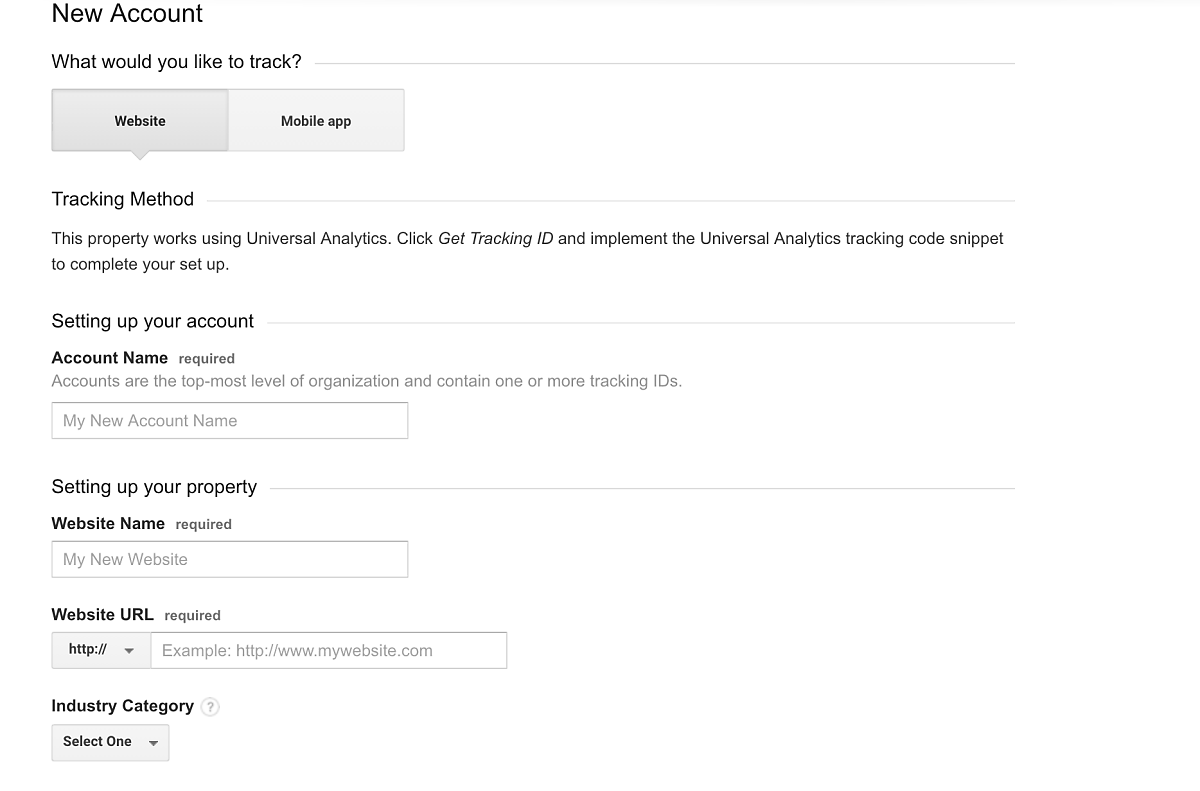
가입을 하고 계정 이름과 웹사이트 이름, 그리고 웹사이트 URL을 작성한다.

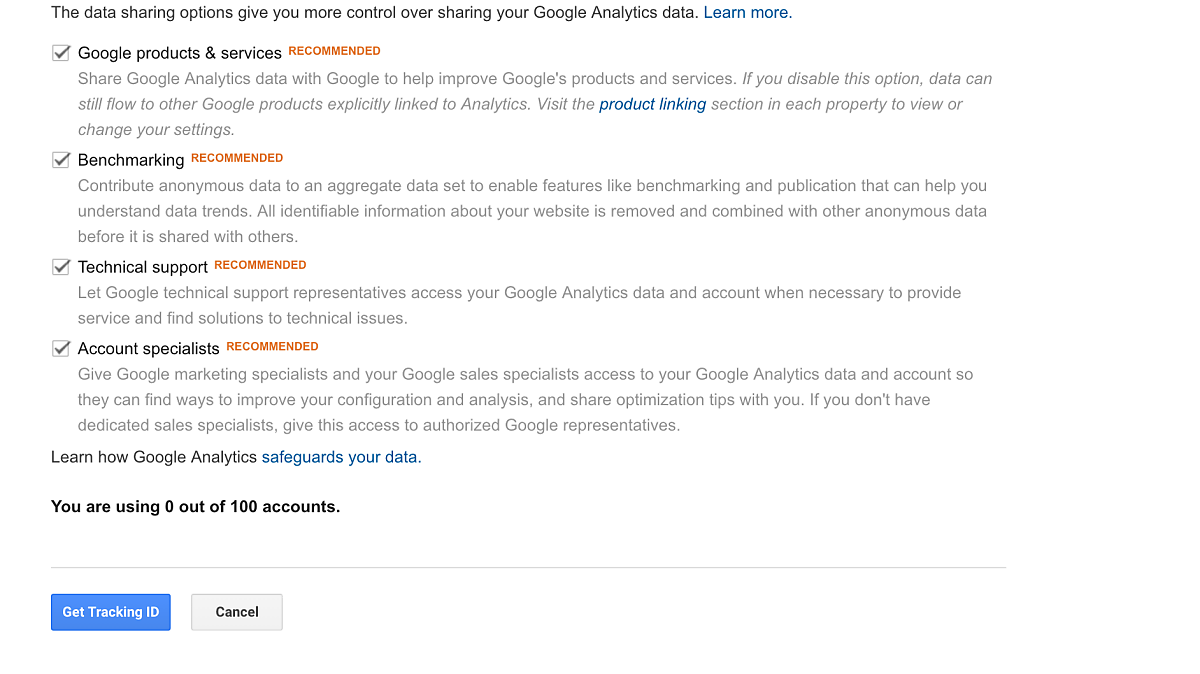
그리고 제일 밑에 Get Tracking ID(ID 가져오기) 버튼을 클릭한다.

구글 애널리틱스 추적 코드(GATC) 획득하기
등록 과정을 성공적으로 마치고 나면, 고유 구글 애널리틱스 추적 코드를 제공하는 페이지를 확인한다.
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-76456484-1', 'auto');
ga('send', 'pageview');
</script>
이게 내가 얻은 나의 추적 코드이다.
각 개인들의 추적 코드는(“UA-“로 시작해서 “1”로 끝나는) 고유 추적 ID가 보이는 세 번째 라인을 제외하면 내 추적 코드와 완전히 동일하다.
*GATC를 복사해서 추후에도 사용 가능하도록 텍스트 파일에 저장하는 것이 좋다. 코드를 다시 가져오기에 가장 쉬운 방법이다.
GATC를 웹사이트에 추가하기
나같은 경우는 내 웹사이트를 직접 코딩해서 만들었기 때문에 이 부분이 그렇게 어렵지가 않았다. 즉, 각 HTML 파일에 내가 받은 추적코드(script)을 넣으면 된다. 각각의 모든 페이지에 넣어야 한다. 그래야 각각의 페이지가 다 추적이 되어 구글 애널리틱스에 보내지기 때문이다.
각 HTML 파일에 종료 태그 </HEAD> 바로 앞에 다음과 같이 GATC를 붙여 넣는다.
<head>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-76456484-1', 'auto');
ga('send', 'pageview');
</script>
</head>
나 같은 경우는 내 웹사이트를 호스팅 해주는 사이트의 서버에서 직접 코딩이 가능하기 때문에 각 HTML의 파일에 찾아 넣었다.
각 페이지에 GATC를 추가하면 페이지는 구글 애널리틱스에 데이터를 보낸다.
수집된 데이터 확인하기
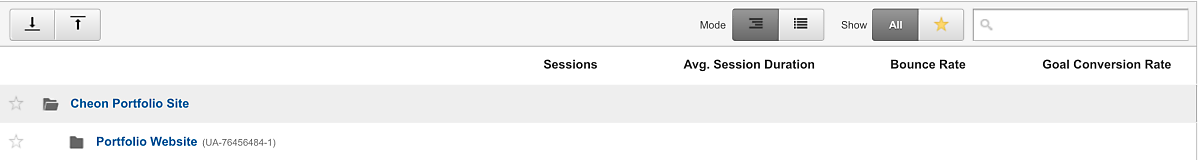
GATC를 다 추가 했으면, 다시 구글 애널리틱스로 돌아와 내 계정이 잘 만들어졌는지 확인 해보자.

출처 : https://m.post.naver.com/viewer/postView.nhn?volumeNo=4125645&memberNo=30455713
'기타 > 컴퓨터' 카테고리의 다른 글
| [컴퓨터조립] "I/O 패널 커넥터 연결방법" [펌] (0) | 2020.01.06 |
|---|---|
| [ms 워드 단축키] ms 워드 단축키 모음 [펌] (0) | 2019.12.31 |
| [브라우저]크롬 ERR_NAME_NOT_RESOLVED dns오류 해결방법 [펌] (0) | 2019.12.26 |
| [포토샵]너도하고 나도하는.. 가장 많이하는 포토샵 실수 모음 [펌] (0) | 2019.12.21 |
| [포토샵] 포토샵 에러의 일반적인 해결법 모음 [펌] (0) | 2019.12.20 |





