Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- css
- Eclipse
- Oracle
- java
- 자바
- jquery
- MYSQL
- 공모주 청약
- 공모주
- SQL
- 주식 청약 일정
- 공모주 청약 일정
- 자바스크립트
- codeigniter
- html
- 제이쿼리
- 주식 청약
- Stock
- 코드이그나이터
- 리눅스
- 맥
- IPO
- 주식
- linux
- Stock ipo
- 오라클
- JavaScript
- 7월 공모주 청약 일정
- 6월 공모주 청약 일정
- php
Archives
- Today
- Total
개발자의 끄적끄적
[javascript/jquery] 자바스크립트 배열 중복값 개수 구하는 방법 / javascript array duplicate value count 본문
개발/javascript & jquery
[javascript/jquery] 자바스크립트 배열 중복값 개수 구하는 방법 / javascript array duplicate value count
효벨 2023. 3. 26. 01:00728x90
반응형
[javascript/jquery] 자바스크립트 배열 중복값 개수 구하는 방법 / javascript array duplicate value count
javascript 에서
배열을 다루다 보면
배열의 중복되는 값의 갯수를 구해야하는 경우가 있습니다.
그럴때는 아래와 같이 forEach 를 이용하시면 됩니다!
예를들어 아래와 같이 1,1,2 총 3개의 값을 가지고 있는 배열이 있다고 가정하고,
const arr = ['1','1','2'];
위 배열의 중복되는 값의 수를 구하고 싶으면
아래와 같이 forEach 를 이용합니다.
const result = {};
arr.forEach((x) => {
result[x] = (result[x] || 0)+1;
});
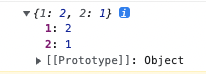
위 forEach 에서 결과를 담은 result 를 아래와 같이 console.log 로 출력해보면
console.log(result);
결과는 다음 이미지와 같이 1 이라는 인덱스는 2개, 2라는 인덱스는 1개로
출력되실 겁니다!

참고들 하세요!
반응형
'개발 > javascript & jquery' 카테고리의 다른 글
| [javascript/jquery] jquery swiper library cdn url 참고 사이트 [링크] (0) | 2023.04.01 |
|---|---|
| [javascript/jquery] 자바스크립트 카드 짝맞추기 게임 소스 (0) | 2023.03.28 |
| [javascript/jquery] javascript 정규식으로 태그 제거하는 방법 (0) | 2023.02.26 |
| [javascript/jquery] Identifier 'swiper' has already been declared 오류 해결법 (0) | 2023.02.24 |
| [javascript/jquery] 자바스크립트 양력 음력 계산 라이브러리 [링크] (0) | 2023.02.23 |
Comments

