| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 6월 공모주 청약 일정
- jquery
- 자바스크립트
- 제이쿼리
- java
- Stock
- SQL
- 주식 청약
- 자바
- html
- Stock ipo
- codeigniter
- JavaScript
- 주식 청약 일정
- 공모주 청약
- 리눅스
- 공모주 청약 일정
- Eclipse
- MYSQL
- 오라클
- IPO
- 맥
- 주식
- Oracle
- 7월 공모주 청약 일정
- php
- css
- 코드이그나이터
- linux
- 공모주
- Today
- Total
개발자의 끄적끄적
[APP] 리액트 네이티브 윈도우에서 개발환경 셋팅하기 [펌] 본문
[APP] 리액트 네이티브 윈도우에서 개발환경 셋팅하기 [펌]
여기 저기 정보들을 모아 설정환경에 대한 기준을 제 나름 작성 하였습니다.
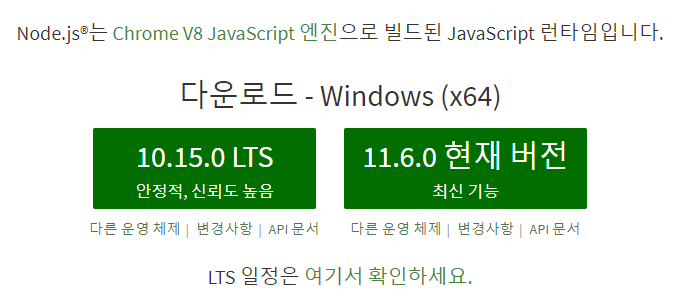
1. node.js 의 설치는 기본적으로 요구하고 있습니다.
npm 설치 = node.js 설치
위 설치를 통해 React.js , React Native 를 설치 할 수 있습니다.
https://nodejs.org/ko 로 이동하여 설치파일을 다운받고 설치 합니다.

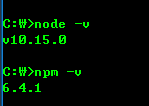
저는 C:\Program Files\nodejs\ 위치에 설치 하였으며, 설치후 버전확인을 해보았습니다.

잘 설치 되었습니다.
2. React-Native-Cli 설치
여기서는 마치 리눅스의 yum 을 느끼게 합니다.
명령어 프롬프트에서 ( 이미 설치시 경로 설정은 완료 되었으므로 )
c:\>npm install -g react-native-cli
설치 진행 합니다.
3. 프로젝트생성
c:\>react-native init HelloWorldProject
을 실행 하여, 프로젝트를 생성합니다. - 약 2분 정도 소요 됩니다.

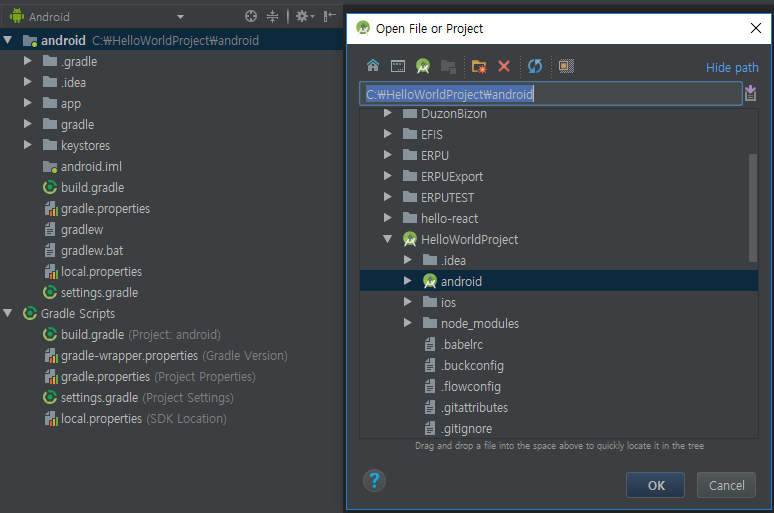
4. 안드로이드 스튜디오를 통해 생성된 프로젝트 확인
안드로이드 스튜디오의 설치 방법은 여기선 넘어가겠습니다.
targetSdkVersion ( 테스트할 가상 기기의 버전 ) 을 맞춰 생성된 프로젝트를 테스트 실행 할수 있는 과정을 설명 하고 있습니다.
4.1. build.gradle 을 열어서 생성된 프로젝트의 targetSdkVersion 을 확인
4.2. SDK Manager 를 실행하여, targetSdkVersion API Level 과 동일한 SDK 설치
4.3. AVD Manager 를 실행하여, targetSdkVersion API Level 과 동일한 VM 설치
4.4. 실행 확인

위에 캡쳐 화면처럼 C:\HelloWorldProject\android 를 선택후 OK 하면 프로젝트 가 좌측과 같이 나타납니다.

build.gradle 를 열어, 위 캡쳐와 같이 현재 프로젝트의 targetSdkVersion = 26 으로 SDK Manager 의 API Level 이 같은것을 확인하고,
없는경우 선택 설치를 진행합니다.
저의 경우 8.1 SDK 설치가 안되어 있어 설치 진행 하였습니다. 인터넷에서 다운로드, 설치가 제법 오래 걸립니다.

마지막으로 AVD Manager 로 실행시킬 가상 머신이 SDK 버전을 지원하는지 확인합니다. ( 없는경우 설치 )
이제 Actions 의 플레이 버튼으로 가상 머신을 실행하고
명령프롬프트나 터미널을 열어
프로젝트 Root 디렉토리에서
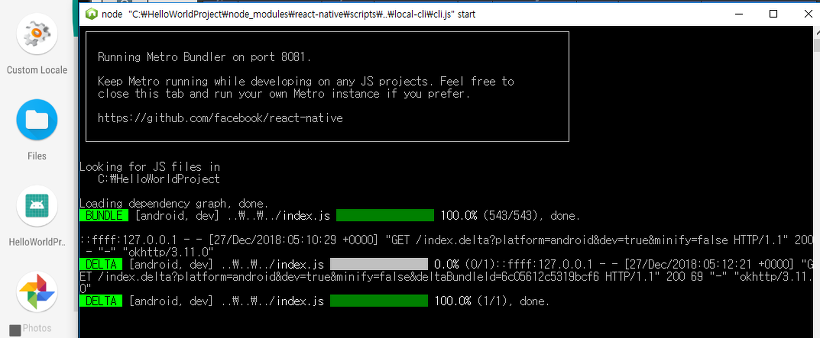
C:\HelloWorldProject>react-native run-android 를 실행하여, 생성된 "HelloWorldProject"의 프로젝트를 기동합니다.
- 이 과정에서 윈도우 자원을 상당히 소모해서 속도가 느립니다.
위 실행이 완료 되면 가상머신의 메뉴로 들어가
"HelloWorldProject" ( 자신의 프로젝트명 ) 으로 구성된 App 아이콘을 클릭하여 실행합니다.


첫 화면의 설명대로 App.js 위치에서 welcome 을 Hello World 로 바꾸고 R 키를 두번 눌러 Reload 하였습니다.
이로써 개발환경 셋팅을 완료 하였습니다.
출처: https://yoursyun.tistory.com/entry/리액트-네이티브-윈도우에서-개발환경-셋팅하기 [yoursyun]
'개발 > android & ios' 카테고리의 다른 글
| [ React Native ] 윈도우에서 리액트 네이티브 개발 환경 구성 - React Native CLI [펌] (0) | 2020.09.24 |
|---|---|
| [app] react native .apk로 추출하기 (0) | 2020.09.20 |
| [APP] 윈도우(Windows)에 react native 개발 환경 구축하기 [펌] (0) | 2020.09.15 |
| [Android] 안드로이드_갤러리에 이미지 안나오게 하기, 미디어 스캔 회피하기 (feat. .nomedia 파일) [펌] (0) | 2020.09.15 |
| [ios] FCM Notification 구현 [펌] (0) | 2020.07.29 |




