| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- css
- JavaScript
- Stock ipo
- 제이쿼리
- Oracle
- 리눅스
- codeigniter
- Stock
- java
- 공모주 청약
- html
- 주식 청약
- linux
- 코드이그나이터
- php
- 오라클
- Eclipse
- SQL
- jquery
- 주식 청약 일정
- 주식
- 공모주 청약 일정
- 맥
- 자바스크립트
- 공모주
- IPO
- 자바
- 6월 공모주 청약 일정
- 7월 공모주 청약 일정
- MYSQL
- Today
- Total
개발자의 끄적끄적
[javascript] 자바스크립트에서 Image 썸네일 만들기 [펌] 본문
[javascript] 자바스크립트에서 Image 썸네일 만들기 [펌]
javascript 에서 업로드한 file 을 썸네일로 만들어 보겠습니다.
모바일 작업을 하는 중에 스마트폰에서 업로드 하는 이미지는 용량이 꽤 크기 때문에 웹 메모리상에 부하가 너무 심해서 썸네일로 줄여볼 방법이 없을까 하다가 찾게 되었습니다.
FileReader 객체를 사용합니다.
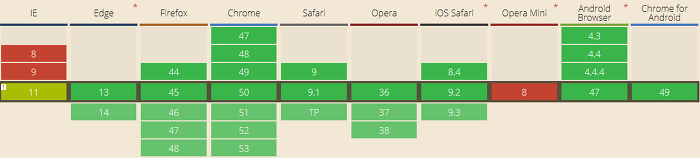
지원 범위는 다음과 같습니다.

출처 : http://caniuse.com/#feat=filereader
Jquery Import는 기본입니다.
먼저 파일 태그와 썸네일을 배치할 div 태그를 만듭니다.
|
1 2 3 |
<input type="file" id="IMG_FILE" > <div id="PREVIEW_IMG_DIV" align="center"> </div> |
cs |
다음으로 Img File을 업로드한 후 작업 소스입니다. (javascript)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
$('#IMG_FILE').change(function(e){ var reader = new FileReader(); reader.readAsDataURL(e.target.files[0]);
reader.onload = function () { var tempImage = new Image(); tempImage.src = reader.result; tempImage.onload = function () { var canvas = document.createElement('canvas'); var canvasContext = canvas.getContext("2d");
canvas.width = 100; canvas.height = 100;
canvasContext.drawImage(this, 0, 0, 100, 100);
var dataURI = canvas.toDataURL("image/jpeg");
var imgTag = "<img id='PREVIEW_IMG' style='width: 35%;' src='"+dataURI+"'/>"; $("#PREVIEW_IMG_DIV").append(imgTag); }; }; });
|
cs |
1# : Img 파일의 Change 될 때 작업을 시작합니다.
2# : FileReader 객체를 생성합니다.
4# : file object 객체를 읽어 들입니다.
5# : FileReader 객체를 로드합니다.
6# : Image 객체를 생성합니다.
7# : data-uri를 생성한 Image 객체에 넣습니다.
8# : Image 객체를 로드합니다.
9# : canvas 엘리먼트를 생성합니다.
12#, 13# : 생성한 canvas 사이즈를 설정합니다.
15# : 이미지를 canvas에 그려줍니다.
17# : canvas를 data-uri 형태로 변환합니다.
19# : 변환댄 data-uri를 img 태그에 넣습니다.
20# : 생성된 imgTag 를 div 태그에 넣습니다.
출처: https://cofs.tistory.com/185 [CofS]
'개발 > javascript & jquery' 카테고리의 다른 글
| [JQUERY] jquery 소스를 얻을만한 유용한 사이트[펌] (0) | 2020.08.17 |
|---|---|
| [vue.js] axios 사용시 폼 데이터 전송하기 (+파일 업로드) [펌] (0) | 2020.08.12 |
| [javascript] color picker [펌] (0) | 2020.08.02 |
| [JS/Calendar] 바닐라 자바스크립트로 달력 구현하기 [펌] (0) | 2020.07.31 |
| [Javascript] 날짜 및 시간 설정, 경과 시간 계산, 비교 [펌] (0) | 2020.07.30 |


