| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 주식 청약
- 7월 공모주 청약 일정
- Stock
- php
- 6월 공모주 청약 일정
- css
- Oracle
- linux
- Stock ipo
- 맥
- codeigniter
- MYSQL
- 공모주 청약
- 공모주
- Eclipse
- 제이쿼리
- 주식 청약 일정
- 자바
- 주식
- JavaScript
- 자바스크립트
- 리눅스
- jquery
- IPO
- 공모주 청약 일정
- 오라클
- SQL
- html
- java
- 코드이그나이터
- Today
- Total
개발자의 끄적끄적
[javascript] alert library 유용한 alert 창 라이브러리 alert창에 url제거 [펌] 본문
[javascript] alert library 유용한 alert 창 라이브러리 alert창에 url제거 [펌]
효벨 2020. 7. 6. 03:00[javascript] alert library 유용한 alert 창 라이브러리 alert창에 url제거 [펌]
javascript alert library 유용한 alert 창 라이브러리 alert창에 url제거
브라우져마다 제공하는 alert창의 UI는 다르죠.
IE의 경우

크롬의 경우..
url 까지 뜨고.. 보기싫죠..

결론적으로 말하면
우리가 자주 사용하는 브라우져의 alert창은 이쁘지 않습니다.
열씨미 googling을 해보면 많은 alert 라이브러리들이 존재하지만
그중에 좀 이쁘장한 걸 추천해 드릴려 합니다.
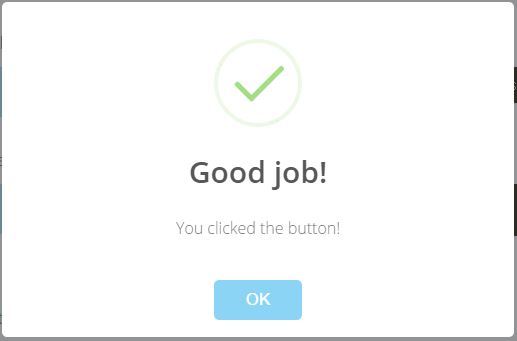
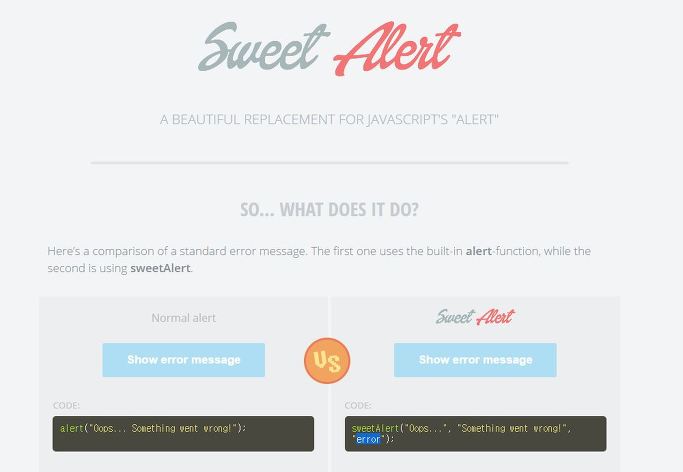
그 이름도 달콤한 SweetAlert
아래와 같이 훨~씬 이쁘장한 alert창을 간단하게 띄울 수 있습니다.


다운로드와 적용방법은 아래의 Link를 참고하세요~!
Link : http://t4t5.github.io/sweetalert/
링크를 들어가면 자기들이 얼마나 이쁜지 도발부터 시작하죠..

show error message를 클릭해보시면 차이를 아실 수 있습니다.
아래는 몇가지 example 들이 나오고
원하는 걸 사용하시면 됩니다.
--적용방법
페이지 아래로 쭉~~~~내려가다 보면 다운로드가 있습니다.
파일을 다운로드 받아 압축을 풀고 아래의 경로로 갑니다.
sweetalert-master\dist
해당 경로에서 sweetalert.min.js 파일과 sweetalert.css 파일을 복사해서
프로젝트의 원하는 위치에 복사합니다.
그리고 헤더나 쓰고자하는 jsp 에 아래 두줄을 추가해주세요.
<link rel="stylesheet" type="text/css" href="${ctx }/css/sweetalert.css" />
<script type="text/javascript" src="<c:url value='/js/sweetalert.min.js'/>"></script>
(경로는 각자 맞게 설정해주세요..)
그리고 나서 위의 예시처럼 경고창이 들어갈 부분에
swal("","데이터를 가져오는데 실패하였습니다.", "error");
swal("","데이터를 가져오는데 성공하였습니다..", "success");
로 바꿔주시면 끝!
UI 적으로 수정해야 될 부분이 있다면 sweetalert.css 를 수정해주시면 됩니다.!
출처: https://aljjabaegi.tistory.com/217 [알짜배기 프로그래머]
'개발 > javascript & jquery' 카테고리의 다른 글
| [jquery] datepicker label explorer 오류 (0) | 2020.07.11 |
|---|---|
| [javascript] instagram 파싱하기 (0) | 2020.07.08 |
| [ajax] 로그인 기능 Ajax 예제 (0) | 2020.06.26 |
| [Ajax] 특정 Html 파일 삽입하기 및 Html파일내 특정 태그요소만 불러오기 (0) | 2020.06.26 |
| [javascript] swiper 예제 (0) | 2020.06.17 |
