| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 제이쿼리
- 6월 공모주 청약 일정
- 주식 청약 일정
- jquery
- linux
- 공모주 청약 일정
- 코드이그나이터
- Oracle
- 7월 공모주 청약 일정
- 자바스크립트
- java
- 공모주 청약
- IPO
- 공모주
- 주식
- 오라클
- codeigniter
- css
- JavaScript
- 리눅스
- MYSQL
- 주식 청약
- Stock
- Eclipse
- 자바
- php
- SQL
- Stock ipo
- html
- 맥
- Today
- Total
개발자의 끄적끄적
[JAVA] 자바와 셀레니움(Selenium)으로 웹 페이지 가지고 놀기 [펌] 본문
[JAVA] 자바와 셀레니움(Selenium)으로 웹 페이지 가지고 놀기 [펌]

What is Selenium?
셀레니움은 웹 어플리케이션을 간편하게 테스트 하기 위해 만들어진 툴입니다.
웹 어플리케이션은 어떤 방향을 가지고 동작이 이루어집니다. 예를 들면 게시판에 글을 쓰기 위해서는 메인 페이지를 조회하고, 메뉴바에서 로그인 버튼을 클릭한 후에 ID와 PW를 입력하여 로그인 한 후에, 게시판 페이지를 조회한 후에 게시판 글쓰기 버튼을 클릭합니다.
만약 이런 중간에 거쳐야 할 동작들이 40, 50개 정도 있다면 일일이 사람이 클릭하면서 확인하기는 무리가 있을 것입니다.
예를 들면 설문조사 페이지를 만들어서 잘 동작하는지 확인하기 위해 입력 버튼을 100개를 클릭해야 한다면, 어떤 기능을 확인하기 위해 수십개의 버튼을 클릭해 가면서 확인해야 합니다.
셀레니움을 쓰면 내가 지정한 동작을 자동으로 수행할 수 있게 되고, 손으로 하던 수많은 작업을 빠르게 끝낼 수 있습니다.
(원래 10분정도 걸리던 작업을 몇십초 안에 끝내는 것도 가능할 정도입니다.)
한 마디로 '그래픽 없는 브라우저' 라고 보면 되고 내가 원하는 이벤트를 발생시켜, 브라우저를 조작할 수 있습니다.
C#, 그루비, 자바, 펄, PHP 등등 많은 언어를 지원하며 리눅스, 윈도우, 맥 등 다양한 환경에서 구동될 수 있도록 지원합니다.
Selenium 사용환경 설정
1. Web Driver 설치
셀레니움 웹 페이지에 접속해서 라이브러리 파일을 설치합니다.
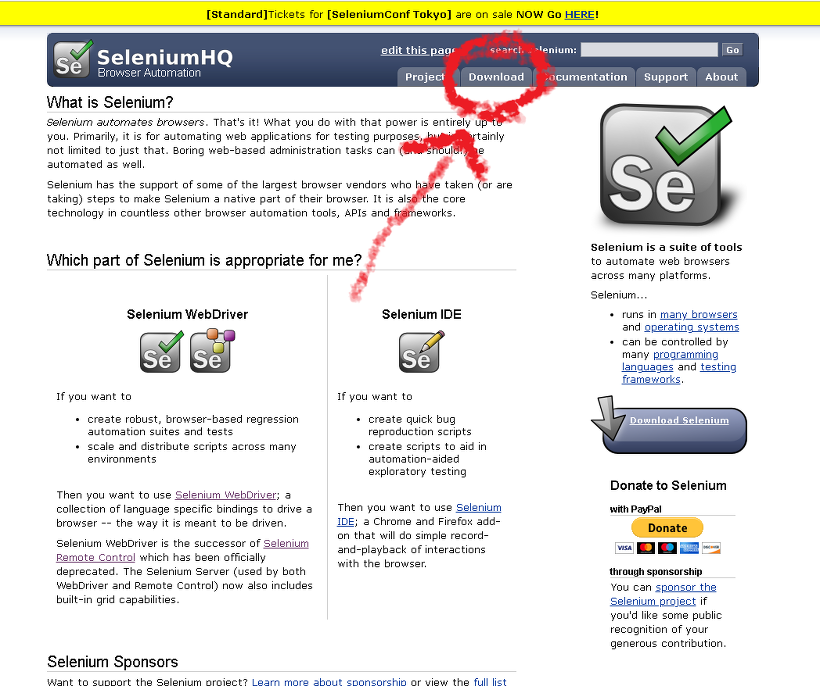
먼저 https://www.seleniumhq.org/ 여기에 들어갑니다.

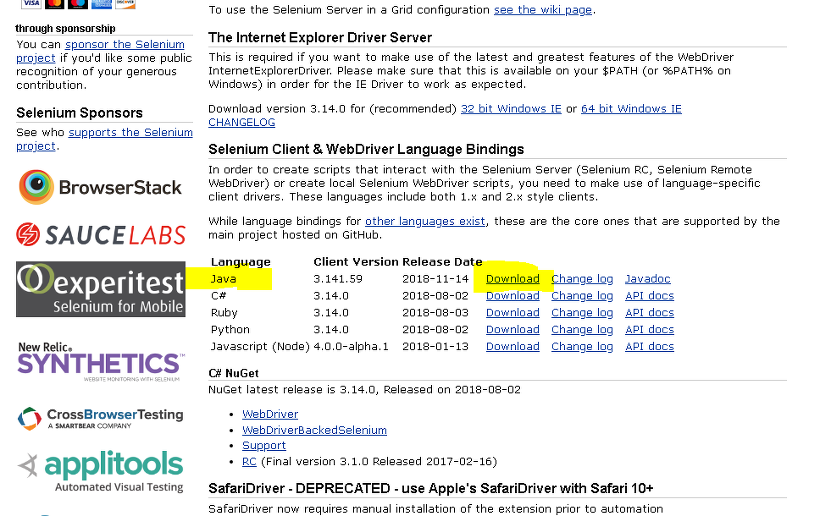
다운로드 페이지로 이동합니다.

자바 버전을 다운로드 합니다.
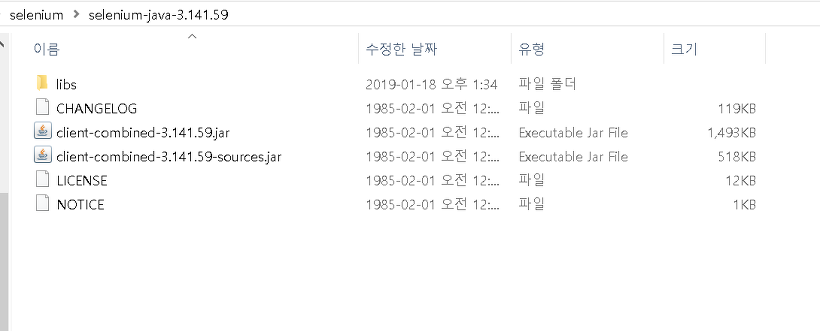
그리고 찾기 편한 위치에 selenium 이라는 폴더를 만들고 그 안에 다운로드 합니다.

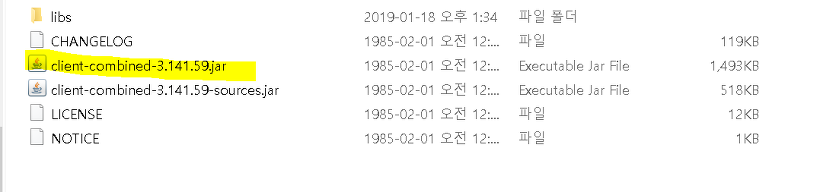
압축을 풀면 이 라이브러리 파일들이 있습니다.
이 파일을 나중에 이클립스에 import 시켜 주어야 합니다.
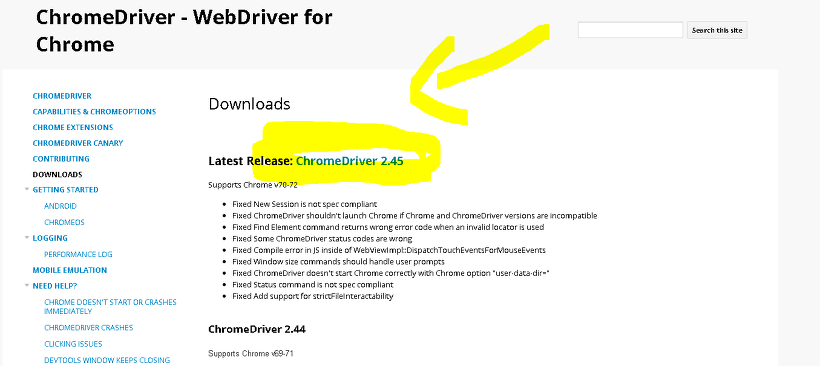
2. 브라우저 드라이버 파일 설치
그 다음엔 브라우저의 드라이버 파일을 다운 받아야 합니다.
브라우저 드라이버 파일을 통해 그 브라우저와 동일한 환경에서 테스트 할 수 있습니다.
Chrome ,Firefox, IE등 여러 브라우저를 지원하니까 원하는 드라이버를 사용하시면 됩니다.
저는 Chrome을 사용하였습니다.
http://chromedriver.chromium.org/downloads << 여기로 이동합니다.

윈도우 환경에서 사용할 것이기 때문에 win32.zip 버전을 다운로드 합니다.
아까 selenium 압축파일을 넣어뒀던 폴더에 같이 넣어서 압축을 풀어줍니다.
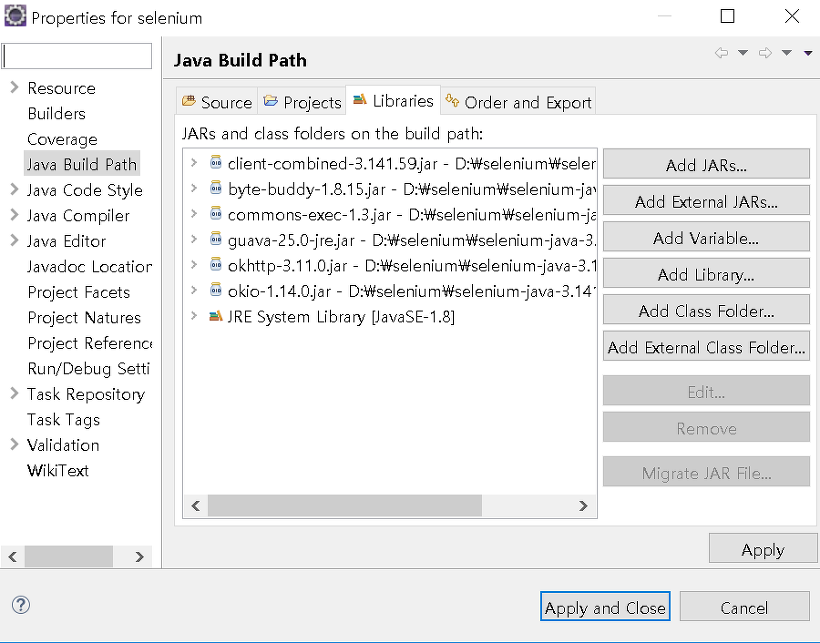
3. 이클립스에서 라이브러리 import

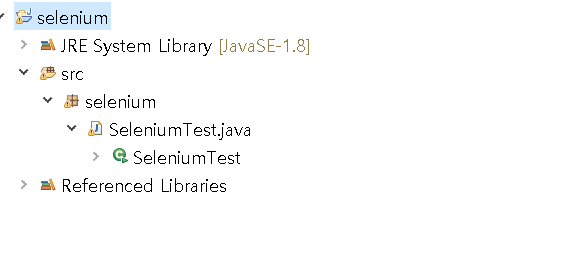
이클립스에서 selenium 이라는 프로젝트를 새로 하나 만들어 줍니다.
selenium 프로젝트를 클릭하고 마우스를 우클릭 - Properties - Java Build Path - Add External JARs..
를 클릭하여 드라이버 jar 파일을 import 해 줍니다.

그리고 보조적으로 필요한 라이브러리들도 import 해 주어야 합니다.
libs 폴더 안에 있는 라이브러리 들도 다 같이 import 해 줍시다.

이렇게 하여 selenium 개발 환경 설정이 끝났습니다.
Selenium으로 웹 크롤링 하기
환경 : JDK 1.8 / Eclipse Photon / Selenium 3.14 / Chrome Driver 2.45
SeleniumTest라는 클래스를 만들어 테스트 해 봅시다.
아래 소스는 네이버의 메인 페이지를 가져오는 소스입니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver;
public class SeleniumTest {
public static void main(String[] args) {
SeleniumTest selTest = new SeleniumTest(); selTest.crawl();
}
//WebDriver private WebDriver driver;
//Properties public static final String WEB_DRIVER_ID = "webdriver.chrome.driver"; public static final String WEB_DRIVER_PATH = "D:/selenium/chromedriver_win32/chromedriver.exe";
//크롤링 할 URL private String base_url;
public SeleniumTest() { super();
//System Property SetUp System.setProperty(WEB_DRIVER_ID, WEB_DRIVER_PATH);
//Driver SetUp driver = new ChromeDriver(); base_url = "https://www.naver.com"; }
public void crawl() {
try { //get page (= 브라우저에서 url을 주소창에 넣은 후 request 한 것과 같다) driver.get(base_url); System.out.println(driver.getPageSource());
} catch (Exception e) {
e.printStackTrace();
} finally {
driver.close(); }
}
} |
cs |
Run 시키면 페이지 소스를 받아오는걸 확인할 수 있습니다.

Selenium으로 웹 조작 해보기
Selenium을 사용하면 브라우저로 할 수 있는 일을 지정할 수 있습니다.
예를 들면 특정 element를 클릭한다던가, input 필드에 값을 넣는다던가 하는 일을 코드로 지정할 수 있죠.
아래의 예제는 다음(Daum)에 자동로그인 하는 예제입니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.chrome.ChromeOptions;
public class SeleniumTest {
public static void main(String[] args) {
SeleniumTest selTest = new SeleniumTest(); selTest.crawl();
}
//WebDriver private WebDriver driver;
private WebElement webElement;
//Properties public static final String WEB_DRIVER_ID = "webdriver.chrome.driver"; public static final String WEB_DRIVER_PATH = "D:/selenium/chromedriver_win32/chromedriver.exe";
//크롤링 할 URL private String base_url;
public SeleniumTest() { super();
//System Property SetUp System.setProperty(WEB_DRIVER_ID, WEB_DRIVER_PATH);
//Driver SetUp ChromeOptions options = new ChromeOptions(); options.setCapability("ignoreProtectedModeSettings", true); driver = new ChromeDriver(options);
base_url = "https://www.daum.net";
}
public void crawl() {
try { //get page (= 브라우저에서 url을 주소창에 넣은 후 request 한 것과 같다) driver.get(base_url);
//iframe으로 구성된 곳은 해당 프레임으로 전환시킨다. driver.switchTo().frame(driver.findElement(By.id("loginForm")));
//iframe 내부에서 id 필드 탐색 webElement = driver.findElement(By.id("id")); String daum_id ="your id"; webElement.sendKeys(daum_id);
//iframe 내부에서 pw 필드 탐색 webElement = driver.findElement(By.id("inputPwd")); String daum_pw ="your pw"; webElement.sendKeys(daum_pw);
//로그인 버튼 클릭 webElement = driver.findElement(By.id("loginSubmit")); webElement.submit();
Thread.sleep(20000);
} catch (Exception e) {
e.printStackTrace();
} finally {
driver.close(); }
}
}
|
cs |
유의할 점은 iframe의 경우 switchTo() 메소드를 통해 frame을 전환해 주어야 내부를 탐색할 수 있다는 점입니다.
Dropdown이나 체크박스 같은 경우 Select 라는 클래스를 통해서 조작이 가능합니다.
만약 창을 띄우지 않고 작업하고 싶다면,
|
1 2 |
ChromeOptions options = new ChromeOptions(); options.addArguments("headless"); |
cs |
headless 옵션을 추가하시면 됩니다.
이런 Selenium의 유용한 기능들을 사용해서 웹을 개발할때 테스트 자동화를 시킬 수도 있고, 혹은 식단표 크롤러 같은 도구도 만들 수 있습니다.
특히 서버 프로그램에서 일정 시간마다 셀레늄을 실행시켜서 지속적으로 정보를 업데이트 할 수도 있겠죠.
Spring 같은 경우 Maven에서 selenium 관련 라이브러리를 받을 수 있습니다.
'개발 > java & jsp' 카테고리의 다른 글
| [java] Spring MVC 카카오 아이디로 로그인(REST API) [펌] (0) | 2020.07.08 |
|---|---|
| [java] [Selenium] GeckoDriver로 Firefox 실행하기 [펌] (0) | 2020.06.23 |
| [java] SQL Injection 대응 방안 [펌] (0) | 2020.06.21 |
| [스프링/인터셉터] Interceptor를 이용한 아이피 차단[펌] (0) | 2020.06.21 |
| [java] request.getRemoteAddr() IP가 0:0:0:0:0:0:0:1 일때 해결방법 (0) | 2020.06.20 |





