Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 6월 공모주 청약 일정
- java
- php
- 공모주
- html
- 주식 청약
- 자바
- Stock
- Oracle
- JavaScript
- 주식 청약 일정
- 리눅스
- 코드이그나이터
- 공모주 청약 일정
- 제이쿼리
- 주식
- css
- 오라클
- IPO
- SQL
- jquery
- codeigniter
- MYSQL
- 자바스크립트
- Eclipse
- linux
- 공모주 청약
- 7월 공모주 청약 일정
- 맥
- Stock ipo
Archives
- Today
- Total
개발자의 끄적끄적
[제이쿼리/jQuery] 요소 갯수 구하기 .length 본문
728x90
반응형
[제이쿼리/jQuery] 요소 갯수 구하기 .length
요소 갯수 구하기 $("selector").length;
요소 갯수를 구하는 함수는 2가지 ( length 와 size() ) 있습니다.
현재는 3.0 버전부터 size() 함수가 사라졌기때문에 이후버전부터는 length 를 사용합니다.
사용예는 아래와 같습니다.
HTML
definition (특히 사전에 나오는 단어나 구의) 정의 (어떤 개념의) 의미[정의] 선명도 term 용어,말 (지속되는・정해진) 기간 기한, 만기
JS
var length = $("dl").length; $("#cnt").html("정의목록 갯수 : "+ length).css("background-color","yellow");
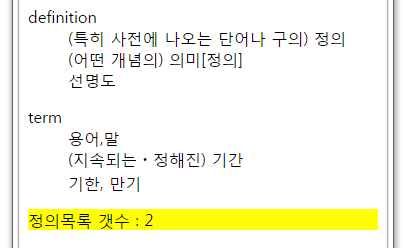
결과

출처: https://javacpro.tistory.com/41 [버물리의 IT공부]
반응형
'개발 > javascript & jquery' 카테고리의 다른 글
| [javascript] swiper 예제 (0) | 2020.06.17 |
|---|---|
| [JavaScript] $(document).on과 $(document).ready의 차이 (0) | 2020.06.15 |
| [jQuery] 체크박스 선택여부, checked처리 라디오버튼 선택과 해제 (0) | 2020.06.12 |
| [JavaScript] 시간 지연 함수, 일정 시간 뒤 실행시키기, SetTimeout() [펌] (0) | 2020.06.11 |
| [kakao] 지도 web api 가이드 [펌] (0) | 2020.06.10 |
Comments

