| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- IPO
- SQL
- 오라클
- 공모주
- jquery
- 맥
- php
- linux
- Oracle
- Eclipse
- JavaScript
- 7월 공모주 청약 일정
- 주식 청약
- codeigniter
- 공모주 청약
- 코드이그나이터
- 리눅스
- 주식 청약 일정
- java
- 6월 공모주 청약 일정
- MYSQL
- css
- 주식
- 자바스크립트
- 자바
- Stock
- 공모주 청약 일정
- 제이쿼리
- Stock ipo
- html
- Today
- Total
개발자의 끄적끄적
[javascript] window.open()으로 나오는 팝업창에 주소표시줄 없애기[펌] 본문
[javascript] window.open()으로 나오는 팝업창에 주소표시줄 없애기[펌]
JSP 코딩을 하다보면 팝업창을 띄워야 하는 경우가 다수 있다, 그럴 경우 대부분 아래와 같은 방식을 사용할것이다.
window.open("URL" ,"",Option);
ex) window.open("/home/base/test/popup/test_popup.jsp?toggle=yes" ,"",toolbar=no,status=no,menubar=no,resizable=yes, location=no, top=100,left=100,width=380,height=380,scrollbars=no);
위의 예제와 같이 쓰는경우가 대부분일텐데 예제에서 보이는 부분중 URL표시를 없애는 부분은 location=no 옵션이다. 그러나 위 옵션은 먹히지 않는 브라우저가 대부분인데, 사유는 피싱으로 인한 피해가 급증하다보니 브라우저에서는 위 옵션이 먹히지 않도록 변경한것이다. IE11이나 크롬 브라우저에서는 위 옵션이 실제로 적용되지 않는다.
단, IE에 한해서 위 옵션을 적용시킬수 있다. 방법은 아래와 같다.
1. 현재 도메인을 "신뢰할수 있는 사이트"에 등록한다.
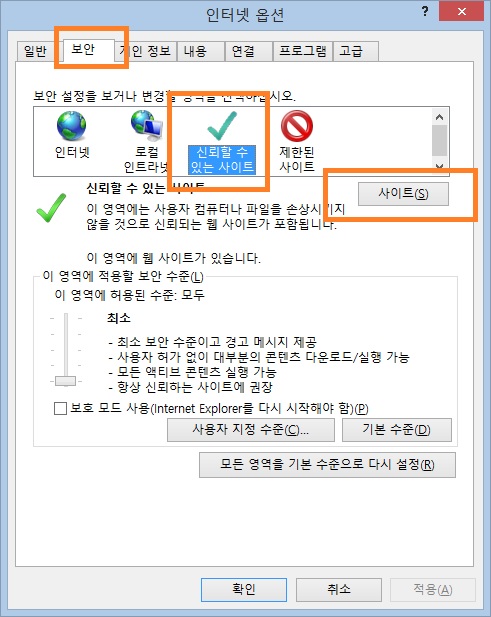
1-1. 익스플로러 도구 -> 인터넷옵션

보안 탭 - 신뢰할수 있는 사이트 - 사이트 클릭
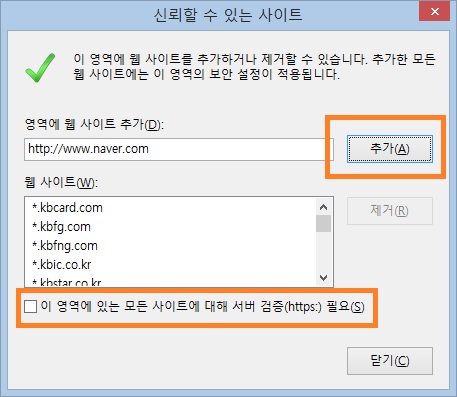
2-2. 등록

추가할 웹사이트 URL은 이미 텍스트박스에 지정되어있다. 이 상태에서
"이 영역에 있는 모든 사이트에 대해 서버 검증(https:) 필요"를 체크해제하고 추가 버튼을 눌러준다.
그다음 이 창을 닫아주면 완료된다.
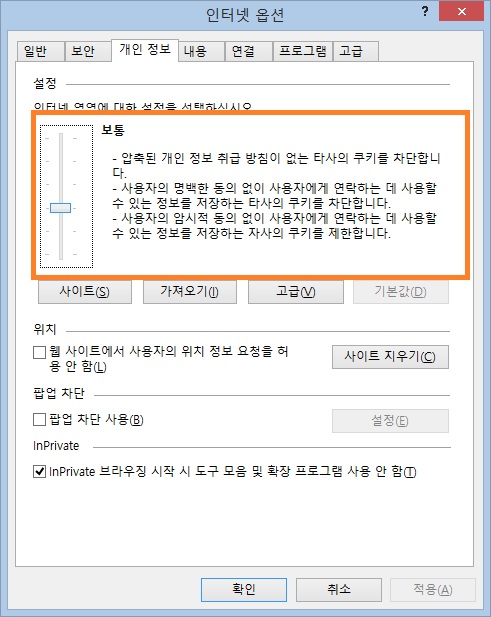
2. 브라우저 보안 수준을 "보통까지 낮춘다."

익스플로러 도구 -> 인터넷옵션까지는 동일하다
개인정보 탭에서 인터넷 영역에 대한 설정을 보통까지 낮추면 된다.
출처 : https://m.blog.naver.com/PostView.nhn?blogId=abc2185&logNo=220583708399
'개발 > javascript & jquery' 카테고리의 다른 글
| [javascript & jquery] attr() 사용법 (0) | 2020.01.29 |
|---|---|
| [javascript] 새창 띄우기 총 정리(주소표시줄 삭제후 새창 열기) [펌] (0) | 2020.01.24 |
| [javascript] 선택된 radio 버튼의 text 값 가져오기 (0) | 2020.01.21 |
| [javascript] Select Box에서 선택한 Option의 Text값 가져오기 (0) | 2020.01.20 |
| [javascript] 2개의 폼 전송하기 (0) | 2020.01.18 |

