| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- IPO
- php
- JavaScript
- MYSQL
- html
- 리눅스
- java
- 주식 청약
- 자바스크립트
- codeigniter
- 오라클
- 자바
- 주식
- Stock ipo
- 공모주 청약 일정
- 공모주
- Oracle
- SQL
- 코드이그나이터
- 제이쿼리
- jquery
- css
- 주식 청약 일정
- 맥
- 공모주 청약
- linux
- 7월 공모주 청약 일정
- Stock
- 6월 공모주 청약 일정
- Eclipse
- Today
- Total
개발자의 끄적끄적
[javascript / java] javascript 에서 jstl 사용하기 본문
[javascript / java] javascript 에서 jstl 사용하기
기본적으로 JSTL은 자바 코드를 다루기에 적합한 커스텀 태그 라이브러리이고
Javascript는 웹 브라우저에서 사용되는 스크립트 프로그래밍 언어이고
내장객체에도 접근이 가능하다는 장점이있다
웹개발을 하다보면 두가지를 같이 써야할상황도 있고 이부분에 헷갈려 하기 쉽다
일단은 두가지를 같이 사용할수있는 예제가 있어서 가져와보았다
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
// java
HashMap<Object, Object> map = new HashMap<Object, Object>();
map.put("name", "홍길동");
map.put("city", "서울");
map.put("age", 30);
ArrayList<Object> list = new ArrayList<Object>();
list.add("hong@naver.com");
list.add("gil@daum.net");
list.add("dong@nate.com");
ArrayList<HashMap<Object, Object>> arrayListMap = new ArrayList<HashMap<Object, Object>>();
arrayListMap.add(map);
HashMap<Object, ArrayList<Object>> lMultiData = new HashMap<Object, ArrayList<Object>>();
lMultiData.put("email", list);
mav.addObject("list_map", arrayListMap);
mav.addObject("map_list", lMultiData);
// javascript
var list1 = new Array();
<c:forEach items="${list_map}" var="item1">
list1.push("${item1.name}");
list1.push("${item1.city}");
list1.push("${item1.age}");
</c:forEach>
for (var i = 0; i < list1.length; i++) { alert(list1[i]); } alert("${list_map[0].name}");
var list2 = new Array(); <c:forEach items="${map_list.email}" var="item2">
list2.push("${item2}");
</c:forEach>
for (var i = 0; i < list2.length; i++) { alert(list2[i]); } |
cs |
출처: http://blog.naver.com/PostView.nhn?blogId=typeofb&logNo=191469973
해당 방식으로 사용할수있는데
기본적으로 자바스크립트와 JSTL의 작동 순서를 알고 코딩해야 에러를 줄일수있다
서버가 작동할때
|
JAVA>JSTL>HTML>Javscript |
순서로 작동하기때문에 Javascript 에서는 Jstl나 el 태그의 값을 다루는데에 제한적일수밖에없다
|
1 2 3 4 5 6 7 8 9 10 |
<c:forEach items="$("#list").val()" var="item1">
list1.push("${item1.name}");
list1.push("${item1.city}");
list1.push("${item1.age}");
</c:forEach>
|
cs |
(X)
이런식으로 Jquery 값을 jstl에서는 다룰수가없다
|
1 2 3 |
var list = '<c:out value="${list}"/>';
|
cs |
(O)
다만 스크립트가 로드되기 전부터 존재하는 el값은 스크립트에서 조작이 가능하다
다른 예제
출처: http://wfreud.tistory.com/51 [wfreud 개인 라이브러리]
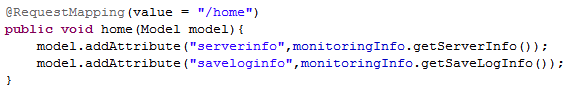
XXXXcontroller.java 에서
다음과 같이 getUserInfo에 값을 담아 보냈을 때

1. getAttribute로 값 받기

이 방법은 비추…
해당 클래스를 매번 import해야되고, 나중에 소스 파악도 힘듦
2. el표현언어 or jstl 이용

jstl 이용 시
Value에 <c:out ~~> " 태그를 이용해서 써주면 된다
3. [추가 20141008]자바스크립트에서 받고 싶다면????
뷰(jsp)페이지에서 jstl 태그 이용하지 않고
model에 담긴 List 를 자바스크립트에서 처리하고 싶다면????
하나의 jsp 파일 내에 작성된 소스라도
jstl,el 등은 서버에서 실행이되고, 자바스크립트는 브라우저에서 실행되기 때문에
두 언어 간에 변수를 직접 주고 받을 수는 없다
직접은 아니더라도 받을 수는 있음!!!!
3. 자바스크립트 내에서 값 받기
1) jstl을 이용해서 받기
controller에서 List<ServerInfo> 형태로 값을 'serverinfo'에 담아 넘겨줬을 경우

여기서는 json 배열을 만들고자 했다

그래서,
jstl 구문으로 값을 받고 ->받은 값을 json Object에 넣고 -> 배열에 다시 넣음
그럼
[[a:xxx,b:sss],[a:xxx,b:sss],[a:xxx,b:sss]] 형태의 값이 된다.
여기서 object 선언을 jstl 바깥쪽에 넣으면 똑같은 값이 들어간다...
object는 하나의 객체이기 때문에!!!!!
추가될때마다 오브젝트를 만들어서 넣어주도록 해야함
2) javascript 배열을 이용해서 받기
Controller단에서 Model은 request 에 값을 가지고 있음..
model에 있는 값을 받을려면 페이지 전환되어야 그 값을 받아올 수 있음
ajax 요청 같은 경우
페이지 전환없이 같은페이지에서 받는 것이기 때문에
컨트롤러에서 model 값에 넣어서 넘겨주면 안돼고..
return 값에 넣어 다음과 같이 클라이언트 단에 넘겨줘야함

받을때는 그냥 다음과 같이 받으면 됨

여기서 .. 리턴 타입이 List<Beacon> 라면...
자바의 List는 자바스크립트에서는 배열로 받음
Beacon은 object로 접근이 가능하다
출처: https://epthffh.tistory.com/entry/Javascript-에서-JSTL-사용하기-와-주의사항 [물고기 개발자의 블로그]
'개발 > javascript & jquery' 카테고리의 다른 글
| [javascript] foreach 반복문 (0) | 2020.01.14 |
|---|---|
| [javascript] childElementCount 프로퍼티 예제보기 [펌] (0) | 2020.01.14 |
| [javascript & jquery] 동적으로 meta tag (opengraph) 설정하기 [펌] (0) | 2019.12.28 |
| [javascript & jquery] vimeo 영상 존재여부 체크 (0) | 2019.12.18 |
| [javascript & jquery] vimeo.js 비메오 동영상 플레이어 [링크] (0) | 2019.12.18 |
