Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- html
- Oracle
- MYSQL
- 오라클
- 주식 청약 일정
- Eclipse
- css
- 주식 청약
- 코드이그나이터
- Stock
- php
- jquery
- linux
- 공모주 청약
- 자바스크립트
- 주식
- 6월 공모주 청약 일정
- Stock ipo
- codeigniter
- JavaScript
- 7월 공모주 청약 일정
- java
- 공모주 청약 일정
- 공모주
- 맥
- IPO
- 제이쿼리
- 자바
- SQL
- 리눅스
Archives
- Today
- Total
개발자의 끄적끄적
[javascript/jquery] prompt example / 사용자한테 값 입력받기 본문
728x90
반응형
[javascript/jquery] prompt example / 사용자한테 값 입력받기
javascript 에서
사용자에서 특정 값을 입력받아서
처리를 해야할때 사용하는게 prompt 라는 함수 입니다.
아래는 기본 사용법입니다.
var inputString = prompt(제목, 기본값);
위 기본사용법을 이용해서 아래처럼 작업 후 실행하면
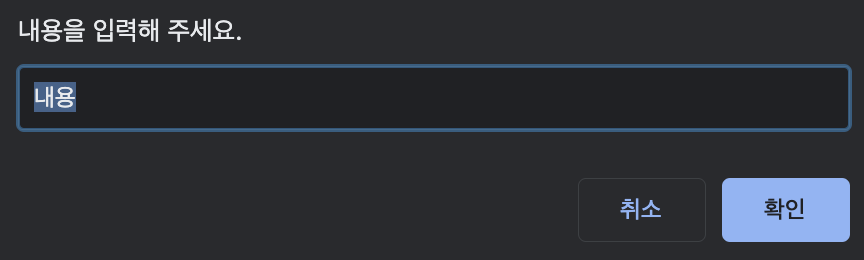
var inputString = prompt('내용을 입력해 주세요.', '내용');
아래와 같은 이미지가 나오게 됩니다.

위 내용을 보시고 참고하셔서 사용하시면 됩니다!
참고로!
스크립트에서 받은 한글값은 깨져서
encode / decode 를 활용해야 합니다!
참고들 하세요!
반응형
'개발 > javascript & jquery' 카테고리의 다른 글
| [javascript/jquery] checkbox not checked count / 체크박스 체크안된 갯수 구하는 방법 (0) | 2021.03.26 |
|---|---|
| [javascript/jquery] checkbox checked count / 체크박스 체크된 수 구하는 방법 (0) | 2021.03.25 |
| [javascript/jquery] datatable reinitialize / datatable 재생성 방법 (0) | 2021.03.22 |
| [javascript/jquery] element chileNodes / 자바스크립트 자식 요소 찾는 방법 (0) | 2021.03.18 |
| [javascript/jquery] javascript grandParent element 찾는 방법 (0) | 2021.03.17 |
Comments

