Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 리눅스
- linux
- codeigniter
- 맥
- Oracle
- 주식 청약
- JavaScript
- 주식
- 자바스크립트
- 주식 청약 일정
- Eclipse
- 제이쿼리
- css
- IPO
- 공모주 청약
- Stock ipo
- java
- 7월 공모주 청약 일정
- MYSQL
- 6월 공모주 청약 일정
- 자바
- html
- 코드이그나이터
- 공모주 청약 일정
- jquery
- 오라클
- Stock
- SQL
- php
- 공모주
Archives
- Today
- Total
개발자의 끄적끄적
[javascript/jquery] 인스타 그램 영상 게시물 썸네일 가져오기 본문
728x90
반응형
[javascript/jquery] 인스타 그램 영상 게시물 썸네일 가져오기
javascript 로 인스타그램을 많이들 연동하실껍니다.
저또한 연동을 완료했다고 생각했는데...
갑자기 이미지가 안땡겨와진다고 해서
확인해보니.. 영상으로 등록한 경우는 안땡겨지네요...
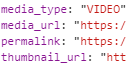
파싱한 데이터를 살펴보니
이미지로 등록한 게시물은 media_type 이 ALBUM 혹은 IMAGE 로 넘어와져서
조횐된 1행의 데이터 안에 있는 media_url 을 이미지 url 로 가져다 쓰면 됩니다.
하지만 영상으로 등록한 게시물은
media_type 이 VIDEO 로 넘어와서
이미지는 media_url 이 아닌 thumbnail_url 이라는 값으로 추가해서 넘겨주더라구요 ㅠ

위 이미지 처럼 나옵니다!
저처럼 당황하시는 분들 계실까봐,
공유해봅니다!!
참고들 하세요!
반응형
'개발 > javascript & jquery' 카테고리의 다른 글
| [javascript/jquery] [Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive. See <URL> 해결 방법 (0) | 2020.12.29 |
|---|---|
| [javascript/jquery] JSON.parse 사용법 및 예제 (0) | 2020.12.27 |
| [javascript/jquery] 자바스크립트 해시태그 변경 감지방법 (0) | 2020.12.21 |
| [javascript/jquery] 자바스크립트 반올림함수 floor 사용법 및 예제 (0) | 2020.12.19 |
| [javascript/jquery] 자바스크립트 랜덤 정수 생성하기 (0) | 2020.12.19 |
Comments
