| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 7월 공모주 청약 일정
- 공모주 청약 일정
- jquery
- 주식 청약
- Eclipse
- linux
- 코드이그나이터
- 제이쿼리
- php
- 리눅스
- Oracle
- IPO
- 맥
- 자바스크립트
- 공모주
- 주식 청약 일정
- 자바
- css
- 6월 공모주 청약 일정
- codeigniter
- JavaScript
- SQL
- Stock ipo
- 오라클
- 공모주 청약
- MYSQL
- java
- 주식
- Stock
- html
- Today
- Total
개발자의 끄적끄적
[jQuery] jQuery 퍼센트 게이지를 나타내는 Progress Bar [펌] 본문
[jQuery] 퍼센트 게이지를 나타내는 Progress Bar [펌]
참고 : https://codepen.io/AndreiaLopes/pen/ogrKBZ
■ 퍼센트 게이지(프로그래스 바) 나타내기
jQuery UI 중 퍼센트 게이지를 나타낼때 유용한 progressbar가 존재한다.
그렇지만 단순히 막대만을 넣어서 사용하는게 아니라.
해당 progressbar 내에 텍스트를 삽입하기 위한 코드를 정리해 본다.
# 소스코드
|
<html> // CSS의 position 속성을 이용하여 두개의 DIV 레이아웃을 겹친다. .u.i-progressbar { position:relative; } // value 값의 숫자를 입력함으로서 내용을 채울 수 있다. barProgress.eq(0).progressbar({value:25}); |
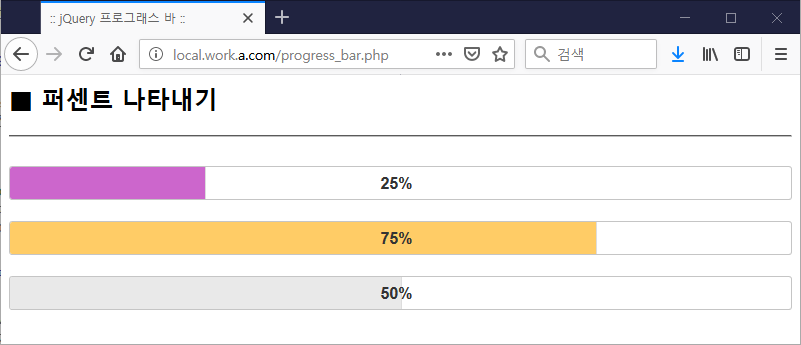
# 출력결과

유용한게 쓰일꺼 같아서 소장용으로 퍼왔습니다!!!
다들 참고하세요!!
## 출처 : http://magic.wickedmiso.com/92
[jQuery] 퍼센트 게이지를 나타내는 Progress Bar
참고 : https://codepen.io/AndreiaLopes/pen/ogrKBZ ■ 퍼센트 게이지(프로그래스 바) 나타내기 jQuery UI 중 퍼센트 게이지를 나타낼때 유용한 progressbar가 존재한다. 그렇지만 단순히 막대만을 넣어서 사용하..
magic.wickedmiso.com
'개발 > javascript & jquery' 카테고리의 다른 글
| [jquery] .remove() 특정 html 지우기 (0) | 2019.10.18 |
|---|---|
| [javascript] javascript ckeditor 파일업로드 (0) | 2019.10.17 |
| [javascript] javascript countup.js 카운트업 (0) | 2019.10.15 |
| [javascript] jQuery.extend(), 두개 이상의 객체를 합치기(Merge) (0) | 2019.10.14 |
| [javascript] javascript sort 정렬 함수 (0) | 2019.10.14 |
